动态页面技术EL
1.EL概述:
EL表达式可以嵌入再JSP页面内部,减少JSP脚本的编写
EL出现的目的是要替代JSP页面中脚本的编写
EL最重要的作用就是从域中取出数据:
引入:
JSP中<%=request.getAttribute(name);%>
EL只需这样写:${requestScope.name}
具体介绍:
创建一个User类:

package domain;
public class User {
private int id;
private String name;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
创建一个JSP文件做示例:
准备一些数据:

<!-- 模拟域中的数据 -->
<%
pageContext.setAttribute("company", "Microsoft");
//存储字符串
request.setAttribute("company", "Microsoft");
//存储一个对象
User user = new User();
user.setId(1);
user.setName("zhangsan");
user.setPassword("123");
session.setAttribute("user", user);
//存储一个集合
List<User> list = new ArrayList<User>();
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
list.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
list.add(user2);
application.setAttribute("list", list);
%>
JSP取出域中的值:
<!-- JSP取出域中的值 -->
<%=request.getAttribute("company") %>
<%
User sessionUser = (User)session.getAttribute("user");
out.write(sessionUser.getName());
%>
EL方式:
<!-- 使用EL表达式获得域中的值 -->
${requestScope.company }
${sessionScope.user.name }
${applicationScope.list[1].name}
全域查找(常用):
<!-- 使用el表达式 全域查找 -->
${company }
${user.name }
${list[1].name}
全域查找顺序和findAttribute一样:pageContext->request->session->application
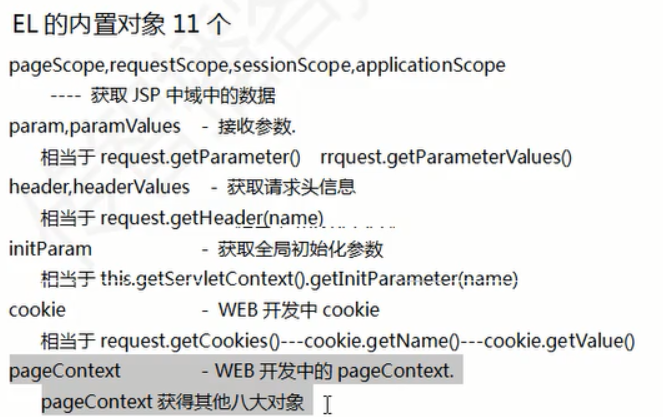
EL内置对象:

这些都过时了,实际开发不怎么使用
需要关注最后一个:可以获得request、response等其他对象
示例:${pageContext.request.contextPath}
EL执行表达式:
<!-- el可以执行表达式运算 -->
${1+1 }
${1==1?true:false }
<!-- empty 判定某个对象是否是null 是null返回true -->
${empty list}






