关于接入 Face++ 若干问题
应对目前的问题,还是要养成,预习、听课、复习、阅读,以及 Paraphrase的好习惯,这样掌握知识点才足够牢靠。
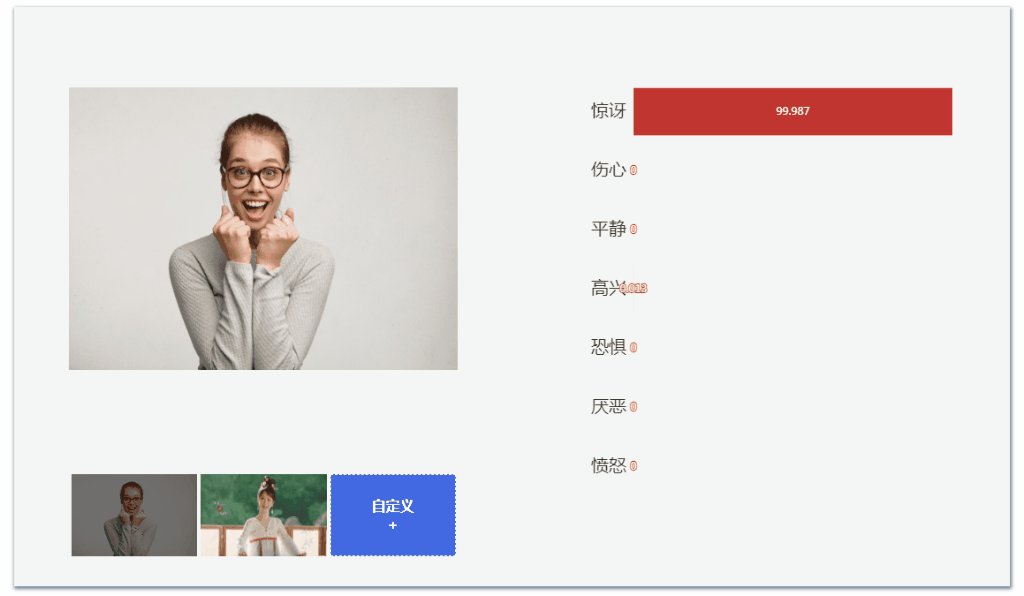
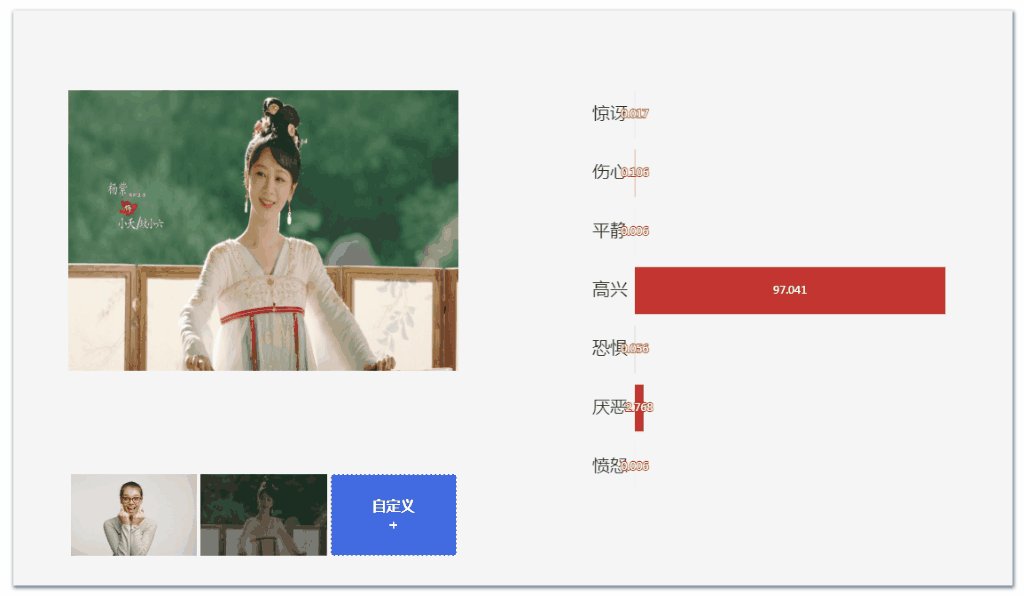
关于接入 Face ++ Emotion Detection 的小项目,读者可以点击:https://shoelesscai.com/turtle/emo_detect
体验一下。

构建代码过程中,基本思路还是比较简单的:
本地上传架构,上传后转换格式,接口直接支持 base64,以及 Cover 的解决方案,就是选中小图的时候怎么处理。
1. PhotoShop 制作 GIF
主要思想:时间轴,调整 帧
https://zhuanlan.zhihu.com/p/87005372
2.使用 php 调用 curl
(A) face++ 官方调用
curl -X POST "https://api-cn.faceplusplus.com/facepp/v3/detect" -F "api_key=****" -F "api_secret=****" -F "image_url=https://userspace1.oss-cn-beijing.aliyuncs.com/article/****.jpg" -F "return_landmark=0" -F "return_attributes=emotion"
php 调用 curl extension
官方:https://www.php.net/manual/zh/curl.examples-basic.php
Face++ 官方技术文档
https://console.faceplusplus.com.cn/documents/5671708
(B)ajax 同步调用
ajax 特点是异步调用,同步时候,可以在 call back func. 中放入自己想部署的动作。
参考:https://www.cnblogs.com/twoheads/p/10457073.html
二进制 file 针对 face++ 格式设置。默认 $.ajax() 设置会有些绕行
参考:https://blog.csdn.net/u012235103/article/details/89552453
(C)这篇文章写的还可以,但是没参考
https://www.haorooms.com/post/js_webapi_filereader
3. Face++ 官方技术文档
https://console.faceplusplus.com.cn/documents/5671708
4.其他
例如 contentType
https://blog.csdn.net/u012235103/article/details/89552453
最终,我们发现 reader.readAsDataURL() 本来就是 base64,依据官方文档,传入对应格式即可。
https://blog.csdn.net/weixin_41636483/article/details/112589158




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义