微信小程序使用echarts(三)
一、新问题
在根据前两个步骤完成小程序图表的显示之后,发现 echarts 过大,导致小程序超过2m
二、解决过程
1、根据官网上的提示进行图表定制,同时注意官网上的 echarts.js 版本和定制版本需要一致,以防出现版本原因导致的其他问题
2、在定制完成,并且将定制的 echarts.min.js 替换掉原来的 echarts.js 之后,代码包果然变小了。
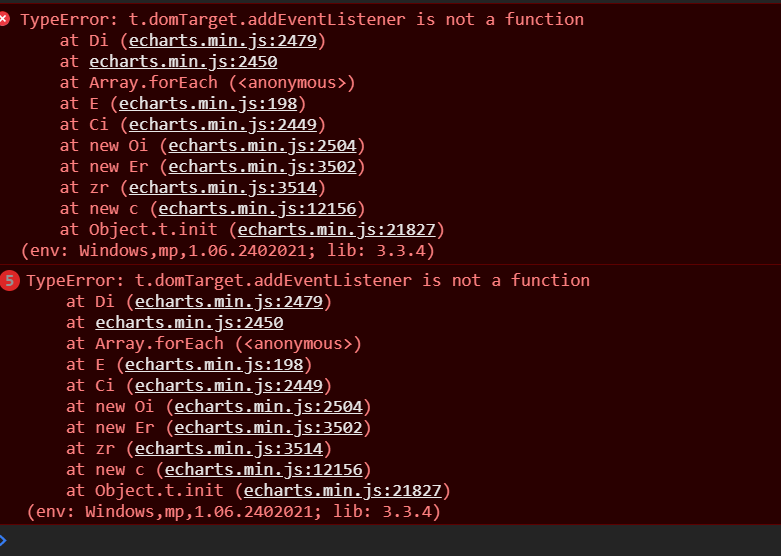
但是出现了新问题:图表没有出来,并且图表页面报错

1、在 wx-canvas.js文件中直接添加 addEventListener() {} 方法
问题得到解决




