Uncaught TypeError: form.attr is not a function 解决办法
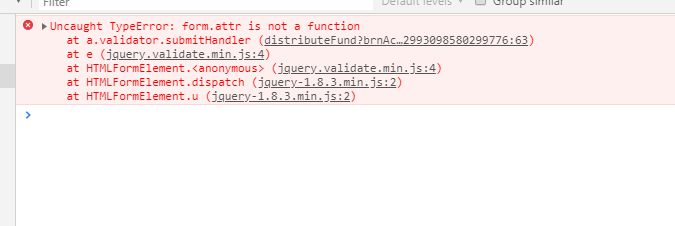
前端form表单提交时遇到个问题,一直报错如下

首先说结论:form是个js对象,不是jQuery对象,不能用jquery对象的方法。
代码是:
$(document).ready(function() { //$("#name").focus(); $("#inputForm").validate({ onfocusout: function(element){ $(element).valid(); }, submitHandler: function(form){ loading('正在提交,请稍等...'); $.ajax({ url:form.attr("action"), type:form.attr("method"), data:form.serialize(), success:function(res){ if(res.type=='success'){ showTip(res.content); var d = parent.dialog.get('distributeFund'); setTimeout(function(){ d.close(res.type); } ,2000);//单位毫秒 } }, error:function(e){ alert(e.type); } }) }, errorContainer: "#messageBox", errorPlacement: function(error, element) { $("#messageBox").text("输入有误,请先更正。"); if (element.is(":checkbox")||element.is(":radio")||element.parent().is(".input-append")){ error.appendTo(element.parent().parent()); } else { // error.insertAfter(element); error.appendTo(element.next()); } } }); });
一开始以为是form没定义,找了半天也解决不了。最后看chrome的sources栏,form不是undefind的样子。
主要是因为,这里传入的form是js对象,而form.attr()的用法是jquery的方法。报错日志路径中也是提示了是jQuery的错误。所以把ajax里的form改为$(form),由js对象改为jQuery对象,方法就能正常使用了。



