vue中TinyMCE图片 “data-mce-src” 属性的问题
1.问题
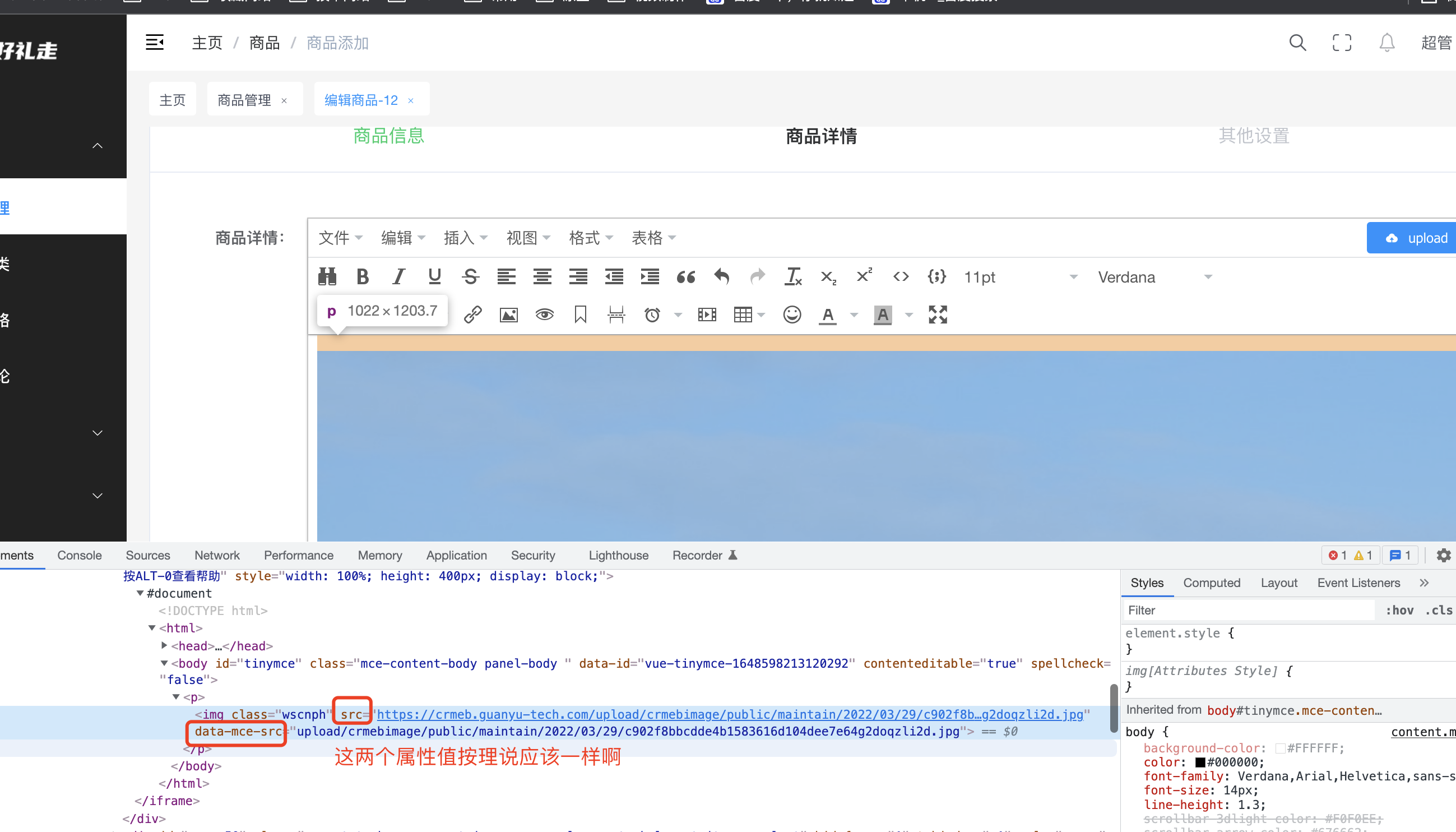
在使用Vue中使用TinyMCE富文本编辑器时,上传的图片除了src属性还会多出来个“data-mce-src” 属性,而保存时实际也是保存的“data-mce-src”的值。
按正常逻辑这两个属性值应该是一样的,但是tinyMCE会改变“data-mcee-src” 属性值。如图:

2.问题解决
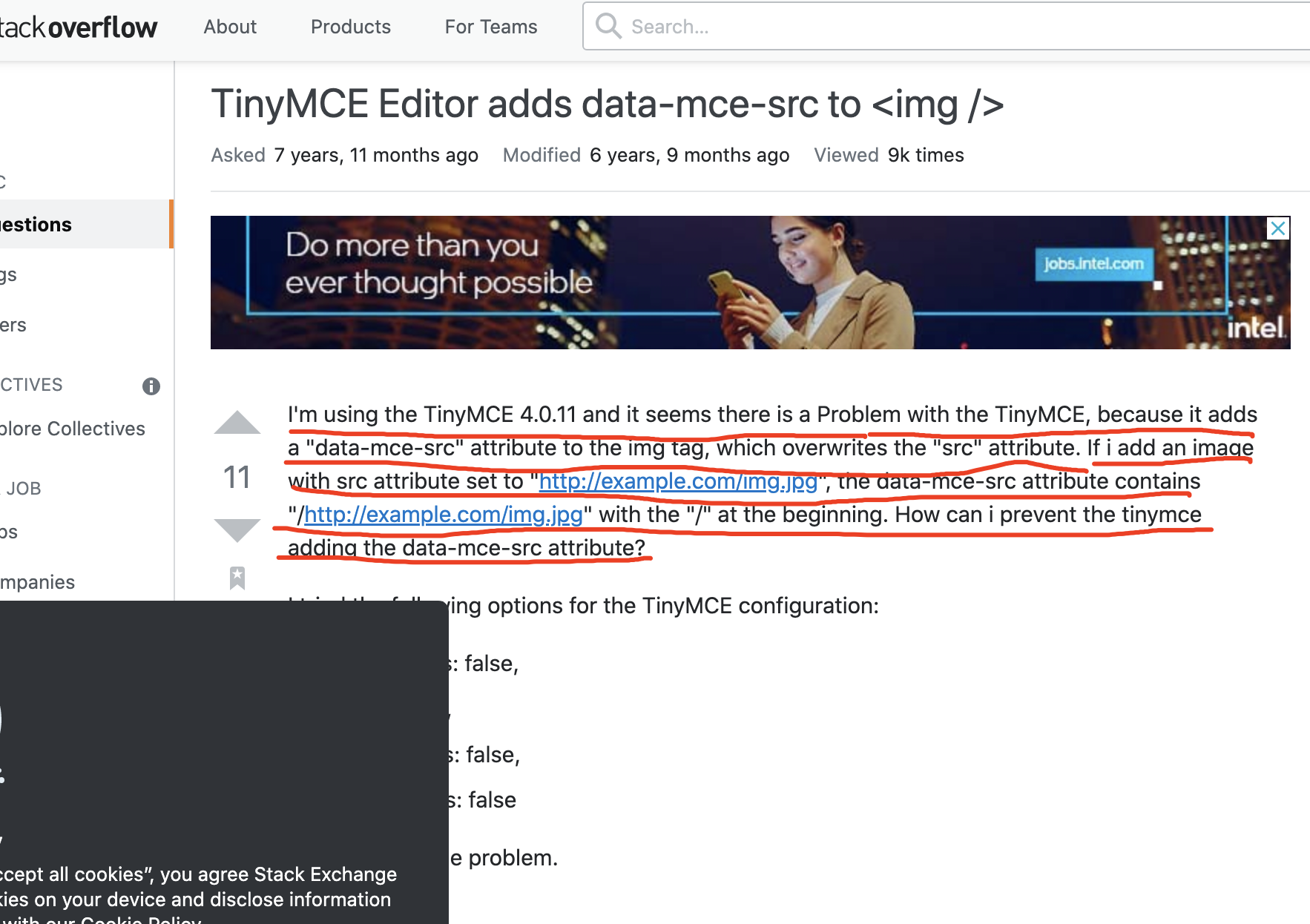
网上搜索出一个答案,原问题 链接 。
如图

翻译:
我正在用 tinyMCE 4.0.11,遇到些问题,因为它会给 img 标签添加一个 “data-mcee-src” 属性,这个属性会重写 “src” 属性。
比如我添加一个图片它的src=“http://example.com/img.jpg”,
它的“data-mce-src”属性就会自动在开始加一个“/”,变成 “/http://example.com/img.jpg”.
我怎样才能阻止 tinymce添加“data-mce-src”属性呢?
回答

答案
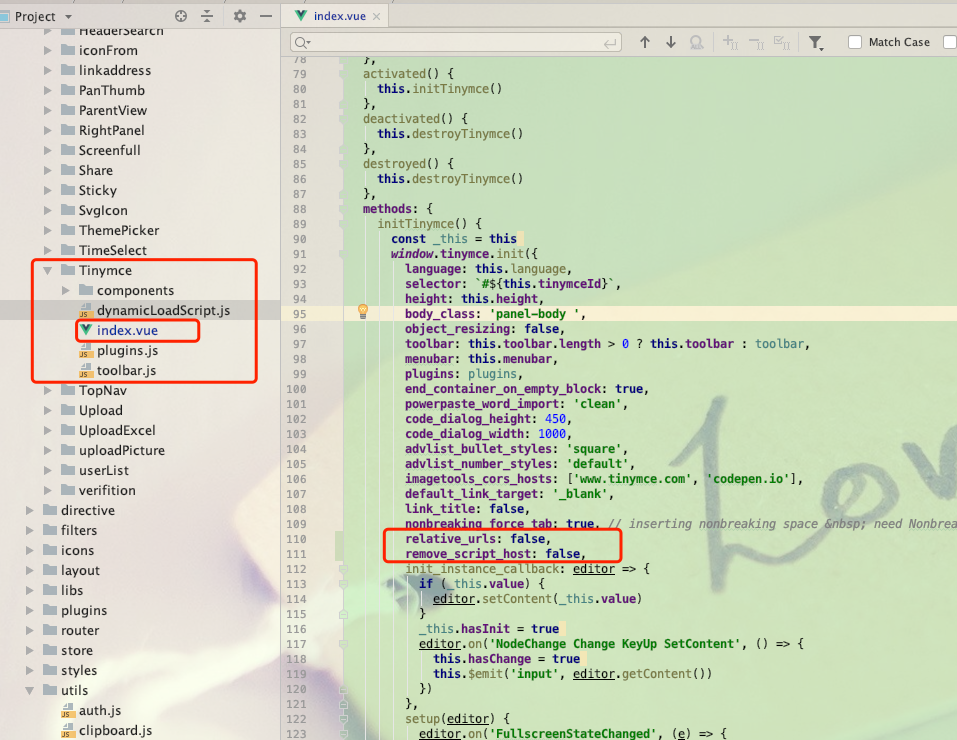
就是在tinyMCE初始化配置里添加两个参数,告诉插件说不要使用相对路径:
1 2 | relative_urls: false,remove_script_host: false, |
如图:

总结
1.定位问题
2.正确地搜索
3.结合代码解决
播种和收获通常不在一个季节,而中间的过程叫做坚持~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构