vue 路径中带#号的问题
1.问题
Vue的router默认是hash模式,在hash模式下,是会有#号在URL上,如你访问: https://crmeb.tech.com,实际跳转 https://crmeb.tech.com/#login
即它在路由时,在每个路径前面都会带个#,刷新时可能还会导致 404
2.解决方法
- 修改Vue配置的路由方式
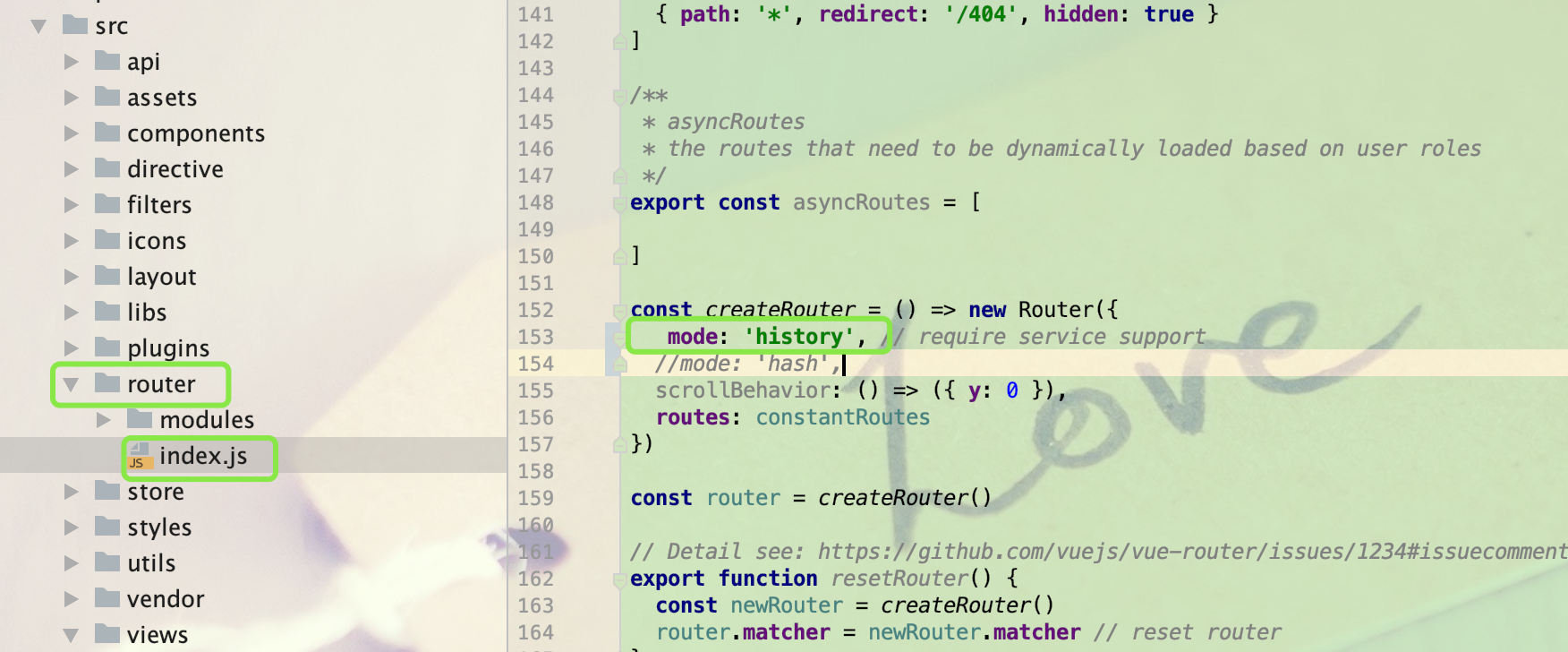
- 如图,在router的index.js页面内,mode默认是 hash,修改为history

- 如图,在router的index.js页面内,mode默认是 hash,修改为history
- 修改NGINX配置文件
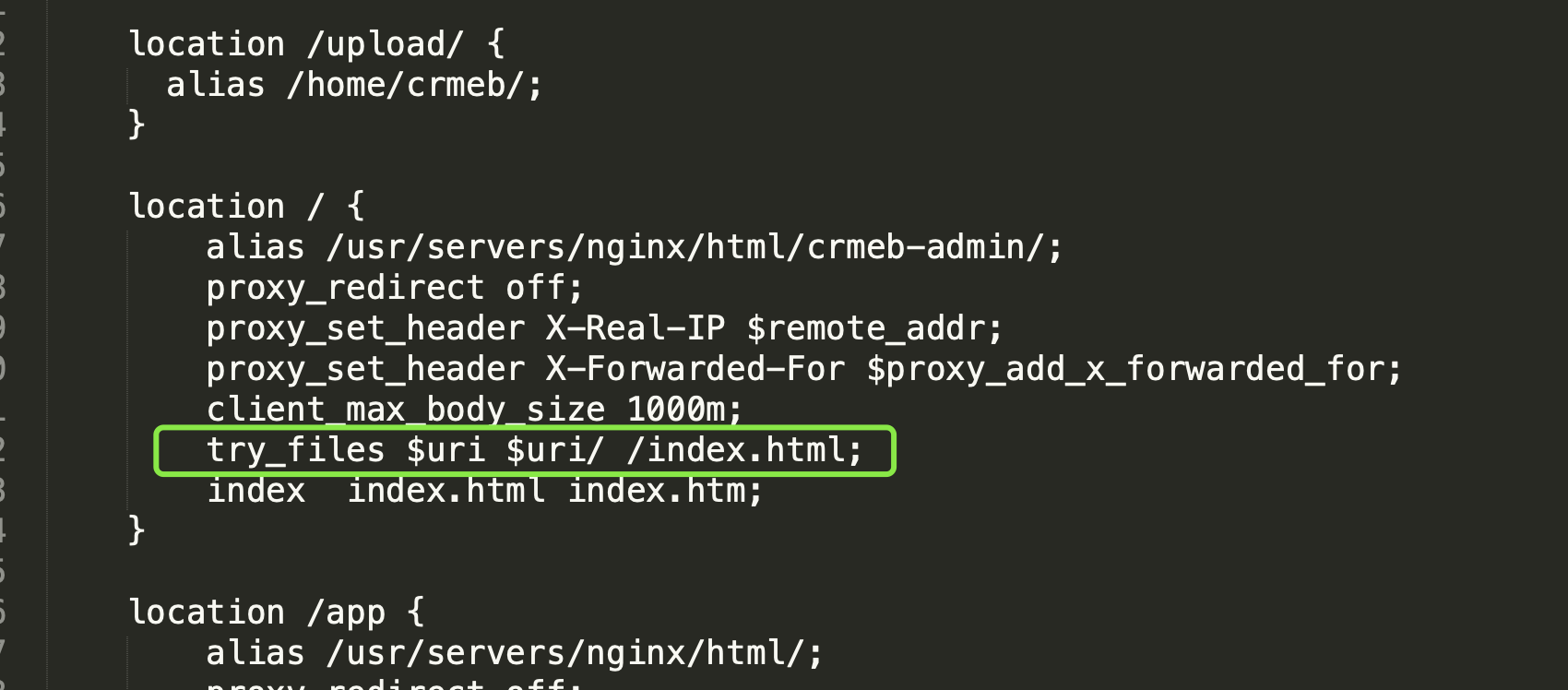
如图nginx配置里添加如下一行
try_files $uri $uri/ /index.html;

此时再访问,URL中就没有#了,刷新也不会出现404~
播种和收获通常不在一个季节,而中间的过程叫做坚持~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构