ztree异步加载树节点
参考文档:https://www.cnblogs.com/tenWood/p/8620708.html
ztree api地址:http://www.treejs.cn/v3/api.php
说明:jsp页面中有的方法在本实例中用不到,但是还是列出来了,目的是为了方便以后的扩展和改写。

<%@ page language="java" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta HTTP-EQUIV="pragma" CONTENT="no-cache"> <meta HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"> <meta HTTP-EQUIV="expires" CONTENT="0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> ${jqery1_7_1} ${zTree3_5_24} <script type="text/javascript"> var setting = { view: { selectedMulti: false }, async: { enable: true, //是否为异步加载 url:"/${contextName}/${sys_id}/viewAffix/getAsyncAffixTreeData", dataType: "json", /* * //异步加载时需要自动提交父节点属性的参数。[setting.async.enable = true 时生效] * 1、 将需要作为参数提交的属性名称,制作成 Array 即可,例如:["id", "name"] * 2、可以设置提交时的参数名称,例如 server 只接受 zId : ["id=zId"] * */ autoParam:["pk_id","fk_pid"], //Ajax 请求提交的静态参数键值对。[setting.async.enable = true 时生效] otherParam:{"root_id":"${pk_id}"}, //用于对 Ajax 返回数据进行预处理的函数。[setting.async.enable = true 时生效] dataFilter: filter }, data:{ // keep:{ // parent: true // }, key:{ name:"f_name" }, //采用简单数据类型,不必嵌套复杂json数据格式 simpleData:{ enable:true, ////是否之用简单数据 idKey:"pk_id", pIdKey:"fk_pid", rootPId:"" } }, callback: { beforeClick: beforeClick, //用于捕获单击节点之前的事件回调函数,并且根据返回值确定是否允许单击操作 beforeAsync: beforeAsync, //用于捕获异步加载之前的事件回调函数,zTree 根据返回值确定是否允许进行异步加载 eg: 禁止 id 为 1 的父节点进行异步加载操作 onAsyncError: onAsyncError, //用于捕获异步加载出现异常错误的事件回调函数。如果设置了 setting.callback.beforeAsync 方法,且返回 false,将无法触发 onAsyncSuccess / onAsyncError 事件回调函数 onAsyncSuccess: onAsyncSuccess //用于捕获异步加载正常结束的事件回调函数 。如果设置了 setting.callback.beforeAsync 方法,且返回 false,将无法触发 onAsyncSuccess / onAsyncError 事件回调函数 } }; function filter(treeId, parentNode, childNodes) { // console.log('过滤数据!'); //判断是否为父节点 for (var i = 0; i < childNodes.length; i++){ if (childNodes[i].f_type == '1') { childNodes[i].isParent = true; } } return childNodes; } //点击节点 function beforeClick(treeId, treeNode) { if (!treeNode.isParent) { alert("请选择父节点"); return false; } else { return true; } } //展开节点 function beforeAsync(treeId, treeNode) { return true; } function onAsyncError(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown) { console.log('异步加载发生了错误!'); } function onAsyncSuccess(event, treeId, treeNode, msg) { console.log('异步加载成功了'); } //初始化树 一开始初始化完tree时候,让第一个父节点展开了; function initZTree(){ // console.log('初始化数据!'); $.ajax({ url: "/${contextName}/${sys_id}/viewAffix/getAsyncAffixTreeData", type:"post", dataType: "json", cache:false, //是否缓存 async:true,//true 异步;false 同步 data:{ root_id: '${pk_id}' }, success: function(data){ if (!data) { return; } var nodes = data; // console.log(nodes); //判断节点是否为父节点 for(var i=0;i<nodes.length;i++){ if (nodes[i].f_type == '1') { nodes[i].isParent = true; }/*else { nodes[i].isParent = false; }*/ } // console.log(nodes); var zTreeObj = $.fn.zTree.init($("#ztree"),setting, data); //让第一个父节点展开 var rootNode_0 = zTreeObj.getNodeByParam('fk_pid',0,null); zTreeObj.expandNode(rootNode_0, true, false, false, false); }, error: function(){ alert('加载根节点发生了错误!'); } }); } //初始化树的数据 $(document).ready(function(){ initZTree(); }); </script> <title>查看文件详情</title> </head> <body> <div class="zTreeDemoBackground left"> <ul id="ztree" class="ztree"></ul> </div> </body> </html>
controller

/** * 资料查看公用 * @param pk_id:单项工程id */ @RequestMapping("/asyncAffixtree") public String asyncAffixtree(Model model,@RequestParam(value="pk_id", required=false)String pk_id){ model.addAttribute("pk_id", pk_id);//单项工程id return "/web/gz/viewAffix/asyncAffixTree"; } /** * 获取附件树 * @param root_id:根节点id */ @RequestMapping("/getAsyncAffixTreeData") @ResponseBody public Object getAsyncAffixTreeData(String root_id, String pk_id, String fk_pid){ return iViewAffixService.getAsyncAffixTreeData(root_id,pk_id,fk_pid); }
service

/** * 获取ztree树的数据 * @param root_id * @param pk_id * @param fk_pid * @return */ @Override public List<Map<String,Object>> getAsyncAffixTreeData(String root_id, String pk_id, String fk_pid) { List<Map<String,Object>> list = new ArrayList<>(); if (root_id == null || root_id.trim().isEmpty()) { return list; } String sys_id = getCurSysId(); //加载父节点和第一次子节点 if(fk_pid == null || fk_pid.trim().isEmpty()){ list = affixDao.getFirstLoadTreeData(sys_id, root_id); return list; } list = affixDao.getMapDataByFkPid(sys_id, pk_id); return list; }
mapper

<select id="getFirstLoadTreeData" resultType="com.base.obj.BaseMap" parameterType="string"> select pk_id, fk_pid, f_name, f_type from ${sys_id}_kyps.T_C_AFFIX where pk_id = #{pk_id} or fk_pid = #{pk_id} </select> <select id="getMapDataByFkPid" resultType="com.base.obj.BaseMap" parameterType="string"> select pk_id, fk_pid, f_name, f_type from ${sys_id}_kyps.T_C_AFFIX where FK_PID = #{fk_pid,jdbcType=VARCHAR} </select>
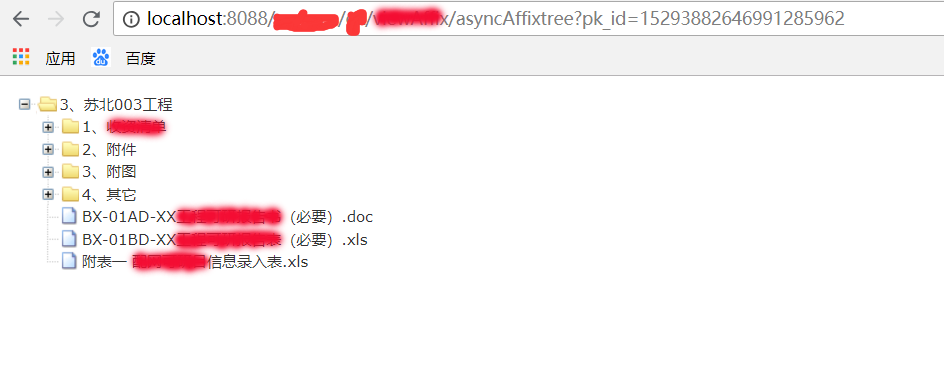
初始化

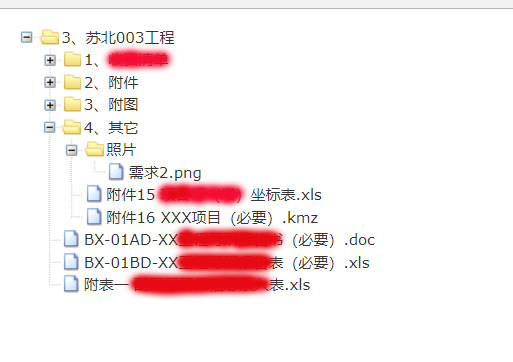
异步加载后

分类:
JavaScript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现