VS Code - 20201122
VS Code - 20201122
介绍
竞争对手将会是 Sublime Text、Atom、VIM
VS Code 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, PHP, Python, JavaScript, JSON, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
快捷键
常规
自动保存:File -> AutoSave ,或者Ctrl+Shift+P,输入 auto
Ctrl + \ 向右边分窗
Ctrl + / (单行注释),若要取消单行或多行注释在按一次该快捷键即可
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
Ctrl + Shift + F (查找文件)
Ctrl + G ,然后@+方法名(快速定位方法所在位置)
Ctrl + D(同时修改多个地方,需要改几个地方就ctrl+D几次,超级实用)
调试
F11 / Shift+F11 下一步 Step into/out
F10 跳过 Bkig Step over
F5 开始/继续Start/Continue
F9 切换断电 Toggle breakpoint
Shift+F5 停止 Stop
Ctrl+K Ctri-I 显示悬停Show hover
重构代码
跳转到定义处:F12
定义处缩略图:只看一眼而不跳转过去Alt+F12
列出所有的引用:Shift+F12
查找替换
查找 Ctrl+F
查找替换 Ctrl+H/CMD+ALT+F
整个文件夹中查找 Ctrl+Shift+F
显示相关
全屏:F11
zoomIn/zoomOut:Ctrl + =/Ctrl + -
侧边栏显/隐:Ctrl+B/CMD+1/2/3
预览markdown Ctrl+Shift+V
LaTex
CMD+S 保存即预览
CMD+ALT+B Build
插件
前端推荐
Auto Rename Tag 自动修改后面补全的标签
Material Theme
Beautify 美化代码,格式化;输入命令行 > Beautify
LeetCode 在编辑器里面刷题
Prettier 安装后,开启 format to save
Live Server 实时预览html浏览器变化,需要head标签
Bracket Pair Colorizer 2 不同代码块不同的颜色
Markdown All in One 可以看到实时效果
markdownlint 语法错误会提示,点击提示会纠正
indent-rainbow 会自动做缩进,特别是python
Browser Preview 可以多个浏览器可以看
LaTeX Workshop 插件
Chinese (Simplified) Language Pack for Visual Studio Code 适用于 VS Code 的中文(简体)语言包
JetBrains IDE Keymap 快捷键映射
Remote - SSH 远程ssh,打开远程代码、远程调试、远程终端,直接呼出“connect to host”
Git Blame:可以查看当前光标所在位置的Git Log,最近一次提交的人和时间,显示左下角,安装后每次打开自动启用。
Debugger for Chrome :方便js调试的插件,前端项目在Chrome中运行起来之后,可以直接在VSCode中打断点、查看输出、查看控制台,需要配置launch.json,详情见插件说明。
Waka Time 计算使用时间和文件的,不是很必要
技巧
参考 Vscode 小白使用介绍 - 你不知道的巨蟹 - 博客园
开启设置同步
设置 - 同步数据 - Github 登陆
Your authorization token:
vscode://vscode.github-authentication/did-authenticate?windowid=1&code=33112907f9216472d2c9&state=3739def7-eaca-491f-a47e-855e5cbcc15d- Copy the token.
- Switch back to VS code.
- Click Signing in to github.com... in the status bar.
- Paste the token and hit enter.VSCode + Latex 配置_一只特立独行的猪-CSDN博客
自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存
中文使用方法
安装后,在 locale.json 中添加 "locale": "zh-cn",即可载入中文(简体)语言包。要修改 locale.json,你可以同时按下 Ctrl+Shift+P 打开命令面板,之后输入 "config" 筛选可用命令列表,最后选择配置语言命令。请参阅文档并获取更多信息。
自动格式化代码
File(文件)- Preferences(首选项)- Setting (设置)
User(用户)- Text-Editor(文本编辑)- Formatng(格式化)
然后勾选下图红色框中的选项后重启Vscode即可 Format On Paste
自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存
Vscode更换主题
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)
latex win 使用
安装完texlive,SumatraPDF后,配置.json,创建test.tex,写好内容后,点击latex面板的xelatex编译,后续则会自动根据文件变动,重新build
内部的好像也可以搜索了,参考 https://zhuanlan.zhihu.com/p/186249349?native.theme=1 的评论
SumatraPDF 设置
默认是
"C:\Program Files (x86)\Sublime Text 3\sublime_text.exe" "%f:%l"vscode 应该是
"C:/Tools/SumatraPDF-3.2-64.exe" "%f:%l"Win C++配置
参考 Windows 下vscode 配置 C/C++环境 - 野生中的码农 - 博客园
task.json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared"
},
"windows": {
"command": "g++", // c++编译器 如果是要用c编译器的话用 gcc
"args": [
"-g",
"\"${file}\"",
"-o",
"\"${fileDirname}\\${fileBasenameNoExtension}.exe\""
]
}
}
]
}launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask": "build",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\\\\Tools\\MinGW\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
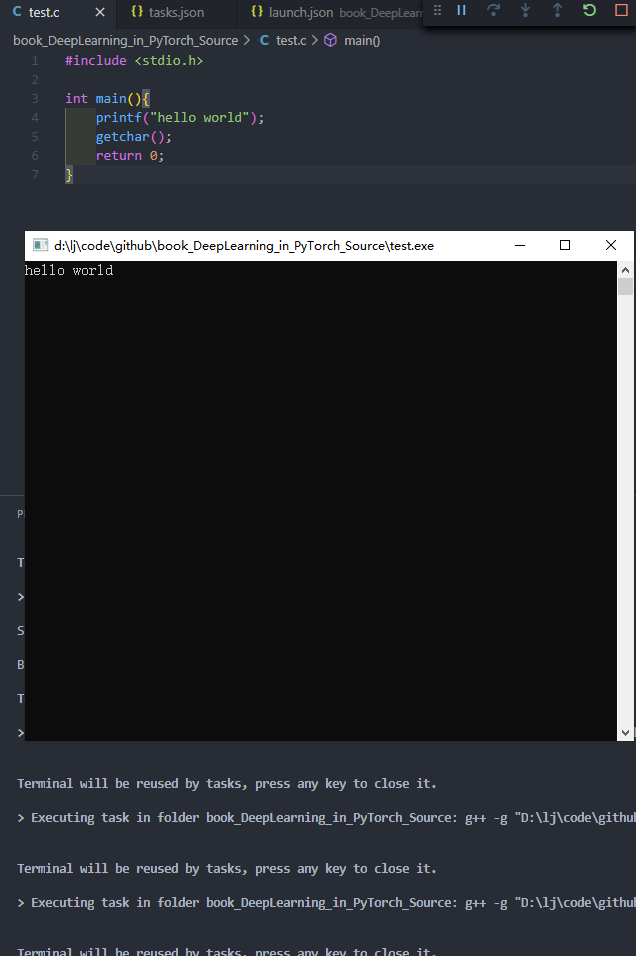
}test.c

#include <stdio.h>
int main(){
printf("hello world");
getchar();
return 0;
}效果

参考
- 微软 VSCode 当今最流行的免费开源代码编辑器 - 跨平台支持多种编程语言 - 异次元软件下载
- Vscode 小白使用介绍 - 你不知道的巨蟹 - 博客园
- Code 使用小技巧
- VSCode详细使用教程_Yaphets.Lee的博客-CSDN博客_vscode使用教程
- 9.5-很简洁-Windows环境上配置Latex:TexLive + VS Code + SumatraPDF_我是大黄同学呀的博客-CSDN博客
- Windows 下vscode 配置 C/C++环境 - 野生中的码农 - 博客园



