Qt设置QSS二、设置QSS
常用,通用属性
background-color: #FFFFFF; /*背景颜色*/ color: #000000; /*文字颜色*/ border: 1px solid red; /*边框样式*/ border-radius: 20px; /*边框圆角*/ border-top-left-radius: 5px; /*边框左上角圆角*/ border-bottom-right-radius: 5px; /*边框右下角圆角*/ font-weight: 500; /*字体粗细*/
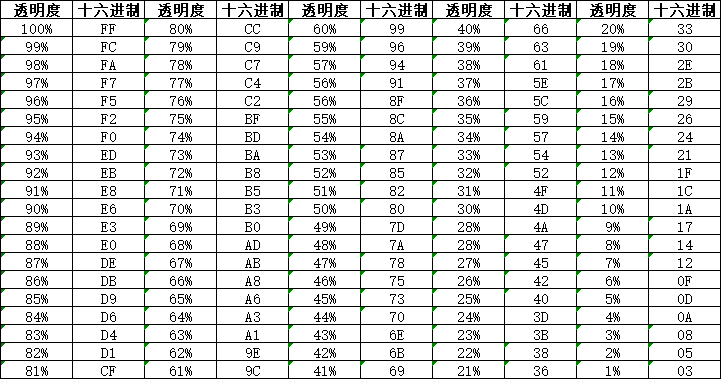
颜色透明度转十六进制

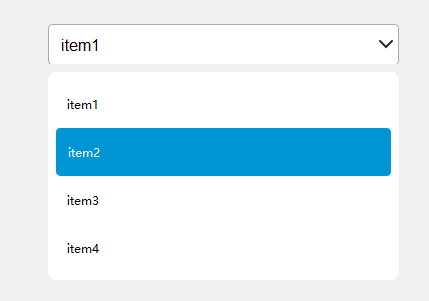
QComBoBox
/*主体*/ QComboBox{ bakcground-color: #FFFFFF; border: 1px solid #ABABAB; border-radius: 4px; padding: 8px 8px 8px 12px; } /*下拉箭头窗体*/ QComboBox::drop-down{ width: 24px; border: none; border-radius: 4px; background-color: #FFFFFF; } /*下拉箭头*/ QComboBox::down-arrow { image: url(":/xiala.png"); width: 24px; height: 24px; } /*下拉列表 窗体*/ QComboBox QAbstractItemView{ margin-top: 8px; background-color: #FFFFFF; border: none; border-radius: 8px; padding: 8px; outline: 0px; /*去除虚线框*/ } /*下拉列表 项*/ QComboBox QAbstractItemView::item { height: 48px; border: none; padding-left: 8px; } /*下拉列表 选中项*/ QComboBox QAbstractItemView::item:selected { color: #FFFFFF; background-color: #0096D6; border: 1px solid #0096D6; border-radius: 4px; }
// 设置设置一下,不然item会使用默认的QSS ui->comboBox->setView(new QListView()); // 去除下拉列表窗体阴影 QAbstractItemView* comboBoxView = ui->comboBox->view(); // comboBoxView->setGeometry(comboBoxView->x(), comboBoxView->y()+2, comboBoxView->width(), comboBoxView->height()); QWidget* containerObj = static_cast<QWidget*>(comboBoxView->parent()); containerObj->setWindowFlag(Qt::NoDropShadowWindowHint);

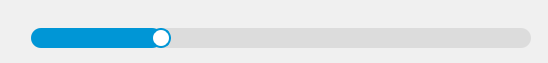
QSlider
/*主体*/ QSlider { height: 20px; } /*滑块*/ QSlider::handle:horizontal { width: 16px; height: 16px; border: 2px solid #0096D6; border-radius: 10px; background-color: #FFF; } /*滑槽*/ QSlider::groove:horizontal { height: 20px; border: none; border-radius: 10px; background-color: #DCDCDC; } /*已滑过部分*/ QSlider::sub-page:horizontal { border: none; border-top-left-radius: 10px; border-bottom-left-radius: 10px; background-color: #0096D6; } /*未滑过部分*/ QSlider::add-page:horizontal { }

QSlider,让滑块大于滑槽
QString qss = //"/*滑块*/" "QSlider::handle:horizontal{width:20px;height:10px;margin:-8px 0;border:2px solid #0096D6;border-radius: 12px;background-color:#FFFFFF;}" // "/*滑槽*/" "QSlider::groove:horizontal{height:8px;margin:10px 0;border: none;border-radius: 4px;background-color:#ABABAB;}" // "/*已滑过部分*/" "QSlider::sub-page:horizontal{border:none;height:8px;margin:10px 0;border-top-left-radius:4px;border-bottom-left-radius:4px;background-color:#0096D6;}"; // "/*未滑过部分*/" // "QSlider::add-page:horizontal{}"; ui->slider->setStyleSheet(qss);

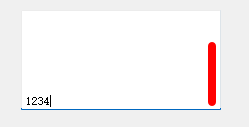
QTextEdit 滑块 QSS修改
QScrollBar:vertical { background:#FFFFFF; width:16px; } QScrollBar::handle:vertical { background:red; width:8px; border-radius:4px; margin:0px 4px; } QScrollBar::add-line:vertical,QScrollBar::sub-line:vertical { background:#FFFFFF;border:none; }

QTabWidget QSS设计:https://blog.csdn.net/qq_40041064/article/details/132159024





 浙公网安备 33010602011771号
浙公网安备 33010602011771号