4.3 thymeleaf模板引擎的使用
参考说明:以下笔记参考来自尚硅谷springboot教学中的笔记!
thymeleaf官网docs: https://www.thymeleaf.org/documentation.html
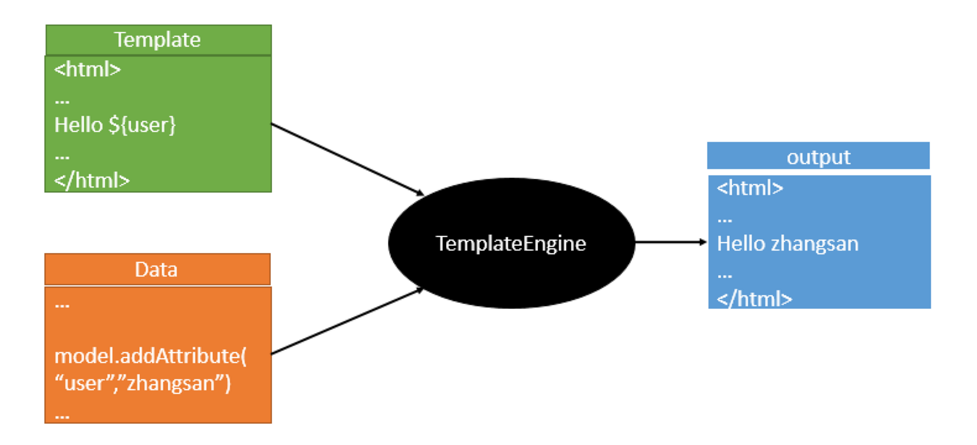
模板引擎:
JSP、Velocity、Freemarker、Thymeleaf

语法更简单,功能更强大;
1、引入thymeleaf:
<dependency> <groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId> 2.1.6 </dependency>
切换thymeleaf版本 <properties> <thymeleaf.version>3.0.9.RELEASE</thymeleaf.version> <!-- 布局功能的支持程序 thymeleaf3主程序 layout2以上版本 --> <!-- thymeleaf2 layout1--> <thymeleaf-layout-dialect.version>2.2.2</thymeleaf-layout-dialect.version> </properties>
@ConfigurationProperties(prefix = "spring.thymeleaf") public class ThymeleafProperties { private static final Charset DEFAULT_ENCODING = Charset.forName("UTF-8"); private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html"); public static final String DEFAULT_PREFIX = "classpath:/templates/"; public static final String DEFAULT_SUFFIX = ".html"; //
以上是package org.springframework.boot.autoconfigure.thymeleaf;包中的源码,放在这里主要是告诉你模块该如何配置;
只要我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染;
(1) 导入thymeleaf的名称空间(导入后有语法提示)
<html lang="en" xmlns:th="http://www.thymeleaf.org">
(2) 使用thymeleaf语法:
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>成功!</h1> <!--th:text 将div里面的文本内容设置为 --> <div th:text="${hello}">这是显示欢迎信息</div> </body> </html>
1)、th:text;改变当前元素里面的文本内容;
th:任意html属性;来替换原生属性的值(eg: th:id=1改变id的值, th:class=“c1”改变class的值)

补充:
<div th:remove="tag">
<div>唐嫣</div> //包含标记的标签将被删除,即这里的外层div将被删除 参考:th:remove用法
</div>
2)、表达式?
1、Simple expressions:(表达式语法) (1)Variable Expressions: ${...}:获取变量值;OGNL; 1)、获取对象的属性、调用方法 2)、使用内置的基本对象: #ctx : the context object. #vars: the context variables. #locale : the context locale. #request : (only in Web Contexts) the HttpServletRequest object. #response : (only in Web Contexts) the HttpServletResponse object. #session : (only in Web Contexts) the HttpSession object. #servletContext : (only in Web Contexts) the ServletContext object. ${session.foo} 3)、内置的一些工具对象: #execInfo : information about the template being processed. #messages : methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{…} syntax. #uris : methods for escaping parts of URLs/URIs #conversions : methods for executing the configured conversion service (if any). #dates : methods for java.util.Date objects: formatting, component extraction, etc. #calendars : analogous to #dates , but for java.util.Calendar objects. #numbers : methods for formatting numeric objects. #strings : methods for String objects: contains, startsWith, prepending/appending, etc. #objects : methods for objects in general. #bools : methods for boolean evaluation. #arrays : methods for arrays. #lists : methods for lists. #sets : methods for sets. #maps : methods for maps. #aggregates : methods for creating aggregates on arrays or collections. #ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration). (2)Selection Variable Expressions: *{...}:选择表达式:和${}在功能上是一样; 补充:配合 th:object="${session.user}:#只有作为全局变量使用的时候才是不一样的 eg: 用th:object从session里面取出user对象(即将取出来的对象赋值给Object),以后要用user对象的值,就可以在当前的div里面,
"*"号就代表刚才的th:object对象,然后直接获取对象的属性即可。
<div th:object="${session.user}"> <p>Name: <span th:text="*{firstName}">Sebastian</span>.</p> <p>Surname: <span th:text="*{lastName}">Pepper</span>.</p> <p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p> </div>
--以上方式等于如下方式$和*号功能是一样的,而且$和*可以混合使用
<div th:object="${session.user}">
<p>Name: <span th:text="*{firstName}">Sebastian</span>.</p>
<p>Surname: <span th:text="${session.user.lastName}">Pepper</span>.</p>
<p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p>
</div> (3)Message Expressions: #{...}:获取国际化内容 (4)Link URL Expressions: @{...}:定义URL; @{/order/process(execId=${execId},execType='FAST')} (5)Fragment Expressions: ~{...}:片段引用表达式 <div th:insert="~{commons :: main}">...</div> 2、Literals(字面量) Text literals: 'one text' , 'Another one!' ,… Number literals: 0 , 34 , 3.0 , 12.3 ,… Boolean literals: true , false Null literal: null Literal tokens: one , sometext , main ,… 3、Text operations:(文本操作) String concatenation: + Literal substitutions: |The name is ${name}| 4、Arithmetic operations:(数学运算) Binary operators: + , - , * , / , % Minus sign (unary operator): - 5、Boolean operations:(布尔运算) Binary operators: and , or Boolean negation (unary operator): ! , not 6、Comparisons and equality:(比较运算) Comparators: > , < , >= , <= ( gt , lt , ge , le ) Equality operators: == , != ( eq , ne ) 7、Conditional operators:条件运算(三元运算符) If-then: (if) ? (then) If-then-else: (if) ? (then) : (else) Default: (value) ?: (defaultvalue) 8、Special tokens(特殊操作): No-Operation: _
9、内联表达式
<p>Hello, [[${session.user.name}]]!</p>
任何在th:text或th:utext属性中使⽤的表达式都可以出现在[[]]或[()]中.
[[...]]等价于th:text(即结果将被HTML转义) , [(...)]等价于th:utext, 不会执⾏任何HTML转义
分类:
Spring Boot
标签:
tspringboot
, hymeleaf使用教程






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现