1.0 vue.js概述、模板语法、计算属性和监视
一、 概述
vue是渐进式的JavaScript框架,vue库分为核心库和相关的插件。核心库比较小,只能实现一些基本的功能。
作用:动态构建用户界面。
教你怎么看api?
methods 类型为:{ [key: string]: Function } methods配置为一个对象,[]里面的为可选项key,
类型为字符串,后面必须是一个函数,这里有两种写法,eg:
methods: {
add:function () {},
edit(){} // 一般采用此种写法
}
angular:模板语法+数据绑定
react:组件化+虚拟dom
vue:整合以上两个库的特点
vue扩展插件:
vue-cli:vue脚手架(写好配置,声明好依赖的vue项目)
vue-resource(axios):ajax请求
vue-router:路由
vuex:状态管理
vue-lazyload:图片懒加载
vue-scroller:页面华东相关
mint-ui:基于vue的UI组件库(移动端)
element-ui:基于vue的UI组件库(pc端)
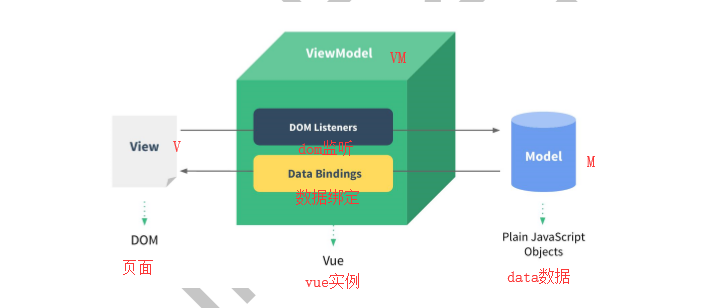
1.1 理解vue的MVVM

MVVM:
model:模式,数据对象(data)
view:视图,模板页面
viewModel:视图模型(vue的实例vm),注意对构造函数和实例的理解,它们是不一样的
声明式开发:按照别人的语法去写一些特定的代码,而不需要管流程;
命令式开发: 如jquery的写法,整个流程都需要自己做;
二、 模板语法
1. 安装开发者工具
给浏览器添加Vue.js devtools5.1.0插件,可以方便浏览器查看vue的结构。
2. 1 模板的理解:
动态的html页面, 包含了一些JS语法代码
大括号表达式
指令(以v-开头的自定义标签属性)
2.2. 双大括号表达式
语法: {{exp}} 或 {{{exp}}},有的版本不兼容3个大括号.
功能: 向页面输出数据, 可以调用对象的方法
3. 指令一: 强制数据绑定
功能: 指定变化的属性值
完整写法: v-bind:xxx='yyy' // yyy会作为表达式解析执行,加冒号的,说明后面的是一个变量或者表达式,没加冒号的后面就是对应的字符串字面量
简洁写法: :xxx='yyy' eg: :src="imgUrl"
4. 指令二: 绑定事件监听
功能: 绑定指定事件名的回调函数
完整写法: v-on:click='xxx' (v-on 指令能够接收一个“参数”,在指令名称之后以冒号表示,click是参数,告知 v-on指令将该元素的 click特性与表达式 xxx的值绑定)
简洁写法: @click='xxx'
eg:
<div id="app"> <!-- MVVM:view --> <h2>1. 双大括号表达式</h2> <p>{{content}}</p> <p>{{content.toUpperCase()}}</p> <!--在大括号中直接写js语法--> <p v-html="content"></p> <!--效果和{{content}}类似,这是就原来的innerHtml功能--> <p v-text="content"></p> <!--这就是原来的textContent功能--> <h2>2. 指令一: 强制数据绑定</h2> <a href="url">访问指定站点</a><br> <!--访问不到--> <a v-bind:href="url">访问指定站点2</a><br> <!--意思是将HTML语法变为js的表达式--> <a :href="url">访问指定站点2</a><br> <!--简洁语法,也就是上面的简写--> <h2>3. 指令二: 绑定事件监听</h2> <button v-on:click="test">点我</button> <button @click="test">点我</button> <!--简写形式--> <button @click="test1(content)">点我</button> <!--方法里面传递参数--> </div> <!-- 引入vue.js --> <script type="text/javascript" src="../js/vue.js"></script> <script type="text/javascript">
// MVVM: vm const vm = new Vue({ //创建vue实例,并传递配置对象 里面是选项 el: '#app', //element:选择器 vue管理的区域 data: { //数据(MvvM: model) content: 'NBA I Love This Game', url: 'http://www.atguigu.com' }, methods: { // 所有的函数都需要写在这个配置里面 test () { alert('好啊!!!') }, test1(content) { alert(content) } } }) </script>
3. 计算属性和监视
使用以下3种方法都可以实现:
(1) 计算属性computed (用的比较多)
计算属性它会根据你所依赖的数据动态显示新的计算结果,计算属性将被加入到vue实例中,不需要你在data中定义。
在computed属性对象中定义计算属性的方法,在页面中使用{{方法名}}来显示计算的结果。
(2) 监视属性watch
通过通过vm对象的$watch()或watch配置来监视指定的属性,当属性变化时,回调函数自动调用, 在函数内部进行计算。
watch是一个对象,键是 data 对应的数据,值是对应的回调函数。值也可以是方法名,或者包含选项的对象。
当 data 的数据发生变化时,就会发生一个回调,它有两个参数,一个 val (修改后的数据),一个 oldVal(原数据)
Vue 实例将会在实例化时调用$watch(),遍历 watch 对象的每一个属性。
注意:不应该使用箭头函数来定义 watcher 函数,因为箭头函数没有 this,它的 this 会继承它的父级函数,但是它的父级函数是 window,导致箭头函数的 this 指向 window,而不是 Vue 实例。
- deep 控制是否要看这个对象里面的属性变化
- immediate 控制是否在第一次渲染是执行这个函数
(3) 计算属性高级
通过getter/setter实现对属性数据的显示和监视,计算属性存在缓存,多次读取只执行一次getter计算。
使用场景:
既能用computed 实现又可以用 watch 监听来实现的功能,推荐用 computed,重点在于 computed 的缓存功能
computed计算属性是用来声明式的描述一个值依赖了其它的值,当所依赖的值或者变量改变时,计算属性也会跟着改变;
watch 监听的是已经在 data 中定义的变量,当该变量变化时,会触发 watch 中的方法;
根据一个现有数据去生成一个新数据,并且这两个数据会永久的建立关系,还会建立缓存,当无关数据改变的时候,不会重新计算而是直接使用缓存中的值。
<div id="demo"> 姓: <input type="text" placeholder="First Name" v-model="firstName"><br> 名: <input type="text" placeholder="Last Name" v-model="lastName"><br> <!--fullName1是根据fistName和lastName计算产生--> 姓名1(单向): <input type="text" placeholder="Full Name1" v-model="fullName1"><br> 姓名2(单向): <input type="text" placeholder="Full Name2" v-model="fullName2"><br> 姓名3(双向): <input type="text" placeholder="Full Name3" v-model="fullName3"><br>
<!-- fullName1的值是通过调用fullName1()方法返回的,所以fullName1()方法将被调用3次,
但是实际上总共只调用了一次fullName1()方法,结果被缓存了-->
<p>{{fullName1}}</p> <p>{{fullName1}}</p> </div> <script type="text/javascript" src="../js/vue.js"></script> <script type="text/javascript"> const vm = new Vue({ el: '#demo', data: { firstName: 'A', lastName: 'B', fullName2: 'A-B' }, // 计算属性配置: 值为对象 computed: { // 什么时候执行:初始化显示的时候、相关的data属性数据发生变化的时候都会调用fullName1()方法 // 计算并返回当前属性的值 fullName1 () { // 计算属性中的一个方法,方法的返回值作为属性值,属性的get() console.log('fullName1()', this) // this就是vm对象 return this.firstName + '-' + this.lastName }, // 这里的值为对象,不是函数 fullName3: { // 回调函数满足条件:你定义的,你没有调用,但最终它执行了 // 什么时候调用?用来做什么的? // 当需要读取当前属性值时回调, 根据相关的数据计算并返回当前的属性值 // 回调函数 计算并返回当前属性的值 get () { console.log('fullName3 get()') return this.firstName + '-' + this.lastName }, // 当属性值发生了改变时自动调用, 监视(不是设置)当前属性值变化, 同步更新相关的其它属性值 set (value) {// fullName3的最新value值 A-B23 //console.log('fullName3 set()', value) // 更新firstName和lastName const names = value.split('-') this.firstName = names[0] this.lastName = names[1] } } }, watch: { // 语法一:配置监视firstName firstName: function (newVal, oldVal) { // 相当于属性的set,及firstName发生了变化 console.log('watch firstName', newVal) // 更新fullName2 this.fullName2 = newVal + '-' + this.lastName //this指的就是vue实例 } } }) /*所有vm的实例方法都是以$符号开头,都是这样调用的*/ // 语法二:监视lastName vm.$watch('lastName', function (value) { console.log('$watch lastName', value) // 更新fullName2 this.fullName2 = this.firstName + '-' + value }) </script>
参考:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现