宝塔面板部署vue项目
一、安装宝塔面板
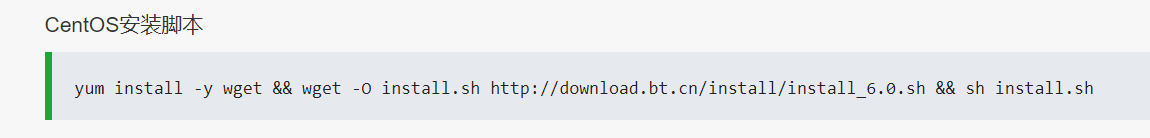
在宝塔面板官网,找到linux安装命令大全 https://www.bt.cn/new/btcode.html ,使用一下命令安装宝塔面板

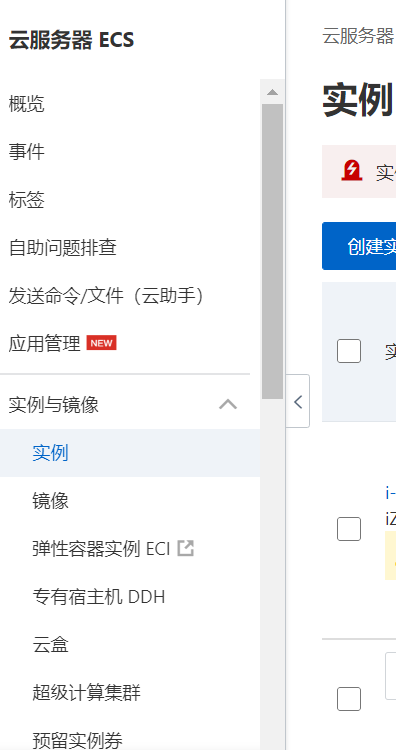
找到服务器实例

为实例建立远程连接,在连接页面使用命令安装宝塔面板
二、使用宝塔面板部署vue项目
1、在连接页面输入bt,调出宝塔面板的配置命令行,查看面板默认信息,就可以看到打开宝塔的网址和登录信息;
2、使用看到的外网连接和用户名密码,打开宝塔面板。注意:使用外网打开宝塔面板之前要查看自己实例有没有将8888端口加入安全组(=>补充)

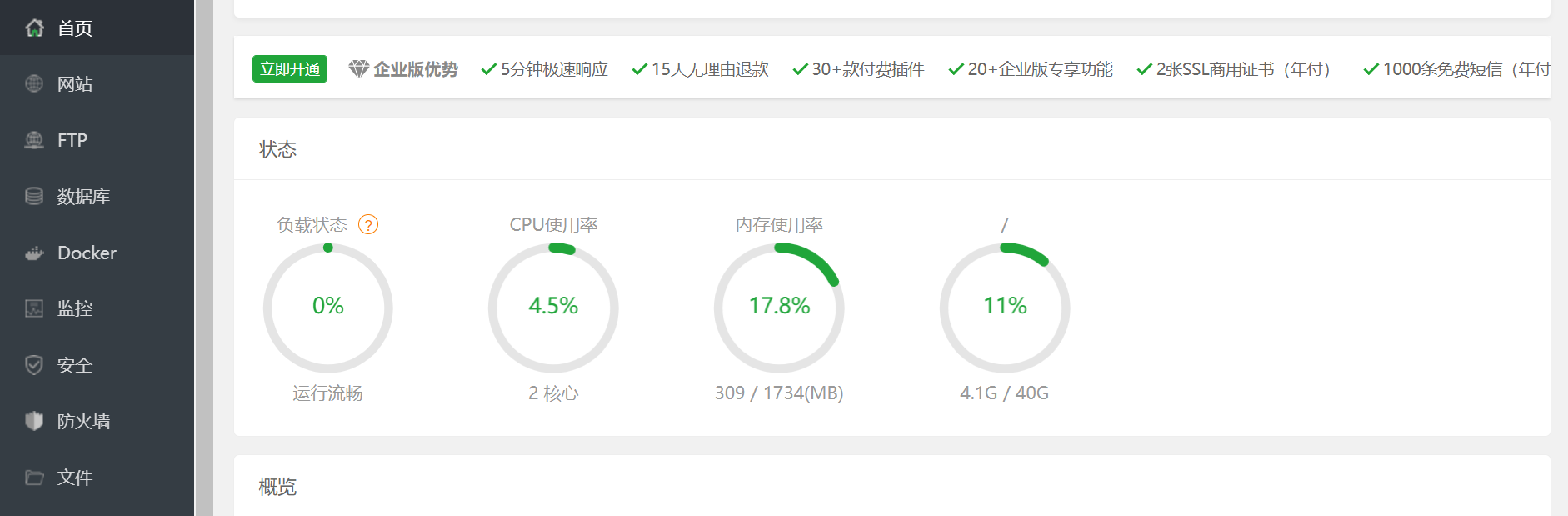
3、在进入宝塔之后,可以按照宝塔推荐安装软件,因为我只是上传了一个简单的vue项目,所以只安装了Apache。
4、将自己的vue项目打包好(我是用的是webpack)在控制窗口使用 npm run build 进行打包,将文件目录中的dist文件上传。
可以在宝塔面板中新建一个文件夹用于存放自己的项目文件。
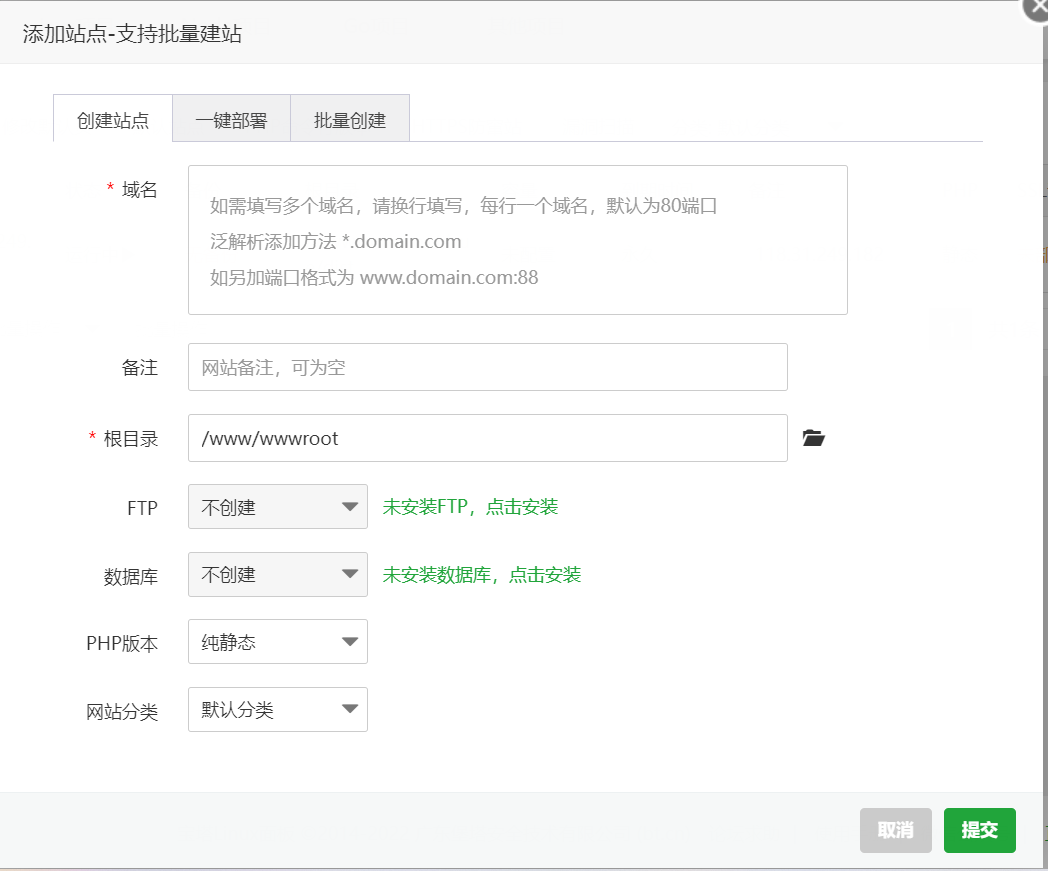
5、在上传完毕之后,点击网站,在php项目下面添加站点

域名可以使用ip+端口号
根目录选择之前上传项目文件的目录
php版本选择纯静态
点击提交即可创建站点。ps:不出意外就能能使用ip访问上传的项目页面了
三、问题
不出意外的情况下,就出意外了
使用IP访问自己的项目一直出现的都是测试页面,这代表服务器已经能用了,但是访问不了上传的文件。
四、解决办法
解决服务器能用,但是访问不了自己上传的项目的问题。
1、先是怀疑安装的宝塔面板版本出现问题,所以卸载了宝塔。
2、在重新安装宝塔的过程中发现,安装提示服务器上发现了web和数据库内容,可能会影响使用,是否强制安装。
3、此时,关掉安装,停止实例的运行
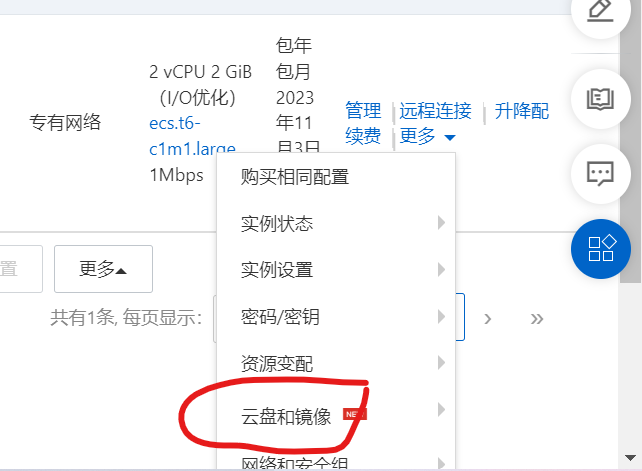
4、在实例中点击更多,选择云盘和镜像,更换操作系统,从而重装服务器系统。初始化服务器内容

5、在初始化服务器内容之后,再进行宝塔的安装,此时发现已经不会再提示是否强制安装了。
安装完毕之后再进行之前的部署项目的操作,即可实现用ip+端口号访问vue项目。
五、补充
1、添加端口安全组
点击实例->安全组->配置安全组规则->手动添加->填写端口、源、优先级
就可以开放端口。
2、上传文件和添加站点的顺序可以颠倒,但是上传的文件必须再添加站点的根目录下。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· Apache Tomcat RCE漏洞复现(CVE-2025-24813)