typeScript 基础类型 (三)
typeScript 的基础类型包含 Boolean、Number、String、null、undefined 以及 ES6 的 Symbol 和 ES10 的 BigInt。
下面介绍每种类型的使用和规则
一、字符串类型介绍
// 普通的字符串声明方式 let str:string = 'momo~ssds' // 也可以使用模版字符串 let str1:string = `模版字符串${str}` console.log('str1 :>> ', str1);

二、数字类型
// 支持十六进制、十进制、八进制和二进制; let num1: number = NaN; //Nan let num2: number = 454555; //普通数字 let num3: number = Infinity; //无穷大 let num4: number = 456 //十进制 let num5: number = 0xf00d; //十六进制 let num6: number = 0b1010; //二进制 let num7: number = 0o744; //八进制s
三、布尔类型
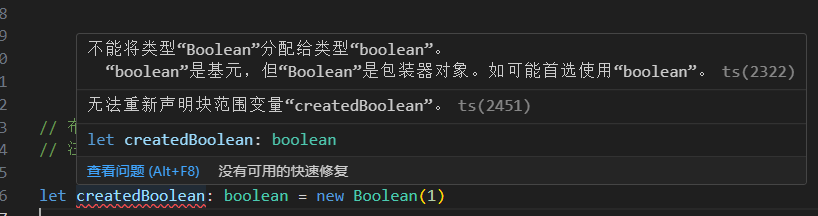
// 布尔类型 // 注意,使用构造函数 Boolean 创造的对象不是布尔值: // let createdBoolean: boolean = new Boolean(1) //这样会报错 应为事实上 new Boolean() 返回的是一个 Boolean 对象 // 事实上 new Boolean() 返回的是一个 Boolean 对象 需要改成 let createdBoolean: Boolean = new Boolean(1) let booleand: boolean = true //可以直接使用布尔值
这里需要注意这个

4.空值类型
js 中没有空值(Void)的概念,在 TypeScript 中,可以用 void 表示没有任何返回值的函数
function voidFn(): void { // 这里的void 就表示此函数的返回值为空值 console.log('test void') }
当一个函数无需返回值的时候我们就可以给这个函数定义成空值返回
另外 void也可以定义undefined 和 null类型
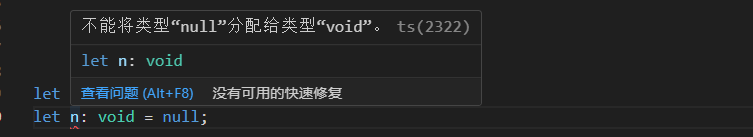
let u: void = undefined let n: void = null;

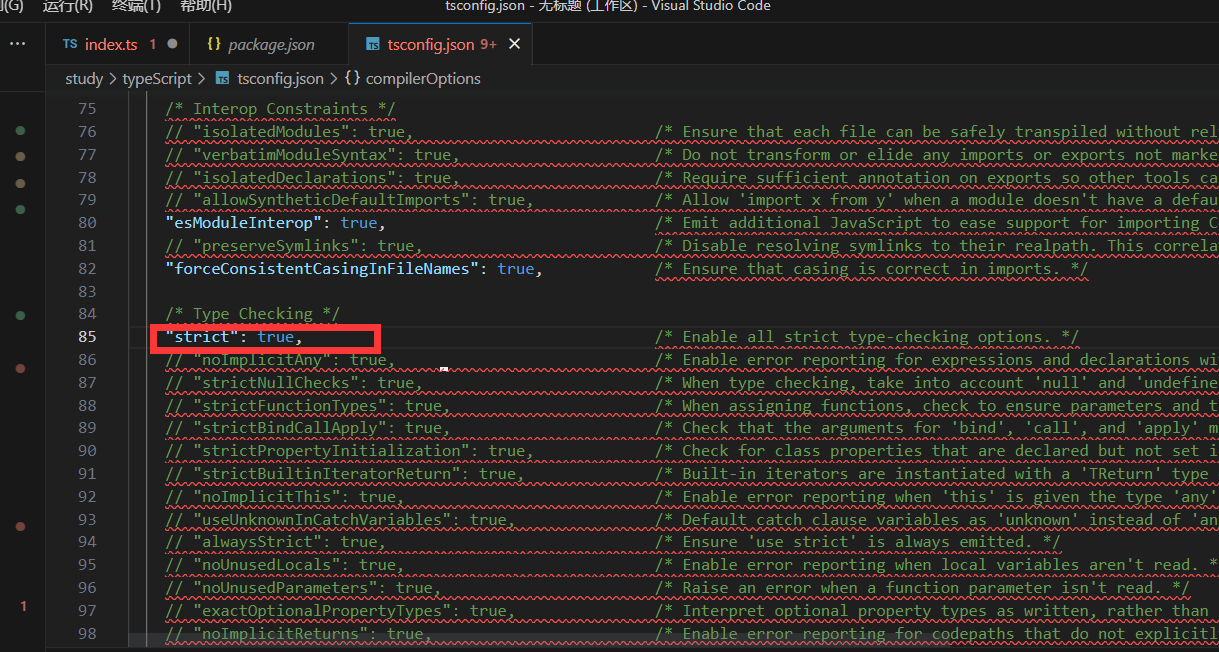
但是当我们给void 定义成null的时候,报错了,这个是因为ts的严格模式下是不允许给void 设置成null的,要放开这个限制,可以修改tsconfig.json 文件把严格模式去掉

我们把这一行去掉后,发现就不报错了

5.Null和undefined类型
// null 和underfined 也是基础类型 我们是可以这么写的 let u: undefined = undefined; //定义undefined let n: null = null; //定义null
void 和 undefined 和 null 最大的区别
与 void 的区别是,undefined 和 null 是所有类型的子类型。也就是说 undefined 类型的变量,可以赋值给 string 类型的变量:
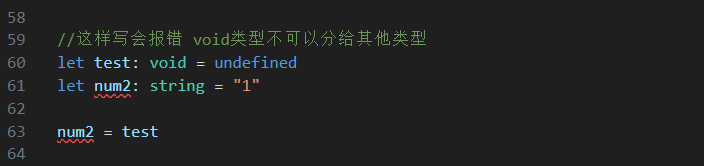
比如我们这么写会报错的

//下面这么写就可以 let test: null = null let num2: string = "1" num2 = test //或者这样的 let test: undefined = undefined let num2: string = "1" num2 = test
6、Any 类型 和 unknown 顶级类型
any类型就是无法确定是哪种类型的时候就可以使用,其实变相告诉ts不要去检查这个变量的类型
let anys: any = 123
anys = '123'
anys = true
anys = {a:1}
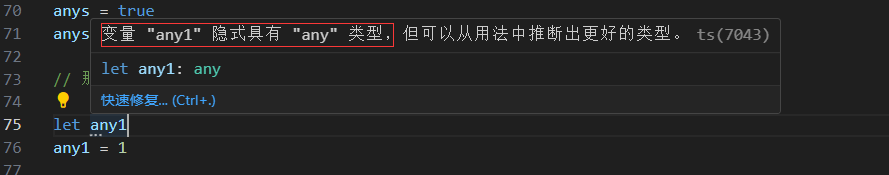
// 那么当我们没有声明一个变量的类型的时候默认就是any类型 这么写是可以的 但是不推荐
let any1
any1 = 1
any1 = '1223'

TypeScript 3.0中引入的 unknown 类型也被认为是 top type ,但它更安全。与 any 一样,所有类型都可以分配给unknown
unknow unknow类型比any更加严格当你要使用any 的时候可以尝试使用unknow
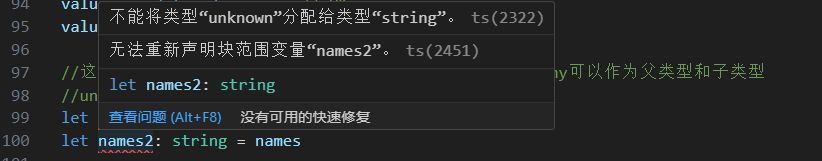
//unknown 可以定义任何类型的值 let value: unknown; value = true; // OK value = 42; // OK value = "Hello World"; // OK value = []; // OK value = {}; // OK value = null; // OK value = undefined; // OK value = Symbol("type"); // OK //这样写会报错unknow类型不能作为子类型只能作为父类型 any可以作为父类型和子类型 //unknown类型不能赋值给其他类型 let names:unknown = '123' let names2:string = names //这样就没问题 any类型是可以的 let names:any = '123' let names2:string = names //unknown可赋值对象只有unknown 和 any let bbb:unknown = '123' let aaa:any= '456' aaa = bbb

还有一个需要注意的是,如果对象被定义成any和unknow 表现是不一样的,定义成unknow 类型的对象是无法直接使用对象中的属性和方法的
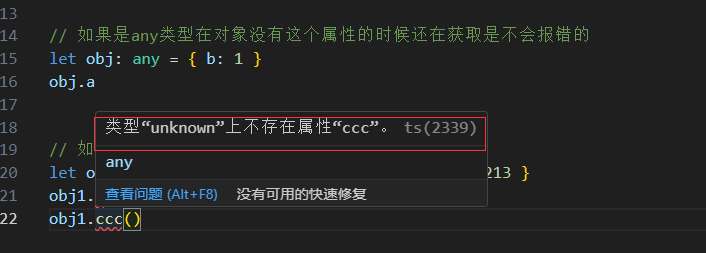
// 如果是any类型在对象没有这个属性的时候还在获取是不会报错的 let obj: any = { b: 1 } obj.a // 如果是unknow 是不能调用属性和方法 下面的这个写法是会报错的 let obj1: unknown = { b: 1, ccc: (): number => 213 } obj1.b obj1.ccc()

下一节介绍接口和对象类型





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!