VSCode创建创建vue项目
一、前情提要
注:只适用于个人,已安装node、修改过淘宝镜像等前期准备工作。
因此直接开始进行项目创建
二、创建新项目
1、先创建一个文件夹,也可以通过VSCode打开已有文件夹。(此文件夹为新创建项目的上级文件夹)
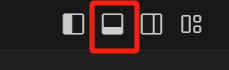
2、选中打开的文件夹,点击右上角打开终端,也可以通过查看打开终端

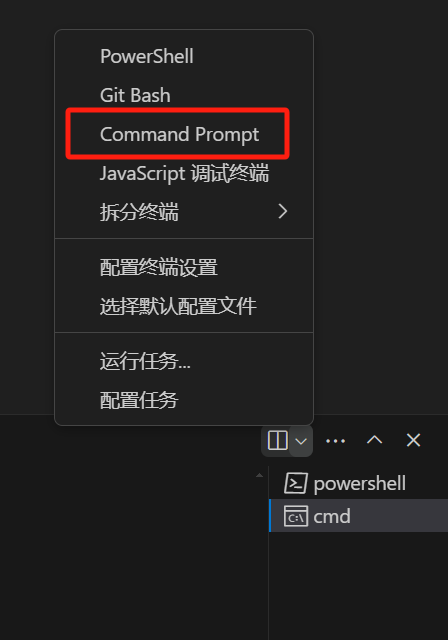
3、切换Command Prompt

4、输入npm create vite@latest,再输入项目名称->回车->选中vue,不知道怎么选就一直回车完成接下去的选项(vite)
使用npm create vue@latest创建,则可以在一定程度上直接配置好相对应的一些依赖等
5、最后按照创建成功后的提示输入命令即可运行项目 <template></template>
三、项目运行过程中遇到的问题及解决办法
1、vue3 <template></template> 标签内多根节点报错问题解决办法