babel
1|0babel简介
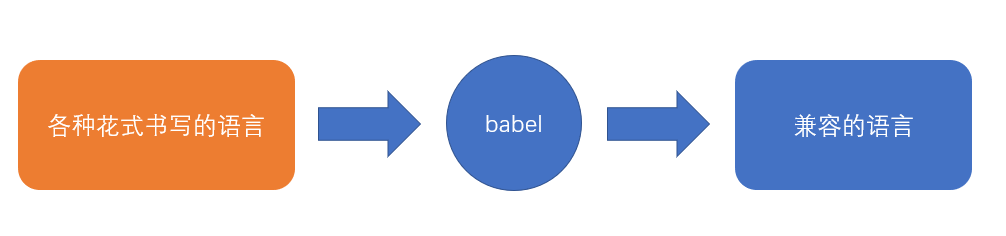
而今天的JS世界缺少一座巴别塔,不同版本的浏览器能识别的ES标准并不相同,就导致了开发者面对不同版本的浏览器要使用不同的语言,和古巴比伦一样,前端开发也面临着这样的困境。
babel的出现,就是用于解决这样的问题,它是一个编译器,可以把不同标准书写的语言,编译为统一的、能被各种浏览器识别的语言
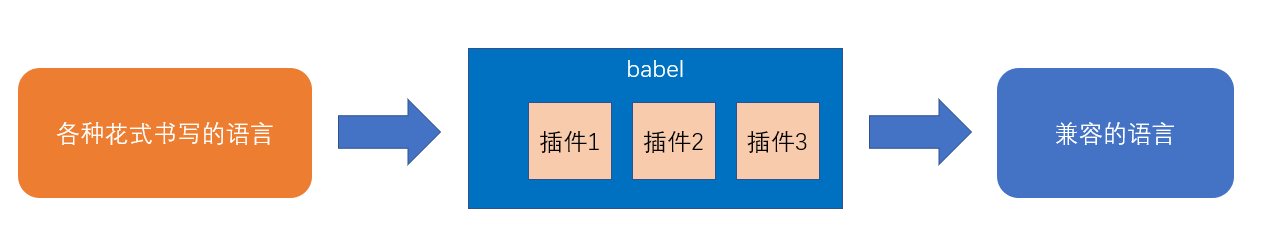
由于语言的转换工作灵活多样,babel的做法和postcss、webpack差不多,它本身仅提供一些分析功能,真正的转换需要依托于插件完成
2|0babel的安装
babel可以和构建工具联合使用,也可以独立使用
如果要独立的使用babel,需要安装下面两个库:
- @babel/core:babel核心库,提供了编译所需的所有api
- @babel/cli:提供一个命令行工具,调用核心库的api完成编译
3|0babel的使用
@babel/cli的使用
它提供了一个命令babel
4|0babel的配置
babel预设和postcss预设含义一样,是多个插件的集合体,用于解决一系列常见的兼容问题
通过配置文件.babelrc添加插件或预设
5|0babel的预设
babel有多种预设,最常见的预设是@babel/preset-env
@babel/preset-env可以让你使用最新的JS语法,而无需针对每种语法转换设置具体的插件
配置
兼容的浏览器
@babel/preset-env需要根据兼容的浏览器范围来确定如何编译,和postcss一样,可以使用文件.browserslistrc来描述浏览器的兼容范围
自身的配置
和postcss-preset-env一样,@babel/preset-env自身也有一些配置
配置方式是:
其中一个比较常见的配置项是usebuiltins,该配置的默认值是false
它有什么用呢?由于该预设仅转换新的语法,并不对新的API进行任何处理
例如:
转换的结果为
如果遇到没有Promise构造函数的旧版本浏览器,该代码就会报错
而配置usebuiltins可以在编译结果中注入这些新的API,它的值默认为false,表示不注入任何新的API,可以将其设置为usage,表示根据API的使用情况,按需导入API
6|0babel的插件
@babel/polyfill 已过时,目前被
core-js和generator-runtime所取代
除了预设可以转换代码之外,插件也可以转换代码,它们的顺序是:
- 插件在 Presets 前运行。
- 插件顺序从前往后排列。
- Preset 顺序是颠倒的(从后往前)。
通常情况下,@babel/preset-env只转换那些已经形成正式标准的语法,对于某些处于早期阶段、还没有确定的语法不做转换。
如果要转换这些语法,就要单独使用插件
下面随便列举一些插件
7|0@babel/plugin-proposal-class-properties
该插件可以让你在类中书写初始化字段
8|0@babel/plugin-proposal-function-bind
该插件可以让你轻松的为某个方法绑定this
遗憾的是,目前vscode无法识别该语法,会在代码中报错,虽然并不会有什么实际性的危害,但是影响观感
9|0@babel/plugin-proposal-optional-chaining
10|0babel-plugin-transform-remove-console
该插件会移除源码中的控制台输出语句
编译后
11|0@babel/plugin-transform-runtime
用于提供一些公共的API,这些API会帮助代码转换
12|0在webpack中使用
__EOF__
本文链接:https://www.cnblogs.com/shmillly959/p/18164723.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义