使用webStrom使用uni-app新建微信小程序
一、通过官网了解uni-app相关的信息
uni-app官网地址:https://uniapp.dcloud.net.cn/
已知uni-app微信小程序程序创建需要使用HBuilderX或者cli进行创建,再到微信开发者工具中运行
二、创建项目
1、新建一个文件夹,使用webStrom打开该文件夹
2、配置webStrom
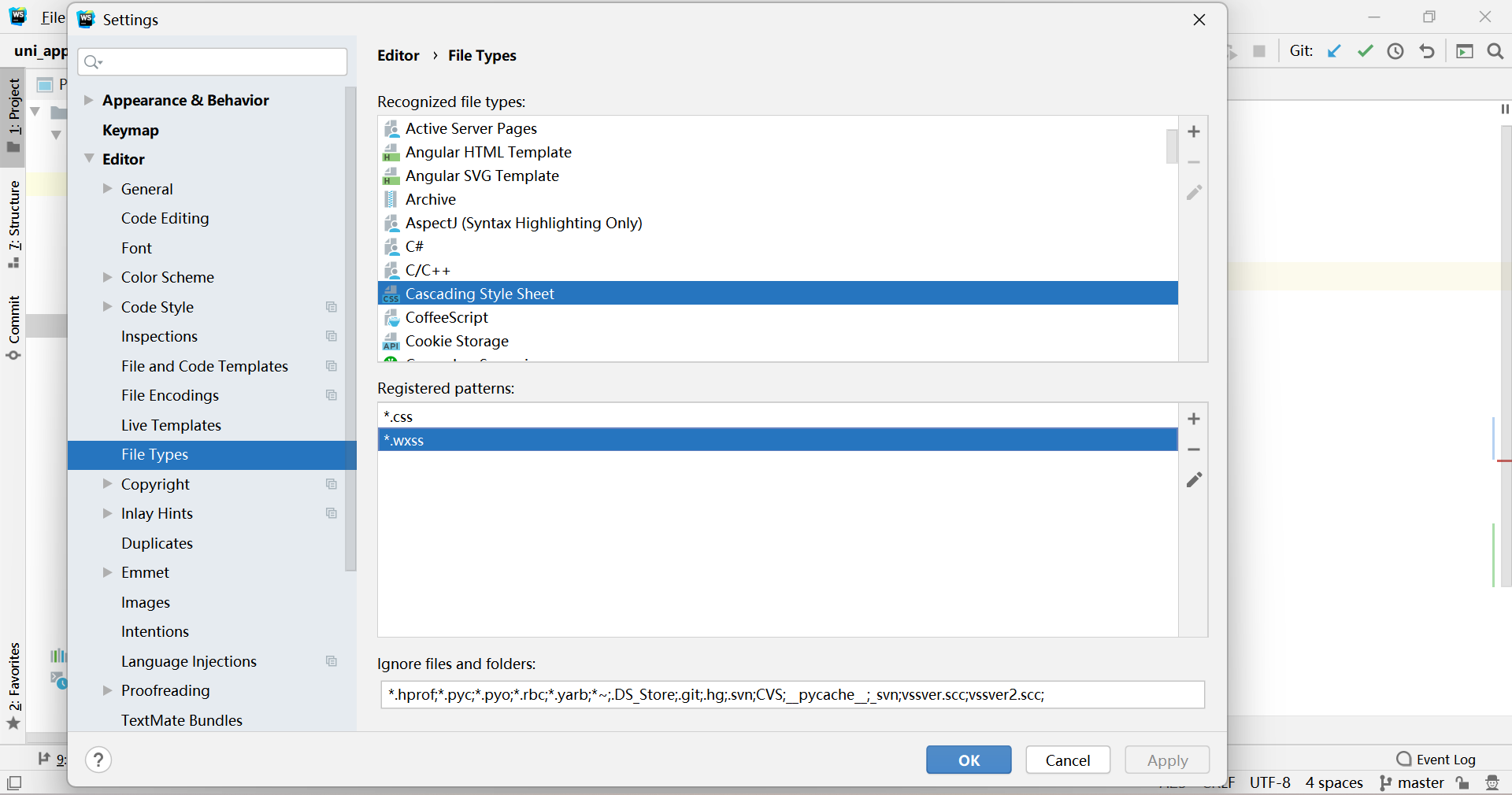
2.1、依次打开file->Editor->file Types和途中的位置,在下方添加wxss和css

3、在控制台窗口使用 vue create -p dcloudio/uni-preset-vue my_project创建项目
3.1、在创建时选择默认模板
3.2、创建完成之后使用npm install uview-ui@2.0.31为项目安装uView,并且根据官网进行项目的配置
配置参考地址:https://www.uviewui.com/components/npmSetting.html
4、在创建完项目之后使用npm run dev:mp-weixin运行代码
5、使用微信开发者工具导入webStrom创建的项目下面的dist文件夹
5.1、在导入运行时,因为没有使用到云服务,所以未勾选使用云服务
三、出现问题
问题1

问题2
使用webStrom新建页面,添加跳转事件,在微信开发者工具中页面没有显示
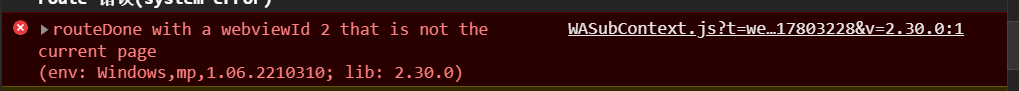
问题3
添加的图片链接在页面没有显示出图片,并报渲染层网络错误
四、解决办法
问题1:在app.json中添加 "lazyCodeLoading": "requiredComponents"
问题2:配置pages.json文件中的页面路径

问题3:将图片文件放在static文件夹下,直接使用/static/...即可






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix