diff
-
diff的时机
当组件创建时,以及依赖的属性或数据变化时,会运行一个函数,该函数会做两件事:- 运行
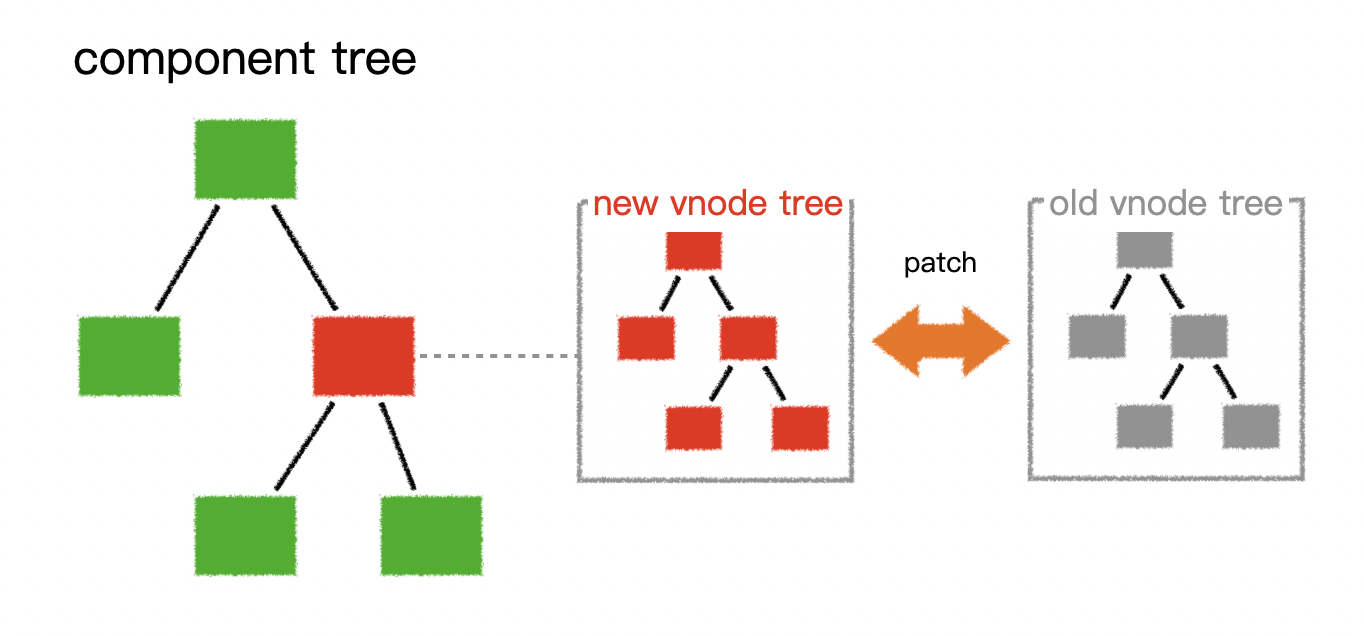
_render生成一棵新的虚拟dom树(vnode tree) - 运行
_update,传入虚拟dom树的根节点,对新旧两棵树进行对比,最终完成对真实dom的更新
核心代码如下:
- 运行
-
_update函数在干什么
_update函数接收到一个vnode参数,这就是新生成的虚拟dom树
同时,_update函数通过当前组件的_vnode属性,拿到旧的虚拟dom树
_update函数首先会给组件的_vnode属性重新赋值,让它指向新树然后会判断旧树是否存在:
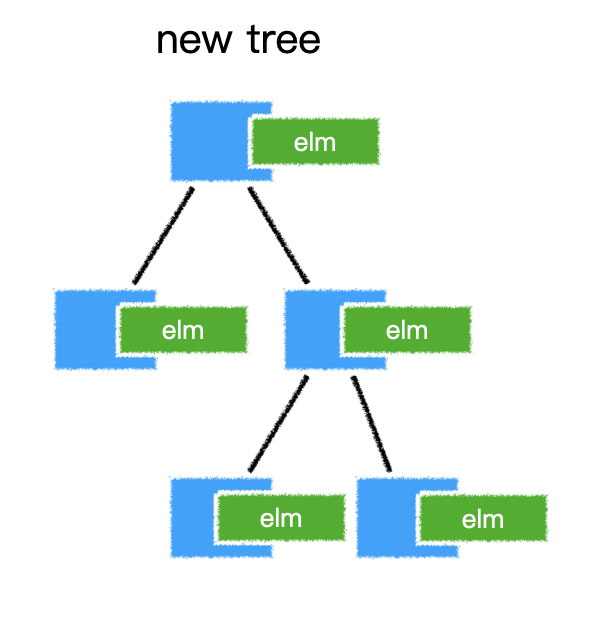
- 不存在:说明这是第一次加载组件,于是通过内部的
patch函数,直接遍历新树,为每个节点生成真实DOM,挂载到每个节点的elm属性上
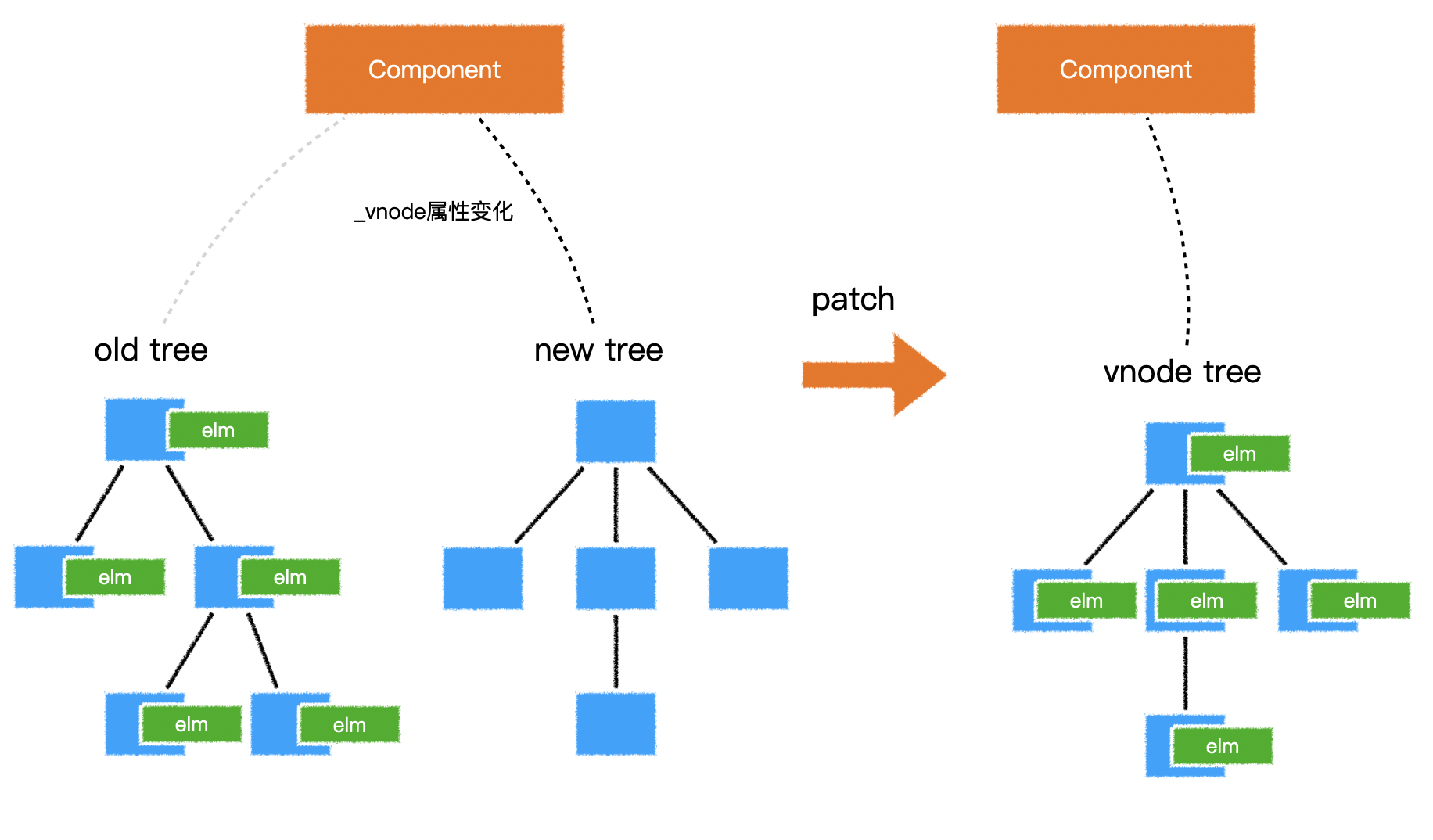
- 存在:说明之前已经渲染过该组件,于是通过内部的
patch函数,对新旧两棵树进行对比,以达到下面两个目标:- 完成对所有真实dom的最小化处理
- 让新树的节点对应合适的真实dom
- 不存在:说明这是第一次加载组件,于是通过内部的
-
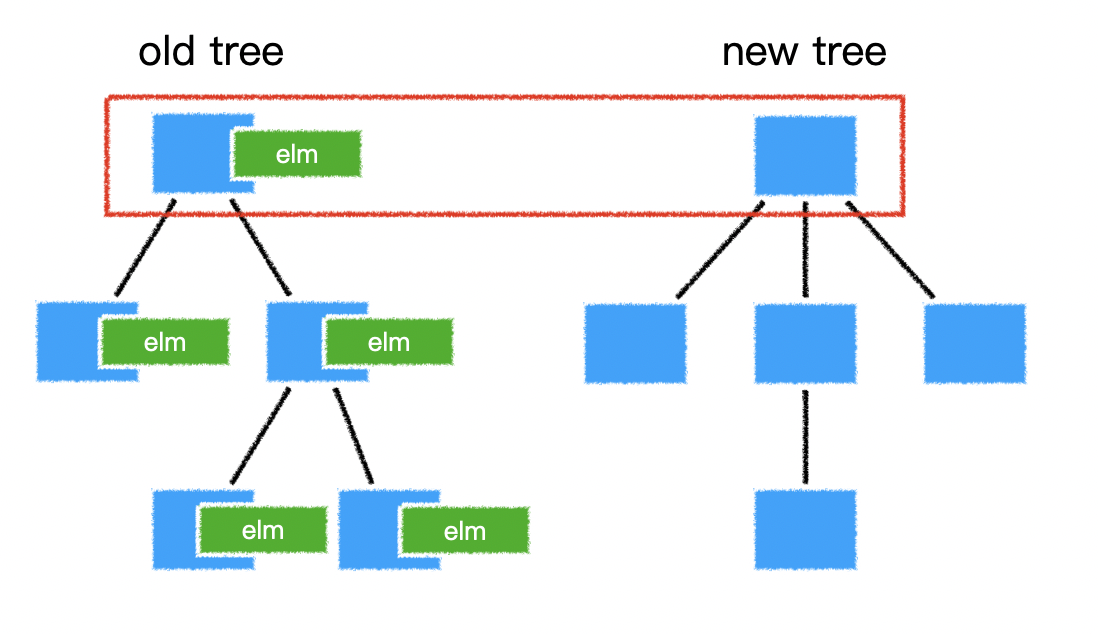
patch函数的对比流程
术语解释:- 「相同」:是指两个虚拟节点的标签类型、
key值均相同,但input元素还要看type属性 - 「新建元素」:是指根据一个虚拟节点提供的信息,创建一个真实dom元素,同时挂载到虚拟节点的
elm属性上 - 「销毁元素」:是指:
vnode.elm.remove() - 「更新」:是指对两个虚拟节点进行对比更新,它仅发生在两个虚拟节点「相同」的情况下。具体过程稍后描述。
- 「对比子节点」:是指对两个虚拟节点的子节点进行对比,具体过程稍后描述
详细流程:
- 「相同」:是指两个虚拟节点的标签类型、
__EOF__
本文作者:shmillly959
本文链接:https://www.cnblogs.com/shmillly959/p/18164592.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/shmillly959/p/18164592.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现