(1)什么是web框架和http协议
Django是一个web框架
web框架的本质:就是一个socket服务端
bs架构本质上就是cs架构(cs架构就是client和server):bs架构就是browser和server,本质上browser可以看做是client客户端
什么是http协议:
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网服务器传输超文本到本地浏览器的传送协议。HTTP 是基于 TCP/IP 协议通信协议来传递数据(HTML 文件、图片文件、查询结果等)。它不涉及数据包(packet)传输,主要规定了客户端和服务器之间的通信格式,默认使用80端口。
HTTP协议规定:
请求从客户端发出,最后服务器端响应该请求并 返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应
有关cookie协议在http中的应用
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容稍后讲解
HTTP协议分2类:
1、请求协议:请求协议与服务器发送数据到浏览器需要遵循的请求协议。用于HTTP协议交互的信被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字 文本。


-
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
-
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
-
GET与POST请求在服务端获取请求数据方式不同。
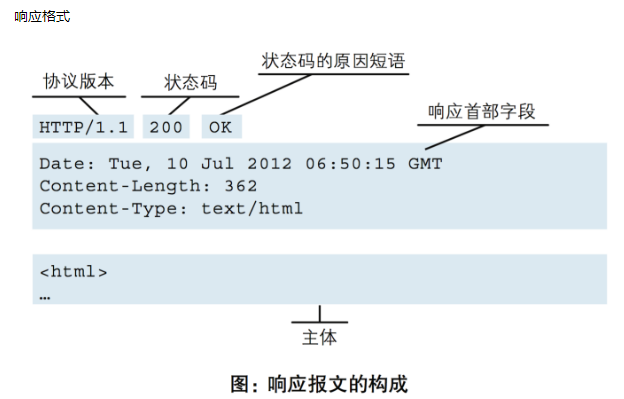
2、响应协议


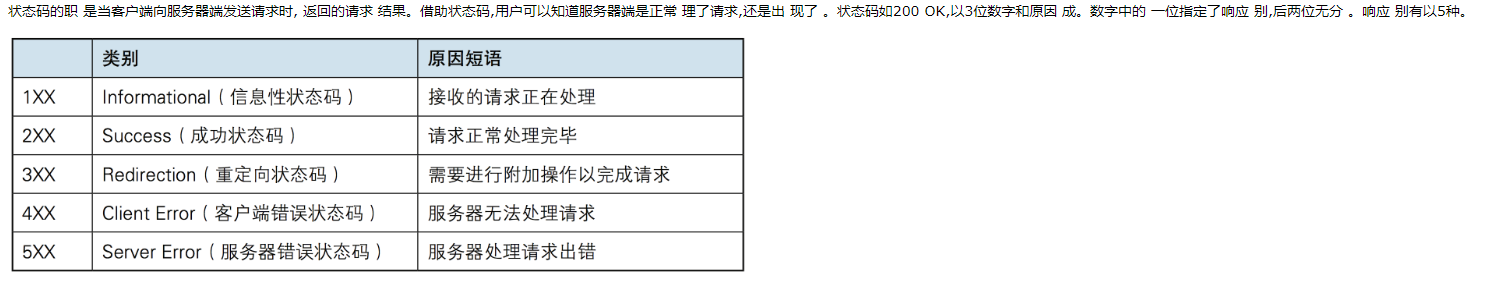
响应的状态码

http协议详解:bs架构之间的数据传输协议
http请求协议
'''这个是http请求首行,GET就是请求的方法,浏览器里请求地址就是发送一个GET请求,所以请求首行看到的第一个就是请求方法,然后以空格隔开,第二个就是请求的地址,然后空格后的是请求协议'''
GET /index HTTP/1.1\r\n
PS:http向服务器发送数据是直接拼接在路径的后面 GET /index/?name=sss&pwd=123 HTTP/1.1\r\n #红色的就是数据,并没有放在请求体中,post请求数据的时候才会放在请求体中
'''这个是请求头,就是一堆key:value的东西'''
Host: 127.0.0.1:8080\r\n
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.67 Safari/537.36\r\n #这里表示是用什么客户端请求的
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n\r\n
'''\r\n\r\n 的后面就是请求体,可以带数据的'''
'''请求体'''
客户点向服务器发送数据,放这里
http响应协议
#响应首行
#响应协议版本 空格 状态码
HTTP/1.1 200 OK \r\n
#响应头
xx:xx\r\n
yy:yy\r\n
#响应体
数据。。。
http协议实例
import socket
socket = socket.socket()
socket.bind(('127.0.0.1',8080))
socket.listen(5)
while True:
conn,addr = socket.accept()
data = conn.recv(1024)
print(data)
# # HTTP协议返回的格式
# conn.send(b'HTTP/1.1 200 ok\r\n\r\n hello web')
# # HTT返回的内容也可以写css样式
# conn.send(b'HTTP/1.1 200 ok\r\n\r\n <h1>hello web</h1>')
# HTTP返回图片
conn.send(b'HTTP/1.1 200 ok\r\n\r\n <h1>hello web</h1><img src="http://b.hiphotos.baidu.com/image/pic/item/11385343fbf2b2114a65cd70c48065380cd78e41.jpg"></img>')
break
静态网站和动态网站区别
静态网站:网站的数据是不变的,所有页面的内容都不会改变
动态网站:每次请求的数据都是不同的
动态网站实例:每一次访问页面的内容都是不同的
index-动态网站.html
#页面的时间每次访问都是实时的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我是首页</title>
</head>
<body>
<h1>我是动态网站</h1>
@@time@@
</body>
</html>
s1.py
import socket,time
socket = socket.socket()
socket.bind(('127.0.0.1',8080))
socket.listen(5)
while True:
conn,addr = socket.accept()
data = conn.recv(1024)
# 直接打开一个网站的页面,读取所有内容
with open('index-动态网站.html', 'r', encoding='utf-8') as f:
index_data = f.read()
# 这里定义一个时间读取的变量
ctime = time.time()
# 在一个变量中将打开的网站页面的指定内容替换
index_data = index_data.replace('@@time@@', str(ctime))
# 在一个变量中以http的协议格式返回
index_data = 'HTTP/1.1 200 ok\r\n\r\n %s' % index_data
# 将变量以b模式发送给访问者
conn.send(index_data.encode('utf-8'))




