Sentry项目监控工具结合vue的安装与使用(前端)
一、官网:https://sentry.io/welcome/
二、介绍
Sentry 是一个开源的实时错误报告工具,支持 web 前后端、移动应用以及游戏,支持 Python、OC、Java、Go、Node、Django、RoR 等主流编程语言和框架 ,还提供了 GitHub、Slack、Trello 等常见开发工具的集成。可以多团队、多开发一起管理。
三、安装
1、首先你得有个Sentry的账号,这个就不多说了,自己去注册一个
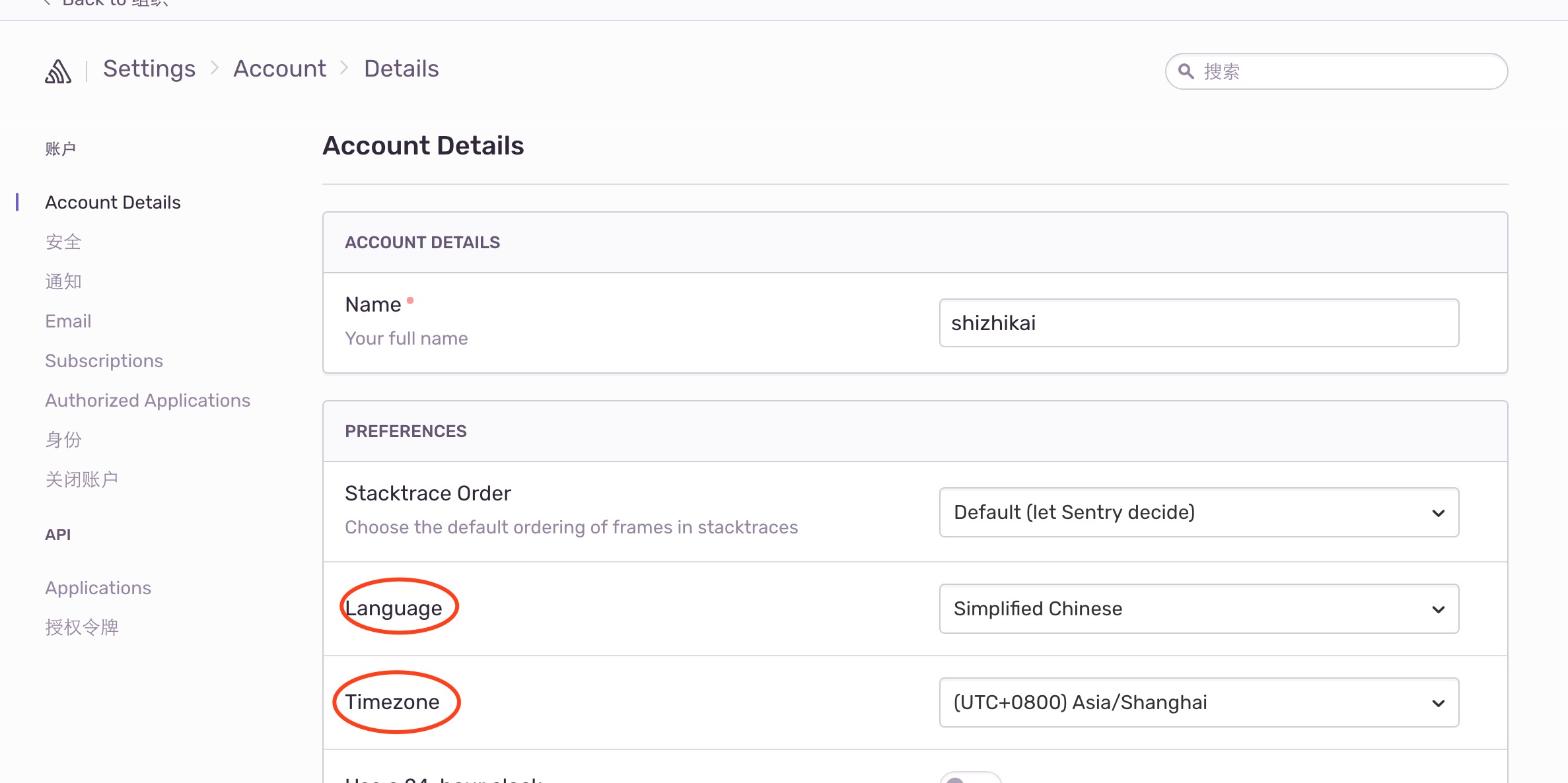
2、注册成功后进入系统首先修改下语言和时区
a、语言全是英文,如果你是英文大神可不修改;(修改后部分会变成中文,但还是会有英文)
b、时区:要修改成你现在工作国家时区,不然报错时间和现在国家的时间对应不上


第一步 第二步
因为我已经配置好了,语言选简体中文,时区选上海(我没找到北京)
3、配置项目
a、进入系统 会让你自动选语言和框架

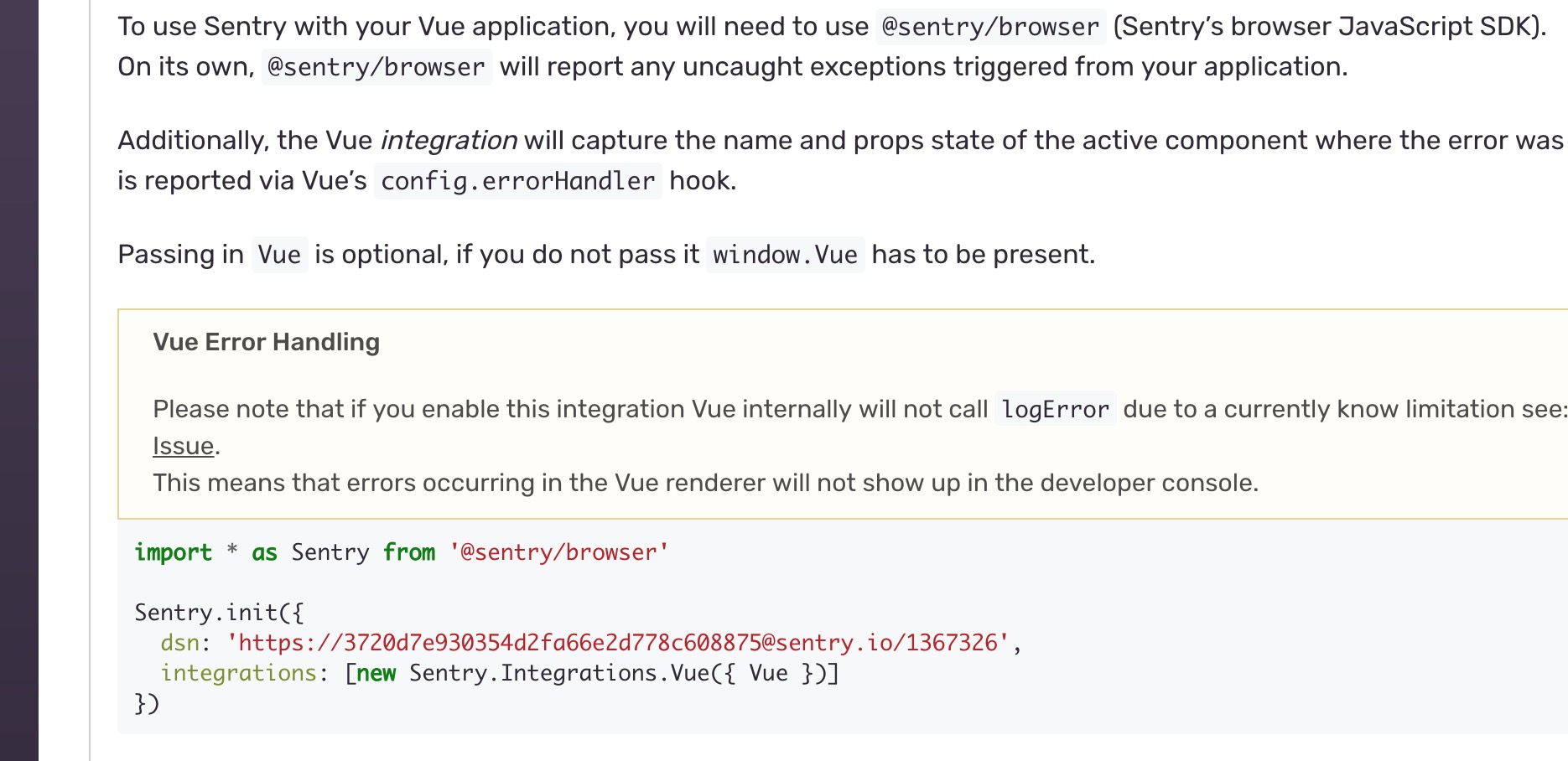
b、选择后会出现一段配置代码,复制粘贴到vue项目中main.js中

c、安装Sentry工具
npm install @sentry/browser
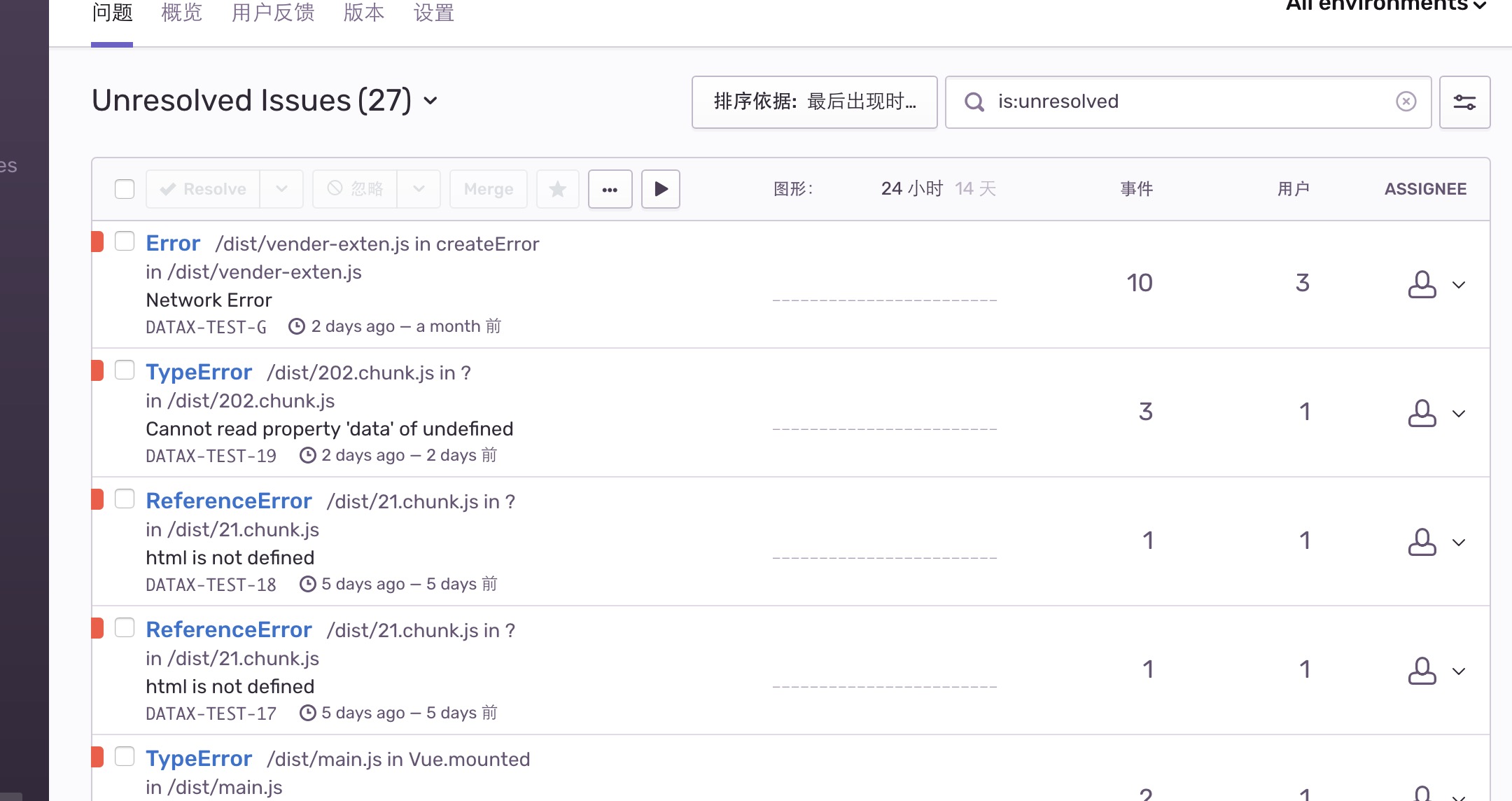
d、好了完成,他会监控到页面的事件、功能的报错和接口请求问题,看下报错列表

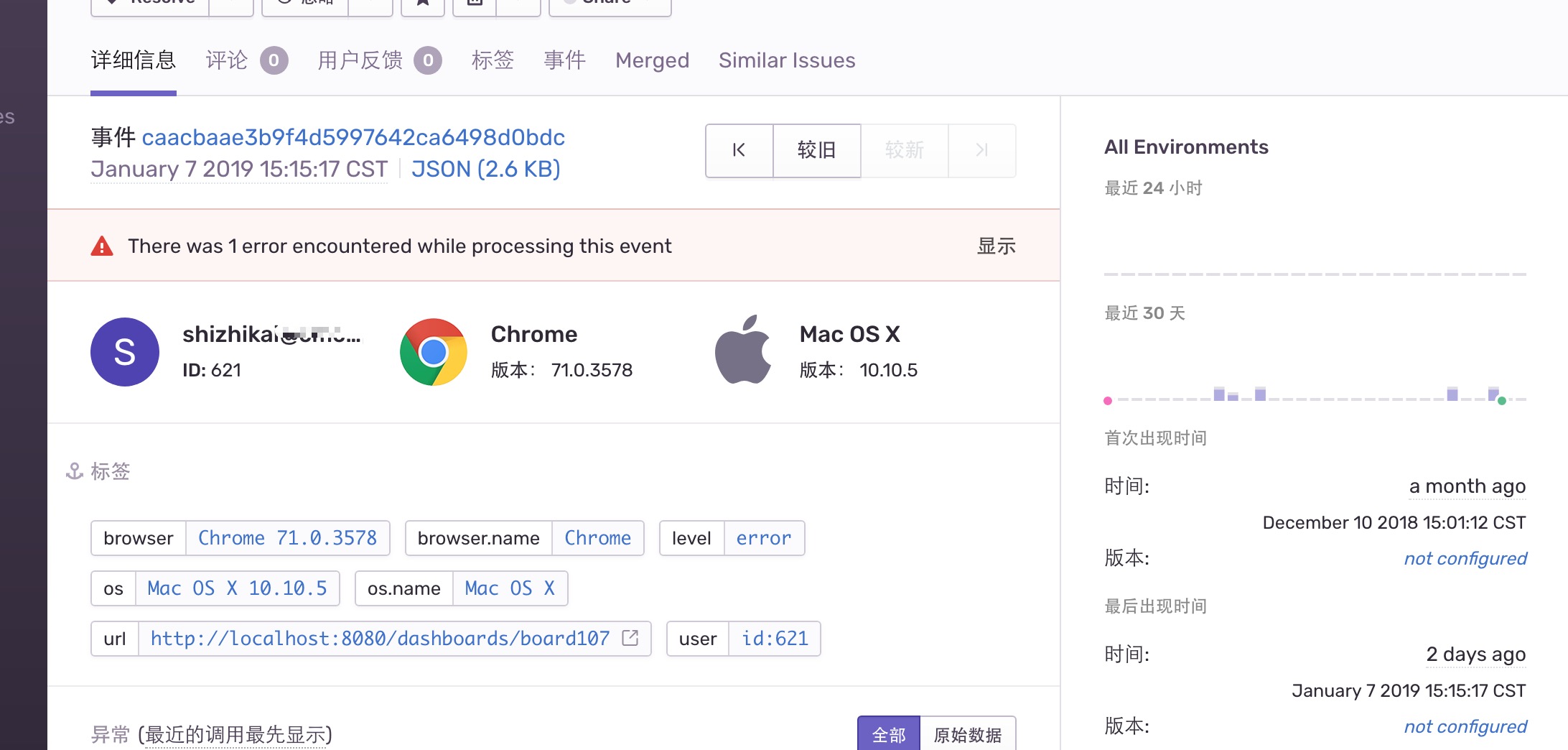
e、点进去一个

会定位到对应的电脑型号、浏览器、和ip,下面还有很多监控到的信息,我就不一一截图了;
如果你想对应到那个用户,可以到说明文档找对应的方法来配置



