使用LayUI展示数据
LayUI是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,集成了常用的组件,还有完善的文档和社区。

使用:
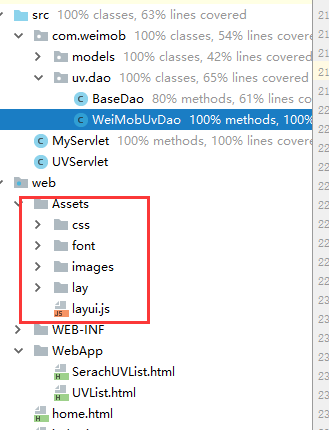
1.把这个5个文件项都拷贝到项目中

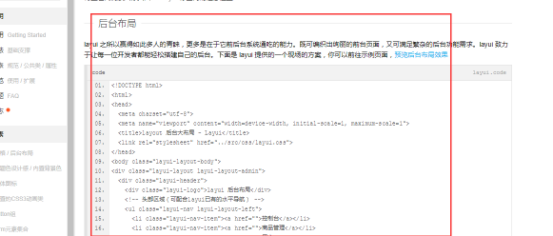
2.到layui官网 地址 将后台布局的代码考过来,做一个左侧导航,右侧显示主内容的格局

3.代码复制到我们自己项目新建的home.html页面后,
根据代码上的提示,将远程地址替换成本地,直接删除css引用和js引用,从自己的项目中将这2个文件拖到html页面上
4.完成左侧菜单跳转右侧显示
点击发现菜单没有跳转,因为a标签没有指向页面,接下来新建一个html页面UVList.html
我们在一个菜单中加入页面地址,点击后发现跳转到新页面去了,没有显示到右侧,这是因为没有加入iframe
 View Code
View Code
细心的你可能会发现div里面加入了一个height:100%的属性,没错,这是因为右侧高度不够,数据表格显示不完整
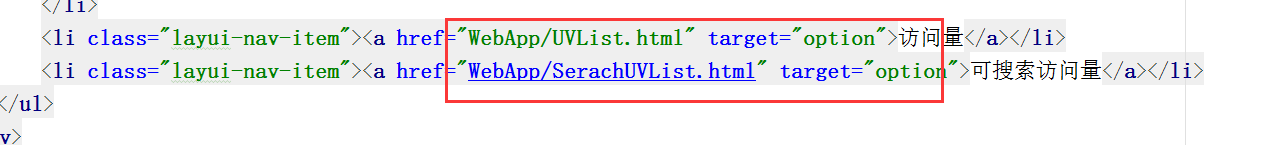
在layui-body这个div里面加入iframe以后,在a标签加入target属性

现在就可以正常实现跳转到右侧了。
绑定数据
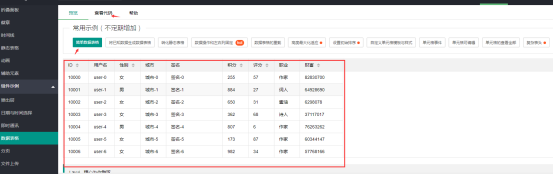
1.到官网拷一段代码过来(数据表格)http://www.layui.com/demo/table.html
先选个简单的,点击查看代码,将代码全部拷贝过来

我们这边代码粘贴在UVList.html页面上,并将js,css文件替换成本地的

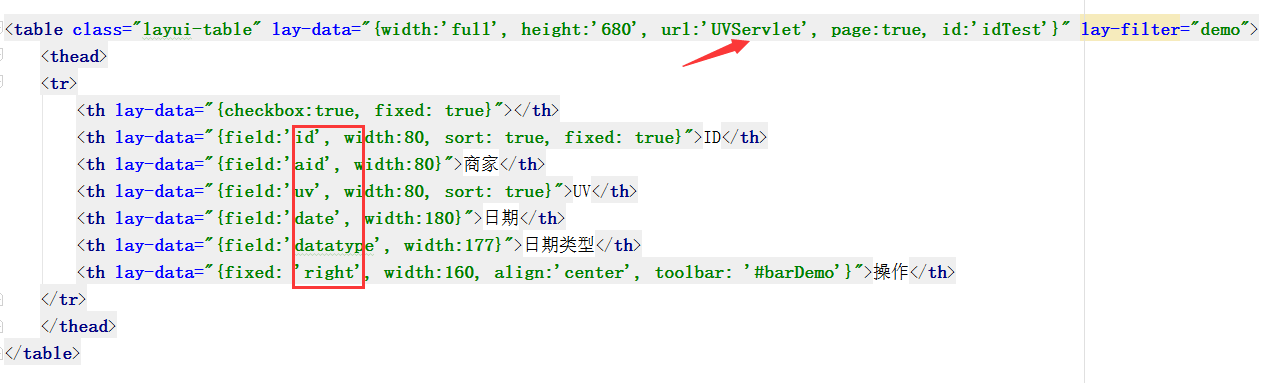
红框部分是后端返回过来的json对象中的实体字段,url是请求地址,页面初始化时会根据url去自动加载数据,自动绑定并分页

接下来就是绑数据了,首先在后台将接口写好,返回json格式数据
注意:格式要按照它指定的格式
 View Code
View Code

绑数据说明:
其中,msg如果没有信息的话,一定要写成"msg":"","code":0 ,如果写成"msg":,"code":0 就会出现数据加载异常的错误
如果code不存在或者值有异常,就会提示数据加载状态异常的错误,正常一般都是0
然后field字段按照你返回的json格式一个个写好就行了。
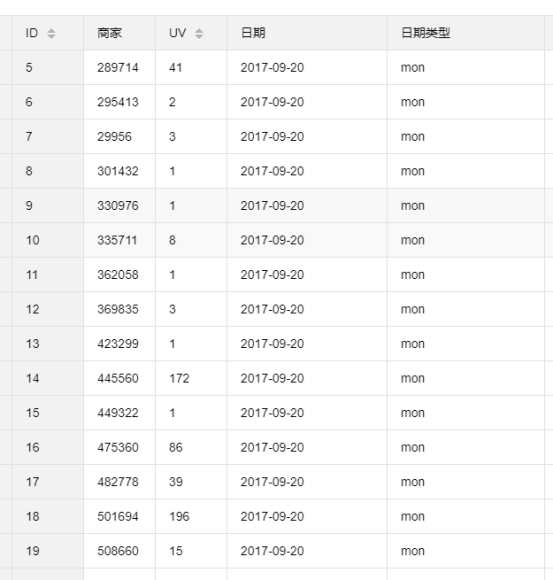
到这里应该可以正常的将数据展示出来了,
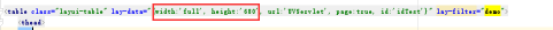
如果发现数据表格高度还是不够,我们要给表格设置一个高度和宽度

运行结果

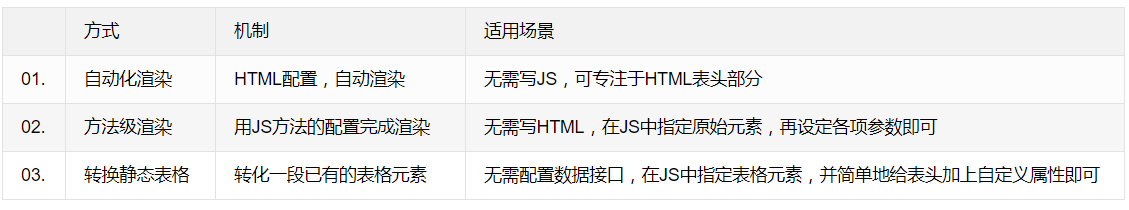
绑定表格的三种方法

我们这种属于第一种,在html里面指定表头每列绑定数据字段,接下来说第二种
第二种号称方法级渲染,实际上就是在js中指定每列绑定参数
第一步
<table class="layui-hide" id="LAY_table_user" lay-filter="useruv"></table>
第二步
layui.use('table', function(){
var table = layui.table;
//方法级渲染
table.render({
elem: '#LAY_table_user'
,url: 'UVServlet'
,cols: [[
{checkbox: true, fixed: true}
,{field:'id', title: 'ID', width:80, sort: true, fixed: true}
,{field:'aid', title: '商户', width:80, sort: true}
,{field:'uv', title: '访问量', width:80, sort: true,edit:true}
,{field:'date', title: '日期', width:180}
,{field:'datatype', title: '日期类型', width:100}
]]
,id: 'testReload'
,page: true
,height: 600
});
});
第三种是将已知的数据绑定到表格,用于测试,实际写法没什么不同

layui.use('table', function(){
var table = layui.table;
//展示已知数据
table.render({
elem: '#demo'
,data: [{
"id": "10001"
,"username": "杜甫"
,"email": "xianxin@layui.com"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "116"
,"ip": "192.168.0.8"
,"logins": "108"
,"joinTime": "2016-10-14"
}, {
"id": "10002"
,"username": "李白"
,"email": "xianxin@layui.com"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "12"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
,"LAY_CHECKED": true
}, {
"id": "10003"
,"username": "王勃"
,"email": "xianxin@layui.com"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "65"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10004"
,"username": "贤心"
,"email": "xianxin@layui.com"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "666"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10005"
,"username": "贤心"
,"email": "xianxin@layui.com"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "86"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10006"
,"username": "贤心"
,"email": "xianxin@layui.com"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "12"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10007"
,"username": "贤心"
,"email": "xianxin@layui.com"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "16"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10008"
,"username": "贤心"
,"email": "xianxin@layui.com"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "106"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}]
,height: 272
,cols: [[ //标题栏
{checkbox: true, LAY_CHECKED: true} //默认全选
,{field: 'id', title: 'ID', width: 80, sort: true}
,{field: 'username', title: '用户名', width: 120}
,{field: 'email', title: '邮箱', width: 150}
,{field: 'sign', title: '签名', width: 150}
,{field: 'sex', title: '性别', width: 80}
,{field: 'city', title: '城市', width: 100}
,{field: 'experience', title: '积分', width: 80, sort: true}
]]
,skin: 'row' //表格风格
,even: true
,page: true //是否显示分页
,limits: [5, 7, 10]
,limit: 5 //每页默认显示的数量
});
});
对于这三种绑定方式,我们可以预见,常用的肯定是第二种,因为灵活,容易迭代
关于表格的常见元素
这里说明一下常用的cols里面的属性元素

事实上,这里有非常详细的文档http://www.layui.com/doc/modules/table.html 都是关于数据表格的
总结:
LayUI的学习和使用都是比较方便的,对于引入项目,开始使用,对于数据的绑定与实现都是很简单的,学习成本超低.
html完整代码:
home.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 后台大布局 - Layui</title>
<link rel="stylesheet" href="Assets/css/layui.css" media="all">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layui 后台布局</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
贤心
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="javascript:;">列表三</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="WebApp/UVList.html" target="option">访问量</a></li>
<li class="layui-nav-item"><a href="WebApp/SerachUVList.html" target="option">可搜索访问量</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;height:100%">
<iframe id="option" name="option" src="WebApp/UVList.html" style="overflow: visible;" scrolling="no" frameborder="no" width="100%" height="100%"></iframe>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
©honstat.com
</div>
</div>
<script src="Assets/layui.js" charset="utf-8"></script>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
</html>
UVList.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<script src="../Assets/layui.js"></script>
<link rel="stylesheet" href="../Assets/css/layui.css">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div style="margin-bottom: 5px;">
<!-- 示例-970 -->
<ins class="adsbygoogle" style="display:inline-block;width:700px;height:700px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins>
</div>
<table class="layui-table" lay-data="{width:'full', height:'680', url:'UVServlet', page:true, id:'idTest'}" lay-filter="demo">
<thead>
<tr>
<th lay-data="{checkbox:true, fixed: true}"></th>
<th lay-data="{field:'id', width:80, sort: true, fixed: true}">ID</th>
<th lay-data="{field:'aid', width:80}">商家</th>
<th lay-data="{field:'uv', width:80, sort: true}">UV</th>
<th lay-data="{field:'date', width:180}">日期</th>
<th lay-data="{field:'datatype', width:177}">日期类型</th>
</tr>
</thead>
</table>
</body>
</html>
关于数据源绑定,可以参考这个接口返回:http://www.layui.com/demo/table/user/?page=1&limit=30
下一篇我们讲对于数据表格的操作,包含搜索,排序,查看,编辑,删除
转自https://www.cnblogs.com/jingch/p/7619995.html





