新建vue项目(学习版笔记)
1、确保电脑安装了Node.js
1 | node -v |
1 | npm -v |

2、 全局安装vue-cli
1 | npm install -g vue-cli |
如果遇到以下问题:
vue : 无法加载文件 C:\Users\saffi\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/ go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + vue -version + ~~~ + CategoryInfo : SecurityError: (:) [],PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
则运行以下命令
1 | get-ExecutionPolicy |
1 | set-ExecutionPolicy RemoteSigned |

3、创建vue项目
进入到自己想要创建项目的目录下,
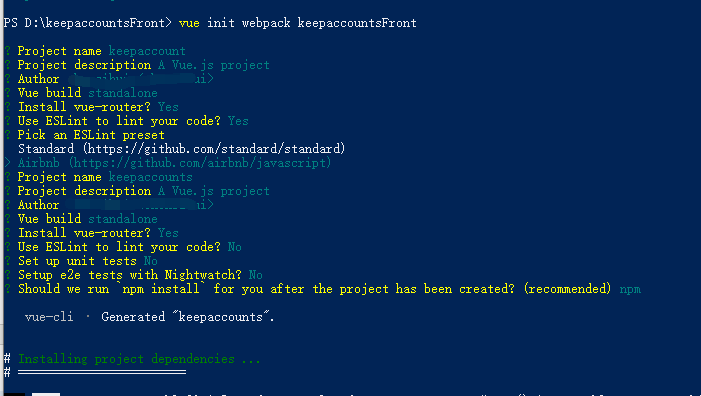
Vue CLI 2: vue init webpack 项目名
1 | vue init webpack xxx项目名 |
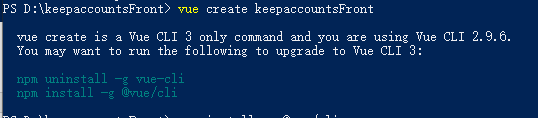
Vue CLI 3 :vue create 项目名
1 | vue create xxx项目名 |
因为一开始不熟悉,本地版本是 Vue CLI 2.9.6. 用的是Vue CLI 3 的命令


我临时改了个项目名,正常vue init webpack 项目名 ,不更改就行。
4、进入创建的项目目录下,运行npm run dev命令,运行项目即可访问最基础的项目
1 | npm run dev |


接下来就可以自由发挥了,可以参考vue文档进行开发:https://vuejs.bootcss.com/guide/installation.html
所有参考文档:
https://www.cnblogs.com/boreguo/p/16525117.html
https://blog.csdn.net/weixin_43221910/article/details/124904918




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~