element Card实现透明效果
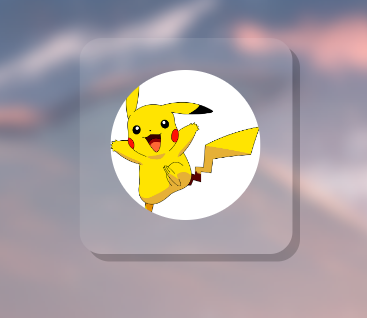
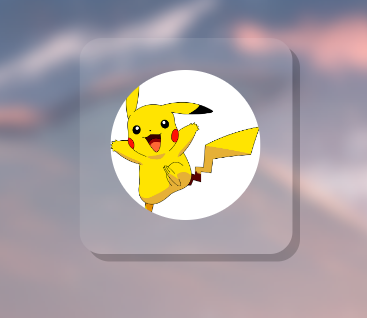
一、想要实现效果

二、实现过程
1、先要安装引入element ui。
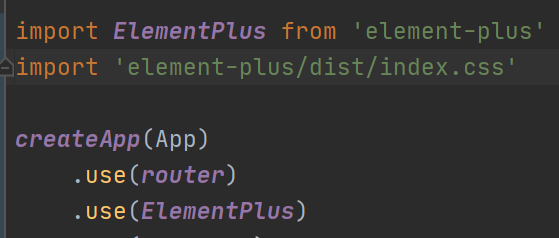
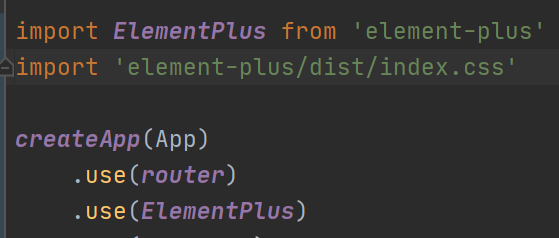
在命令窗口使用 npm install element-plus --save 进行安装,然后再main.js中引入

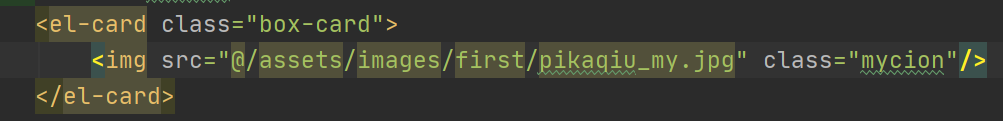
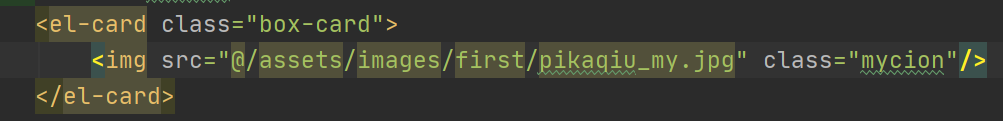
2、再在组件中使用el-card,可以放入喜欢的图片或者文字,并且设置喜欢的样式

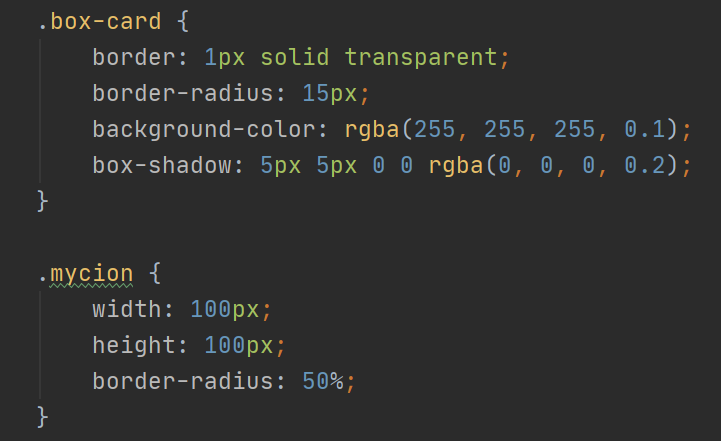
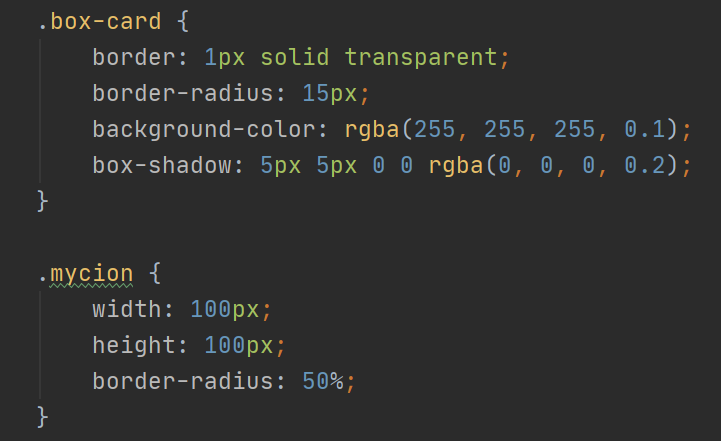
3、设置el-card的样式

效果实现!!!
一、想要实现效果

二、实现过程
1、先要安装引入element ui。
在命令窗口使用 npm install element-plus --save 进行安装,然后再main.js中引入

2、再在组件中使用el-card,可以放入喜欢的图片或者文字,并且设置喜欢的样式

3、设置el-card的样式

效果实现!!!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· Apache Tomcat RCE漏洞复现(CVE-2025-24813)