typeScript 类型断言、联合类型和交叉类型(七)
首先介绍联合类型
let testStr: number | string = '1111111' // 函数使用联合类型 const fn = function (name: string | number): number { return 1111 }
那么什么是交叉类型呢
多种类型的集合,联合对象将具有所联合类型的所有成员
interface person { name: string, age: number } interface Man { sex: number } // 这里使用&符号连接类型 const objPerson: person & Man = { name: 'momo', age: 7, sex: 1 } // 函数使用 const testFN = (man: person & Man): void =>{ console.log('man :>> ', man); }
类型断言
语法介绍:值 as 类型 或 <类型>值 value as string <string>value
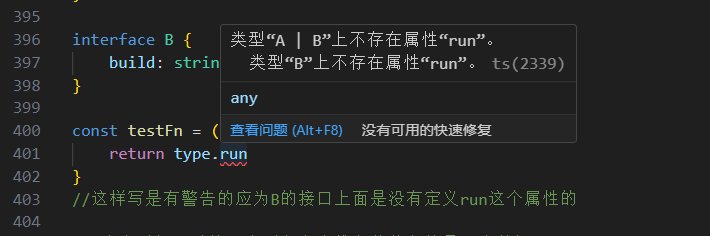
interface A { run: string } interface B { build: string } const testFn = (type: A | B): string => {
// 这里这么写会报错 return type.run } // 这个时候可以使用类型断言来推断他传入的是哪个数据 // 改造如下: const testFn1 = (type: A | B): string => { return (type as A).run }

需要注意的是,类型断言只能够「欺骗」TypeScript 编译器,无法避免运行时的错误,反而滥用类型断言可能会导致运行时错误:
使用any临时断言
window.abc = 123 //这样写会报错因为window没有abc这个东西 // 改造如下 (window as any).abc = 123 //可以使用any临时断言在 any 类型的变量上,访问任何属性都是允许的。
as const
是对字面值的断言,与const直接定义常量是有区别的
如果是普通类型跟直接const 声明是一样的
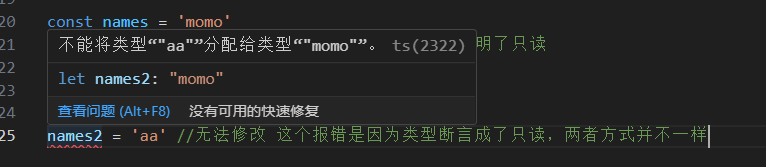
const names = 'momo' names = 'aa' //无法修改 这里会报错是因为const声明了只读 let names2 = 'momo' as const names2 = 'aa' //无法修改 这个报错是因为类型断言成了只读,两者方式并不一样

下面换一种方式介绍一下
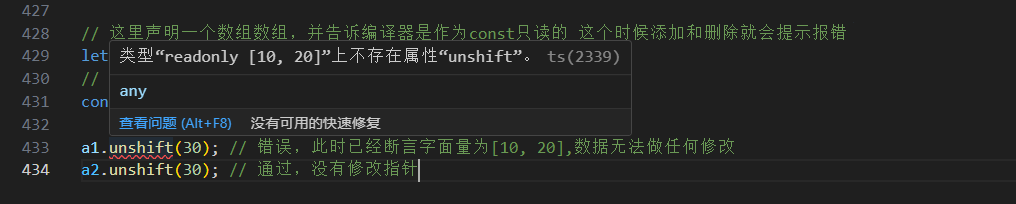
// 这里声明一个数组数组,并告诉编译器是作为const只读的 这个时候添加和删除就会提示报错 let a1 = [10, 20] as const; // 但是原生声明的const 是不会报错的 const a2 = [10, 20]; a1.unshift(30); // 错误,此时已经断言字面量为[10, 20],数据无法做任何修改 a2.unshift(30); // 通过,没有修改指针

类型断言是不具影响力的
在下面的例子中,将 something 断言为 boolean 虽然可以通过编译,但是并没有什么用 并不会影响结果, 因为编译过程中会删除类型断言
function toBoolean(something: any): boolean { return something as boolean; } toBoolean(1); // 返回值为 1 //
下一节学习typeScript 内置对象



