js 文字预写匹配
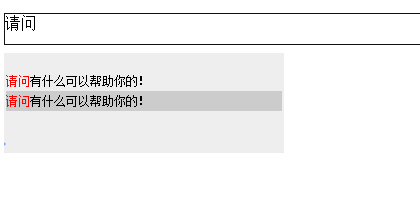
效果图:

demo如下:
<!DOCTYPE html>
<html>
<head>
<title>文字预写</title>
</head>
<style type="text/css">
.autolistCss li{cursor: pointer;font-size:12px;line-height: 20px;}
.autolistCss li:hover{background: #ccc;}
.autolistCss li .highLight{color:#f00;}
.autolistCss .overli{background: #ccc;}
</style>
<body>
<div id="zl_old_email" class="inp04" contenteditable="true" style="margin-top:20px;height:30px;background:#fff;border:1px solid #111;">
</div>
</body>
</html>
<script src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
var advanceTips = {
advanceArr:[],
liArr:[],
box:null,
input:null,
flagOP:false,
init:function(arr,id){
var obj = document.getElementById(id);
this.advanceArr = arr;
var pos = advanceTips.getElementPos(obj);//获取聊天框位置
advanceTips.createDivZ(pos);
$('body').click(function(e){
var e = e || window.event;
var target = e.target || e.srcElement;
if(target.nodeName == "SPAN" && $(target).parent().parent().hasClass('autolistCss') || target.nodeName == "LI" && $(target).parent().hasClass('autolistCss')){
var text = '';
if(target.nodeName == 'LI'){
text = $(target).text();
}
if(target.nodeName == 'SPAN'){
text = $(target).parent().text();
}
$(obj).text(text);
$('#autoComplentid').hide();
}
});
this.addEvent($(document)[0],"keydown",function(e){
var index = $(".overli").index();
var lengths = $('#autoComplentid ul').find("li").length -1;
if(e.keyCode == 38){//上键
$('#focusBlur').focus();
if(index == -1){
$('#autoComplentid ul').find("li").eq(0).addClass("overli").siblings("li").removeClass("overli");
index=0;
$('#autoComplentid').animate({scrollTop:0},100);
}else{
if(index == 0){
$('#autoComplentid ul').find("li").eq(lengths).addClass("overli").siblings("li").removeClass("overli");
index = lengths;
$('#autoComplentid').animate({scrollTop:999},100);
}else{
$('#autoComplentid ul').find("li").eq(index-1).addClass("overli").siblings("li").removeClass("overli");
index--;
var scrollTop = $('#autoComplentid').scrollTop();
$('#autoComplentid').animate({scrollTop:scrollTop-20},100);
if(index == lengths){
index=0;
}
}
}
}else if(e.keyCode == 40){//下键
$('#focusBlur').focus();
if(index == -1){
$('#autoComplentid ul').find("li").eq(0).addClass("overli").siblings("li").removeClass("overli");
index = 0;
$('#autoComplentid').animate({scrollTop:0},100);
}else{
if(index >= lengths){
$('#autoComplentid ul').find("li").eq(0).addClass("overli").siblings("li").removeClass("overli");
index = 0;
$('#autoComplentid').animate({scrollTop:0},100);
}else{
$('#autoComplentid ul').find("li").eq(index+1).addClass("overli").siblings("li").removeClass("overli");
index++;
var scrollTop = $('#autoComplentid').scrollTop();
$('#autoComplentid').animate({scrollTop:scrollTop+20},100);
}
}
}else if(e.keyCode == 13){
if(index != -1){
$(obj).text($('#autoComplentid ul').find('li').eq(index).text());
}
$('#autoComplentid').hide();
$('#autoComplentid ul').html('');
index = -1;
if(e && e.stopPropagation){
//W3C取消冒泡事件
e.stopPropagation();
e.preventDefault();
}else{
//IE取消冒泡事件
window.event.cancelBubble = true;
window.event.returnValue = false; //取消默认行为
}
}
});
},
addEvent:function(obj,type,fn){//添加事件
if(obj.addEventListener){
obj.addEventListener(type,fn,false);
return false;
}else if(obj.attachEvent){
obj.attachEvent("on"+type,fn);
}
},
getElementPos:function (obj){//获取位置
var ua = navigator.userAgent.toLowerCase();
var isOpera = (ua.indexOf('opera') != -1);
var isIE = (ua.indexOf('msie') != -1 && !isOpera); // not opera spoof
var el = obj;
if(el.parentNode === null || el.style.display == 'none') {
return false;
}
var parent = null;
var pos = [];
var box;
if(el.getBoundingClientRect){//IE
box = el.getBoundingClientRect();
var scrollTop = Math.max(document.documentElement.scrollTop, document.body.scrollTop);
var scrollLeft = Math.max(document.documentElement.scrollLeft, document.body.scrollLeft);
return {x:box.left + scrollLeft, y:box.top + scrollTop};
}else if(document.getBoxObjectFor){
box = document.getBoxObjectFor(el);
var borderLeft = (el.style.borderLeftWidth)?parseInt(el.style.borderLeftWidth):0;
var borderTop = (el.style.borderTopWidth)?parseInt(el.style.borderTopWidth):0;
pos = [box.x - borderLeft, box.y - borderTop];
} else{// safari & opera
pos = [el.offsetLeft, el.offsetTop];
parent = el.offsetParent;
if (parent != el) {
while (parent) {
pos[0] += parent.offsetLeft;
pos[1] += parent.offsetTop;
parent = parent.offsetParent;
}
}
if (ua.indexOf('opera') != -1 || ( ua.indexOf('safari') != -1 && el.style.position == 'absolute' )) {
pos[0] -= document.body.offsetLeft;
pos[1] -= document.body.offsetTop;
}
}
if (el.parentNode) {
parent = el.parentNode;
} else {
parent = null;
}
while (parent && parent.tagName != 'BODY' && parent.tagName != 'HTML') {
pos[0] -= parent.scrollLeft;
pos[1] -= parent.scrollTop;
if (parent.parentNode) {
parent = parent.parentNode;
} else {
parent = null;
}
}
return {x:pos[0], y:pos[1]};
},
createDivZ:function(pos){//创建显示div
var html = '';
var posStr = 'position:absolute;top:'+ (pos.y+40) +'px;left:'+ pos.x +'px;'
html+='<div id="autoComplentid" style="background:#eee;width:280px;height:100px;display:none;overflow-y:auto;'+ posStr +'">';
html+=' <ul class="autolistCss" style="padding:2px;">';
html+=' </ul>';
html+= '<input type="text" id="focusBlur" style="width:1px;height:0px;background:none;border:none;font-size:0;line-height:0;"></text>';
html+='</div>';
$('body').append(html);
},
changeEvent:function(obj,text){//创建事件绑定
if(text.length > 10){return;}
var checkarr = this.advanceArr;
var filterarr = [];
var temp = '';
for(var i=0;i<checkarr.length;i++){
if(text != ''){
if(checkarr[i].indexOf(text) != -1){
$('#autoComplentid').show();
var str = checkarr[i];
var strPattern = text;
var pattern = new RegExp(strPattern,'i');
var replaceStr = str.replace(pattern,'<span class="highLight">'+ text +'</span>');
filterarr.push(replaceStr);
}else{
//$('#autoComplentid').hide();
}
}else{
$('#autoComplentid').hide();
}
}
for(var j=0;j<filterarr.length;j++){
temp+='<li>'+ filterarr[j] +'</li>';
}
$('.autolistCss').html(temp);
}
}
</script>
<script>
var arr = ['请问有什么可以帮助你的!','你好有什么可以帮助你的!','你现在在嘎啊!','您的邮件到哪儿了?','你是谁?','你还有事吗?','请问有什么可以帮助你的!','你好有什么可以帮助你的!','你现在在嘎啊!','您的邮件到哪儿了?','你是谁?','你还有事吗?'];
advanceTips.init(arr,'zl_old_email');
$('#zl_old_email').keyup(function(){
var oldtext = $(this).attr('oldVlaue');
var text = $.trim($(this).text());
if(oldtext == text){
return;
}else{
$(this).attr('oldVlaue',text);
advanceTips.changeEvent($(this)[0],text);
}
});
</script>



