React脚手架create-react-app+elementUI使用
一、介绍
1、create-react-app是FaceBook官方发布了一个无需配置的、用于快速构建开发环境的脚手架工具。
2、优点
a、无需配置:官方的配置堪称完美,几乎不用你再配置任何东西,就可以上手开发项目。
b、高集成性:集成了对React,JSX,ES6和Flow的支持。
c、自带服务:集成了开发服务器,你可以实现开发预览一体化。
d、热更新:保存自动更新。
e、全兼容性:自动处理CSS的兼容问题,无需添加-webkit前缀。
f、自动发布:集成好了发布成品功能,编译后直接发布,并且包含了sourcemaps功能
二、脚手架官网
https://github.com/facebookincubator/create-react-app
三、安装create-react-app
1、安装前需要安装node和npm(node版本不能低于8.xx,不然会报错)
npm install -g create-react-app
2、创建react项目
命令如下
create-react-app my-app
3、启动服务
npm start
启动后页面展示,端口为3000

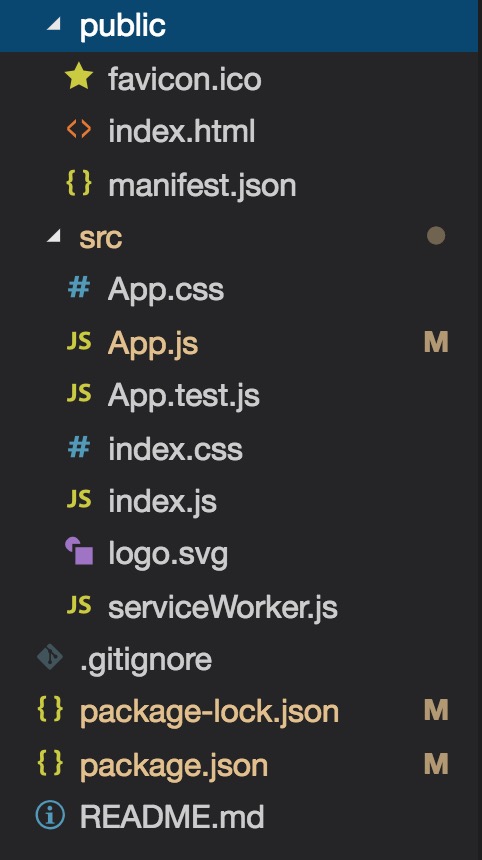
4、目录结构

好,脚手架启动成功后,安装elementUI
四、安装elementUI
1、官网
https://elemefe.github.io/element-react/#/zh-CN/quick-start
2、安装
npm i element-react --save
npm install element-theme-default --save //安装主题
3、使用 elementUI
在脚手架的App.js 中引入elementUI
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
import { Button } from 'element-react'; //引入element-react
import 'element-theme-default'; //引入主题
代码中添加elementUI组价件
class App extends Component { render() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <h1 className="App-title">Welcome to React</h1> <p className="App-intro"> Hello react!!! </p> <Button type="primary">element按钮</Button> // 按钮组件 </header> </div> ) } }
页面效果