创建使用Ant的vue项目时遇到的问题
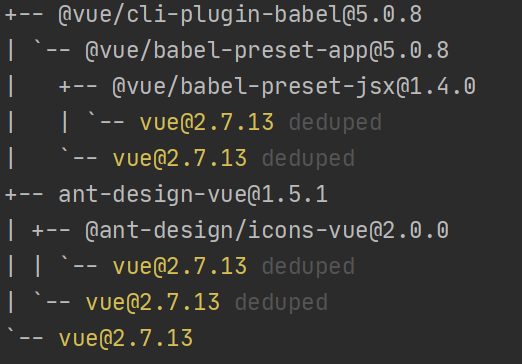
一、成功运行后vue版本

二、创建中遇到的问题
1、开始创建项目时,vue、ant、webpack(8.15.0)都是高版本,ant 1.7.8版本的代码不能适用(需求为:学习ant 1.7.8版本)。
页面中一些内容不能正常显示
开始修改版本,vue改成^2.6.11,ant改成^1.5.1,没有对@vue/cli的版本进行修改。发现页面还是不能显示,代码出现错误。
查看报错信息之后发现为webpack版本过高
2、同时按照ant使用指引,使用 babel-plugin-import 进行按需导入(对于这一步,不确定是否真实需要,在mian.js中依旧是加载全部组件)。出现问题,找不到antd。
三、解决问题
1、对于webpack版本高出现的问题,解决办法:
1-1、安装node-polyfill-webpack-plugin
npm install node-polyfill-webpack-plugin
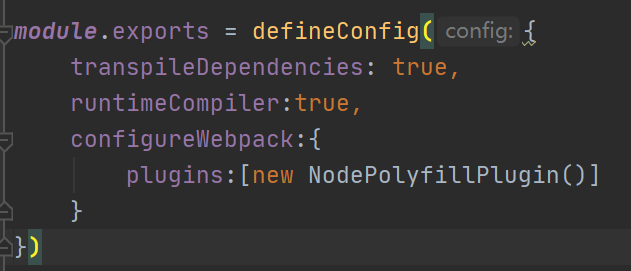
1-2、vue.config.js中修改配置
runtimeCompiler:true 解决main.js文件中使用了template:'<App/>'的报错问题
手动引入polyfill模块,解决webpack5中移除了nodejs核心模块的polyfill自动引入的问题
const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
configureWebpack:{ plugins:[new NodePolyfillPlugin()] }

2、使用 babel-plugin-import 进行按需导入之后,又要全局导入,找不到antd的解决办法。
从babel.config.js文件中移除 plugins: [['import', { libraryName: 'ant-design-vue', libraryDirectory: 'es', style: 'css' }]] 配置信息
问题解决!!!




