Vue中使用Vue-cropper进行图片裁剪
一、需求
在图片上传之前,使用图片裁剪工具裁剪图片,使其上传的图片比例一致(反正就是需要裁剪这么个操作)
二、使用插件实现功能
1、安装Vue-cropper
npm i vue-cropper@next
2、复制下列代码,使用插件进行裁剪
文件结构为

upload.vue
<template> <div class="cropper-app"> <a-modal title="裁切封面" :visible="uploadType" @cancel="uploadType = !uploadType"> <a-form :model="formValidate" :rules="ruleValidate" ref="formValidate" label-width="100px" class="demo-ruleForm"> <a-form-item label="封面上传" prop="mainImage"> <div class="list-img-box"> <div v-if="formValidate.mainImage !== ''"> <img :src="formValidate.mainImage" style="width:300px;height:150px" alt="自定义封面"> </div> <div v-else class="upload-btn" style="height: 120px;" @click="uploadPicture('flagImg')"> <i class="el-icon-plus" style="font-size: 30px;"></i> <span>封面设置</span> </div> </div> <input type="hidden" v-model="formValidate.mainImage" placeholder="请添加封面"> </a-form-item> </a-form> <!-- 剪裁组件弹窗 --> <a-modal title="封面设置" :visible="cropperModel" @cancel="cropperModel = !cropperModel" width="950px"> <cropper-image :cropperName="cropperName" @uploadImgSuccess="handleUploadSuccess" ref="child"></cropper-image> </a-modal> <!--查看大封面--> <a-modal title="查看大封面" :visible="imgVisible"> <img :src="imgName" v-if="imgVisible" style="width: 100%" alt="查看"> </a-modal> </a-modal> </div> </template> <script> import CropperImage from './cropper' export default { name: 'Tailoring', components: { CropperImage }, data () { return { uploadType: false, formValidate: { mainImage: '' }, ruleValidate: { mainImage: [ { required: true, message: '请上传封面', trigger: 'blur' } ] }, // 裁切图片参数 cropperModel: false, cropperName: '', imgName: '', imgVisible: false } }, methods: { openUpload () { this.uploadType = true }, // 封面设置 uploadPicture (name) { this.cropperName = name this.cropperModel = true }, // 图片上传成功后 handleUploadSuccess (data) { console.log(data) switch (data.name) { case 'flagImg': this.formValidate.mainImage = data.url console.log('最终输出' + data.name) break } this.cropperModel = false } } } </script> <style scoped> .upload-list-cover{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; display: flex; flex-wrap: wrap; justify-content: space-between; padding: 0 40px; align-items: center; background: rgba(0,0,0,.6); opacity: 0; transition: opacity 1s; } .cover_icon { font-size: 30px; } .upload-btn{ display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; align-items: center; border: 1px solid #cccccc; border-radius: 5px; overflow: hidden; box-shadow: 0 0 1px #cccccc; } .upload-btn:hover { border: 1px solid #69b7ed; } .upload-btn i{ margin: 5px; } </style>
corpper.vue
<template> <div class="cropper-content"> <div class="cropper-box"> <div class="cropper"> <vue-cropper ref="cropper" :img="option.img" :outputSize="option.outputSize" :outputType="option.outputType" :info="option.info" :canScale="option.canScale" :autoCrop="option.autoCrop" :autoCropWidth="option.autoCropWidth" :autoCropHeight="option.autoCropHeight" :fixed="option.fixed" :fixedNumber="option.fixedNumber" :full="option.full" :fixedBox="option.fixedBox" :canMove="option.canMove" :canMoveBox="option.canMoveBox" :original="option.original" :centerBox="option.centerBox" :height="option.height" :infoTrue="option.infoTrue" :maxImgSize="option.maxImgSize" :enlarge="option.enlarge" :mode="option.mode" @realTime="realTime" @imgLoad="imgLoad"> </vue-cropper> </div> <!--底部操作工具按钮--> <div class="footer-btn"> <div class="scope-btn"> <label class="btn" for="uploads">选择封面</label> <input type="file" id="uploads" style="position:absolute; clip:rect(0 0 0 0);" accept="image/png, image/jpeg, image/gif, image/jpg" @change="selectImg($event)"> <a-icon type="zoom-in" :style="{ fontSize: '32px' }" @click="changeScale(1)"/> <a-icon type="zoom-out" :style="{ fontSize: '32px', marginRight: '20px' }" @click="changeScale(-1)"/> <a-icon type="undo" :style="{ fontSize: '32px', marginRight: '20px' }" @click="rotateLeft"/> <a-icon type="redo" :style="{ fontSize: '32px', marginRight: '20px' }" @click="rotateRight"/> <label class="btn" @click="uploadImg('blob')">上传封面</label> </div> </div> </div> <!--预览效果图--> <div class="show-preview"> <div :style="previews.div" class="preview"> <img :src="previews.url" :style="previews.img"> </div> </div> </div> </template> <script> import { VueCropper } from 'vue-cropper' export default { name: 'CropperImage', components: { VueCropper }, props: ['cropperName'], data () { return { names: this.cropperName, previews: {}, uploadUrl: '', option: { img: '', // 裁剪图片的地址 outputSize: 1, // 裁剪生成图片的质量(可选0.1 - 1) outputType: 'jpeg', // 裁剪生成图片的格式(jpeg || png || webp) info: true, // 图片大小信息 canScale: true, // 图片是否允许滚轮缩放 autoCrop: true, // 是否默认生成截图框 autoCropWidth: 330, // 默认生成截图框宽度 autoCropHeight: 280, // 默认生成截图框高度 fixed: true, // 是否开启截图框宽高固定比例 fixedNumber: [3, 2], // 截图框的宽高比例 full: false, // false按原比例裁切图片,不失真 fixedBox: true, // 固定截图框大小,不允许改变 canMove: false, // 上传图片是否可以移动 canMoveBox: true, // 截图框能否拖动 original: false, // 上传图片按照原始比例渲染 centerBox: false, // 截图框是否被限制在图片里面 height: true, // 是否按照设备的dpr 输出等比例图片 infoTrue: false, // true为展示真实输出图片宽高,false展示看到的截图框宽高 maxImgSize: 3000, // 限制图片最大宽度和高度 enlarge: 1, // 图片根据截图框输出比例倍数 mode: '230px 150px' // 图片默认渲染方式 } } }, methods: { // 初始化函数 imgLoad (msg) { console.log('工具初始化函数=====' + msg) }, // 图片缩放 changeScale (num) { num = num || 1 this.$refs.cropper.changeScale(num) }, // 向左旋转 rotateLeft () { this.$refs.cropper.rotateLeft() }, // 向右旋转 rotateRight () { this.$refs.cropper.rotateRight() }, // 实时预览函数 realTime (data) { this.previews = data }, // 选择图片 selectImg (e) { const file = e.target.files[0] if (!/\.(jpg|jpeg|png|JPG|PNG)$/.test(e.target.value)) { this.$message({ message: '图片类型要求:jpeg、jpg、png', type: 'error' }) return false } // 转化为blob const reader = new FileReader() reader.onload = (e) => { let data if (typeof e.target.result === 'object') { data = window.URL.createObjectURL(new Blob([e.target.result])) } else { data = e.target.result } this.option.img = data } // 转化为base64 reader.readAsDataURL(file) }, imgFile () { }, // 上传图片 uploadImg (type) { const _this = this if (type === 'blob') { // 获取截图的blob数据 this.$refs.cropper.getCropBlob(async (data) => { const formData = new FormData() formData.append('file', data, 'DX.jpg') // 调用axios上传 const res = await _this.$http.post(_this.uploadUrl, formData) console.log(res) if (res.code === 10000) { _this.$message.success('上传成功!') const data = res.data.obj.src const imgInfo = { name: _this.names, url: data } _this.$emit('uploadImgSuccess', imgInfo) } else { _this.$message.error('文件服务异常,请联系管理员!') } }) } } } } </script> <style scoped lang="less"> .cropper-content{ display: flex; display: -webkit-flex; justify-content: flex-end; .cropper-box{ flex: 1; width: 100%; .cropper{ width: auto; height: 300px; } } .show-preview{ flex: 1; -webkit-flex: 1; display: flex; display: -webkit-flex; justify-content: center; .preview{ overflow: hidden; border:1px solid #67c23a; background: #cccccc; } } } .footer-btn{ margin-top: 30px; display: flex; display: -webkit-flex; justify-content: flex-end; .scope-btn{ display: flex; display: -webkit-flex; justify-content: space-between; padding-right: 10px; } .upload-btn{ flex: 1; -webkit-flex: 1; display: flex; display: -webkit-flex; justify-content: center; } .btn { outline: none; display: inline-block; line-height: 1; white-space: nowrap; cursor: pointer; -webkit-appearance: none; text-align: center; -webkit-box-sizing: border-box; box-sizing: border-box; outline: 0; -webkit-transition: .1s; transition: .1s; font-weight: 500; padding: 8px 15px; font-size: 12px; border-radius: 3px; color: #fff; background-color: #409EFF; border-color: #409EFF; margin-right: 10px; } } </style>
3、定制裁剪功能
具体内容不写了,反正我也不知道这一日多变的需求具体是啥,有需要再根据变量备注改得了
4、重新运行项目
三、使用中遇到的问题
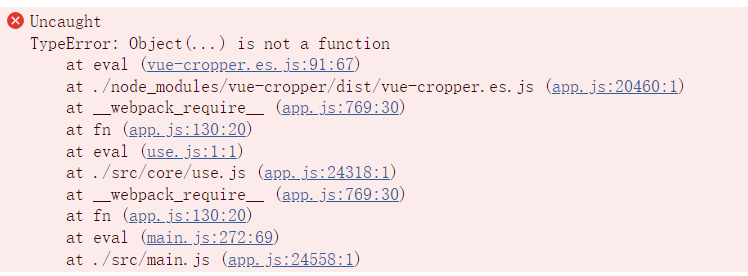
1、npm i vue-cropper@next安装成功,并复制使用裁剪功能的代码之后,运行代码出错

报错原因:没有正确安装插件(ps: 似乎是这个命令出问题了npm i vue-cropper@next)
解决办法:改用npm install vue-cropper --save进行安装







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY