Windows Phone 7 应用程序使用WCF Service
原文Creating a Windows Phone 7 Application Consuming Data Using a WCF Service
这篇文章的目的是创建一个WCF服务,使用LINQ to SQL 类和Windows Phone 7 应用来调用服务,显示数据。
文章三个部分:
1.创建数据库
2.创建WCF Service
3.创建Windows Phone 7 应用程序调用WCF Service
下面将举例子,实现WP7使用WCF Service。
创建数据库
1.建表,MyEmployee(ID,EmpCode,EmpFirstName,EmpLastName,PhoneNo)
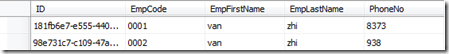
2.给表添加几条测试数据如下
创建WCF Service
我是先新建WP7客户端项目的,所有颠倒过来了。
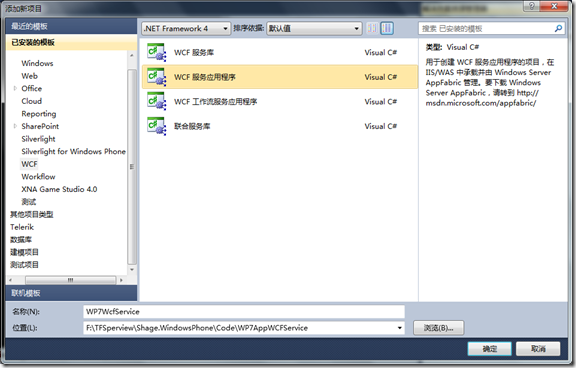
1.创建新的WCF服务应用程序,命名为WP7WcfService
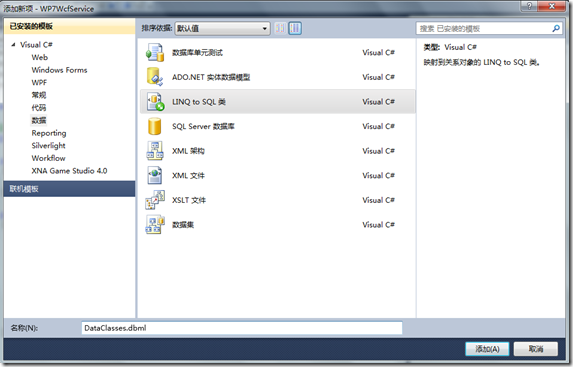
2.添加新项 LINQ to SQL 类
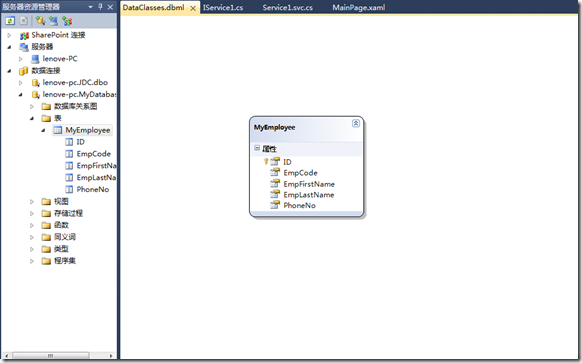
3.服务器资源管理器,添加新的数据连接,即连接刚才新建的数据库。然后选择数据库和表,并将表拖动到中间DataClasses中,保存即可。
4.打开IService1.cs,并删除所有默认代码。加入下面所写代码:
[ServiceContract]
public interface IService1
{
[OperationContract]
List<MyEmployee> FindEmployee(string code);
}
5.打开Service1.svc.cs,并删除默认代码,实现IService1接口,添加如下代码:
public List<MyEmployee> FindEmployee(string code) { DataClassesDataContext context = new DataClassesDataContext(); var res = from r in context.MyEmployee where r.EmpCode == code select r; return res.ToList(); }
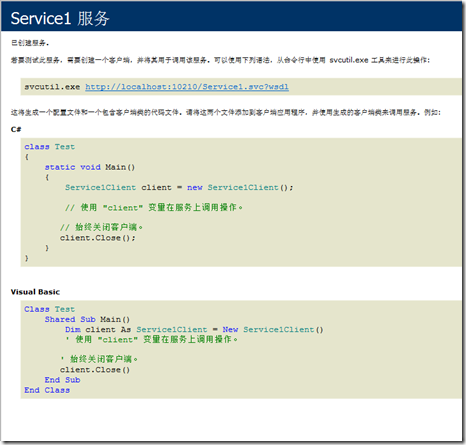
6.测试服务。
选中Service1.svc,右键,浏览器中查看。显示http://localhost:10210/Service1.svc 如下图即正常。
创建Windows Phone 7 应用程序
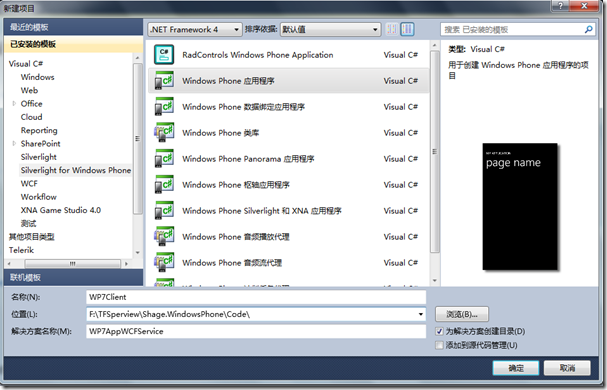
1.创建WP7Clicent
2.主界面添加TextBox和Button
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBox Height="72" HorizontalAlignment="Left" Margin="0,73,0,0" Name="txtEmpCode" VerticalAlignment="Top" Width="460" /> <Button Content="查询" Height="72" HorizontalAlignment="Left" Margin="39,190,0,0" Name="btnSearch" VerticalAlignment="Top" Width="160" Click="btnSearch_Click" /> </Grid>
3.添加新页面Page,添加一个ListBox。并且绑定表数据。
<!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <ListBox Height="444" HorizontalAlignment="Left" Margin="20,81,0,0" Name="listBox1" VerticalAlignment="Top" Width="434" > <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding EmpCode}"/> <TextBlock Text="{Binding EmpFirstName}"/> <TextBlock Text="{Binding EmpLastName}"/> <TextBlock Text=" " /> <TextBlock Text="{Binding PhoneNo}"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid>
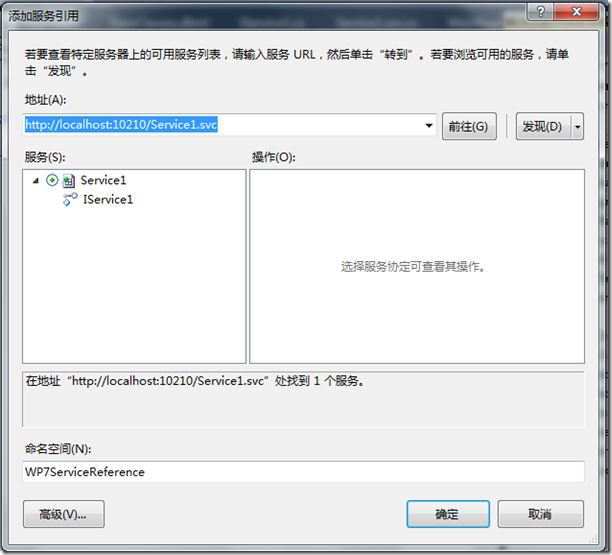
4.添加服务引用,右键项目WP7Clicent,添加服务引用 。
这是我的服务:http://localhost:10210/Service1.svc,且命名为WP7ServiceReference。
5.MainPage页添加查询事件
private void btnSearch_Click(object sender, RoutedEventArgs e) { string code = this.txtEmpCode.Text; this.Content = new Page(code); }
6.Page页添加using WP7Client.WP7ServiceReference;
public partial class Page : PhoneApplicationPage { public Page() { InitializeComponent(); } public Page(string code) { InitializeComponent(); // TODO: Complete member initialization Service1Client proxy = new Service1Client(); proxy.FindEmployeeCompleted += new EventHandler<FindEmployeeCompletedEventArgs>(proxy_FindEmployeeCompleted); proxy.FindEmployeeAsync(code); } void proxy_FindEmployeeCompleted(object sender, FindEmployeeCompletedEventArgs e) { listBox1.ItemsSource = e.Result; } }
6.运行,输入EmpCode,查询。
如有没介绍清楚,请多多谅解。尽量参看原文,原文链接Creating a Windows Phone 7 Application Consuming Data Using a WCF Service