2.2 vue的devtools、eslint检测问题
目录:
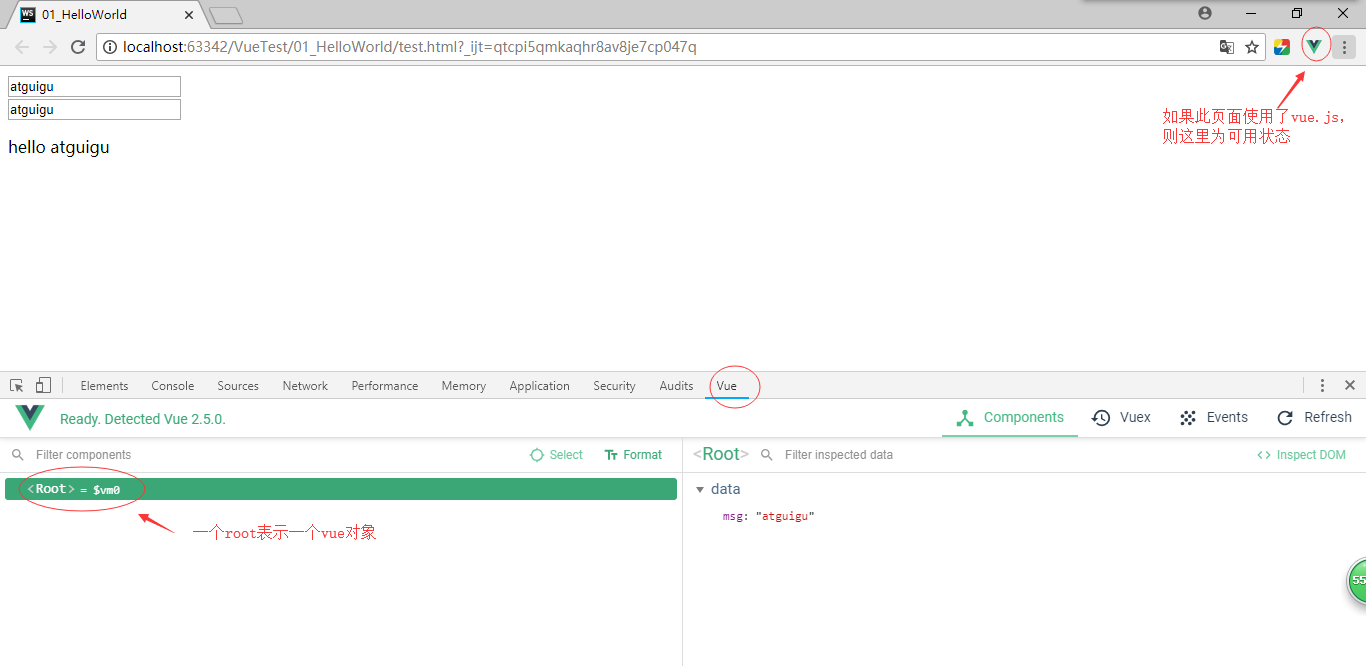
1. vue.js devtools使用教程
2. 关闭红色的波浪线提示
1. vue.js devtools使用教程

2. 关闭红色的波浪线提示
eslint: 是一个代码规范检查的工具,基本已替代以前的jshint;
基本原理:
定义了很多规则, 检查项目的代码一旦发现违背了某个规则就输出相应的提示信息有相应的配置, 可定制检查。
有时我们会觉得eslint的检查过于严格,至使我们项目中,到处都是红色的波浪线,此时我们可以选择关闭eslint,
毕竟那么那么多前端代码,也改不过来。所以我们在写代码时应该尽量的按照规范去写。

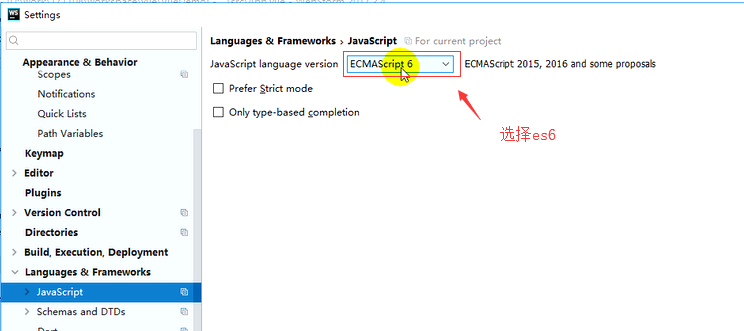
去掉eslint的语法检查:

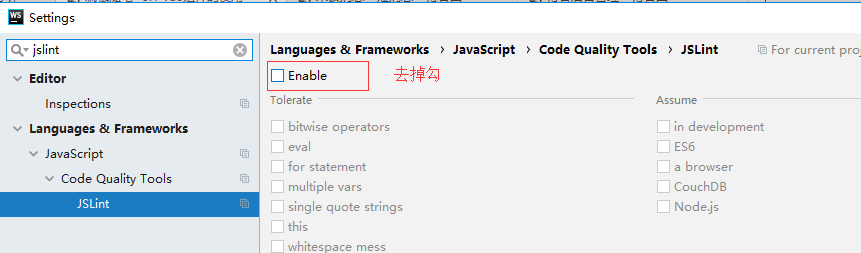
去掉jslint的语法检查:

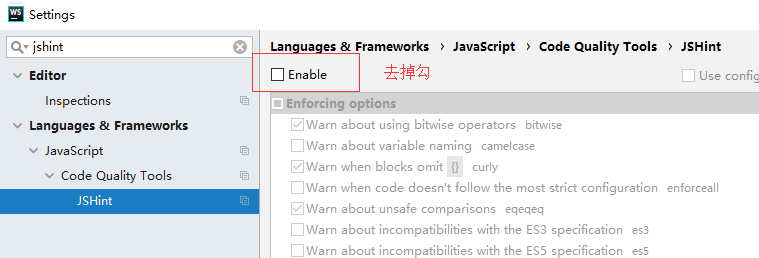
去掉jshint的语法检查:

此外在做项目的时候,我们除了设置工具意外,还可以在项目中对项目进行配置,如vue项目:
(1).eslintrc.js:规则相关配置文件,可以在此修改规则;
(2).eslintignore:指令检查忽略的文件,可以在此添加想忽略的文件,如:
/build/
/config/
/dist/
/*.js
*.vue
*.js
分类:
vue.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2018-07-25 idea中svn的使用教程