直播 | MarkDown 编辑器 - 达到可使用状态 - 开发全过程
之前看过一些 cnblog 博主的个人主页都挺好看的,但是我自己搞不来,头像是旅游时候随手拍,类似于此前的“随手拍解救大龄XXX”,大概 something like 解救一些等着一生只有一次认真的从业者。
我自己也是半路出家,因此,代码也好,解决技术类问题也好,就是按照一套解决问题的思路。定义问题,分解问题,识别关键点,逐个突破。无他,说出来都老生常谈。
最近打算解决编辑器问题,锚定 MarkDown 语言,发现不少机构和个人已然开发了可使用、可嵌入的。
这边博文我会及时更新的。
2023.9.1 先测试一个可嵌入的接口。参考文档:https://ui.toast.com/tui-editor?spm=a2c6h.12873639.article-detail.9.1bf15e69AAsl3U
候选-1:https://pandao.github.io/editor.md/#users
候选-2:https://nhn.github.io/tui.editor/latest/
这个方案由成功案例 https://developer.aliyun.com/article/908631
1.centOS 解压 ZIP。这里解决方案是直接用 unzip 参考
https://www.cnblogs.com/ourlang/p/12230972.html
2.半成品

需要增加基础设施
3.所有依赖包都安装了
2023年9月1日,下午4:54,所有依赖包都下载了,似乎没什么用。
试着改源码,看看是不是有其他 solution。
4.搞掂!!!
之前一个文件名居然木有发现有问题!!!!! 休息还是挺重要的!!!广大同行要保持充足的睡眠!!!

5.这里我再补个刀吧!
其实,我是这么想的。因为不知道为什么,npm 在我的 centOS 上不起作用,运行之后一路 ERR!
但是,我们写个前端,不就是引入CSS或者JS嘛,因此就是手动下载依赖包。这里的难点在于,依赖包的依赖关系你很难识别。
举个例子。
我看到的产品终端界面为H,那我下载个 flowchart,是在哪个文件里依赖呢?有多少层嵌套呢?是不是很难识别?
因此,我测试了一下在终端产品搜集所有资源的这个页面,导入资源。这一点可行的前提是,语言或者运行语言的环境,是调取所有资源之后一起运行的。
应该解释清楚了。
6.最后梳理自己选择的两个方案
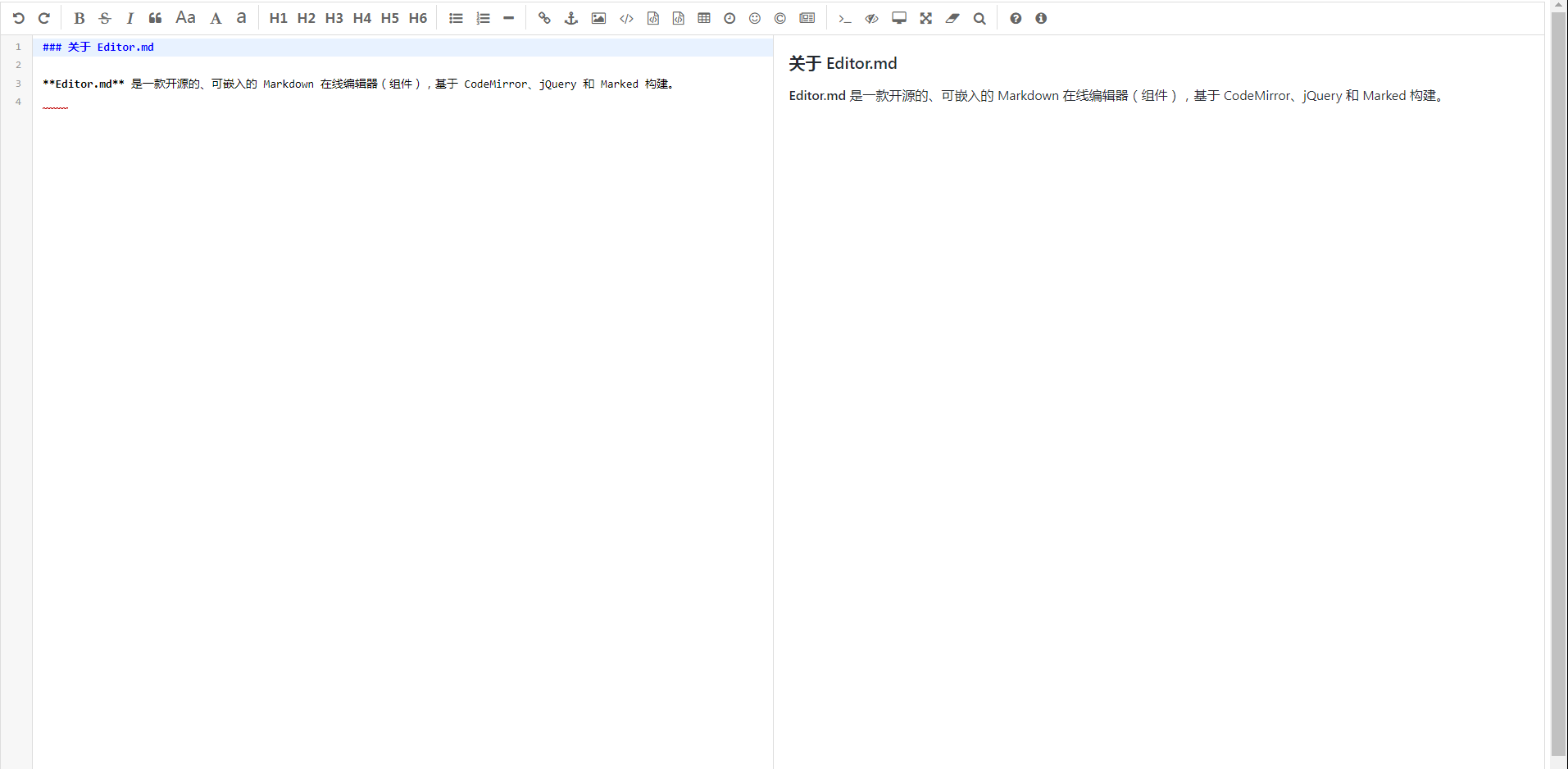
第一,是 editor.md 似乎这个已经开发好的可嵌入 markDown 编辑器的人气挺高的。参考资料如下
https://pandao.github.io/editor.md/#users
https://pandao.github.io/editor.md/examples/simple.html
https://gitee.com/pandao/editor.md#download--install
https://github.com/pandao/editor.md
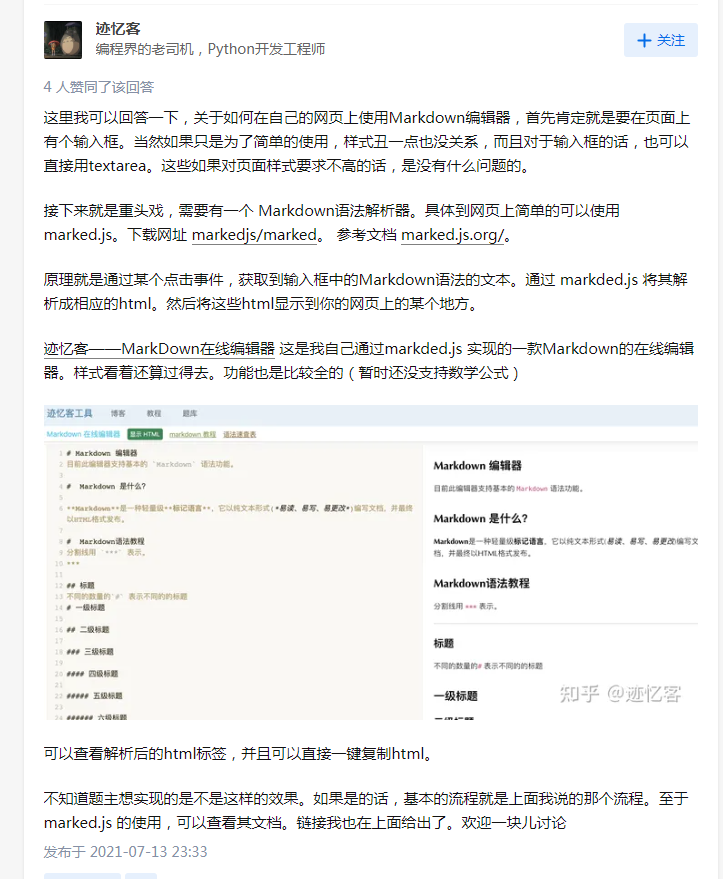
https://www.zhihu.com/question/24368769 这里注意回答者关于 marked 解释
第二,是 tui-editor ,WELL,我下意识会读成“腿编辑”……Um……应该是 toast-ui 。参考资料如下
https://developer.aliyun.com/article/908631
https://nhn.github.io/tui.editor/latest/tutorial-example01-editor-basic
https://github.com/nhn/tui.editor/blob/master/docs/en/viewer.md
https://ui.toast.com/tui-editor?spm=a2c6h.12873639.article-detail.9.1bf15e69AAsl3U

7.关于资源搜集与运行
作为工程师,怎么更加有效地完成项目?我仔细思索了一下,比起把所有的依赖资源手动 配置进去,一开始先检测主要的依赖包是否起作用挺重要的。
因为只要调整出上述界面,只需要几个关键 Package。
对于依赖包再略微了解其作用,有些依赖包部署不成功,也不会影响基本使用。
8.按钮问题
默认的 editor.md 插入图片和插入链接时候遇到的问题,具体描述就是“点了没反应”。
原因如下。
第一,可能原因:如果是jquery事件,可能是jquery选择器未绑定到正确的页面元素上,所以导致事件没触发。 ③ js没错误 按钮点击后,触发了事件,也提交了请求到后台,但是页面无反应。 可能原因:后台发生了错误,而且如果这个页面请求是ajax请求,在ajax回调函数里对于服务器异常的情况未作处理,所以页面无任何反应。
参考:https://zhuanlan.zhihu.com/p/56786726
第二,Chrome 特有的点击无反应,此前也删除 过 COOKIE,但是木有用。我自己测试IE或者火狐似乎没有同样的问题。
参考:https://blog.csdn.net/gjd1988/article/details/128478824
综上,具体到我自己的问题,可能是命名。检查完命名之后,检查 SCRIPT标签是否过多,脚本标签过多也会遇到此类问题。
基本上,SCRIPT标签删掉无用的,再调整页面宽度 width:XX% 不受Editor 影响过大。OK,编辑器暂时就算完成了!!
时间 2023年9月12日 晚上 7:30
希望能给到伙伴们帮助。



