实现打字效果(文字逐个显示)
一、引入vue3typed插件
1、使用npm i vue3typed 进行安装
2、导入组件,在main.js中插入以下代码
import vuetyped from 'vue3typed'
createApp(App).use(vuetyped).mount('#app')
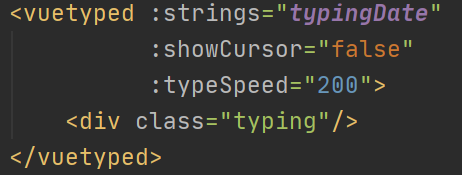
3、在组件中使用

二、相关属性解释
:strings="typingDate" :为vuetyped要输入的文字,typingDate为数组类型
:showCursor="false" :为是否显示光标,默认为true
:typeSpeed="200" :为输入速度
其他属性参考:
https://www.nuomiphp.com/github/zh/600bfa8f4f34c64e0170449d.html
实现完成!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?