Cesium 视角太远隐藏实体的label
标红部分代码为视角缩放隐藏
viewer.entities.add({ id, name, position: Cesium.Cartesian3.fromDegrees(lon, lat), point: { pixelSize: size, color: Cesium.Color.fromCssColorString(color) }, label: { text: name, font: '12px sans-serif',
// distanceDisplayCondition: new DistanceDisplayCondition(0, 200000000), pixelOffset: new Cesium.Cartesian2(0, -20), // y大小根据行数和字体大小改变 horizontalOrigin: Cesium.HorizontalOrigin.CENTER, backgroundPadding: new Cesium.Cartesian2(5, 5), showBackground: true, backgroundColor: Cesium.Color.fromCssColorString('rgba(15, 44, 88, .8)') } })
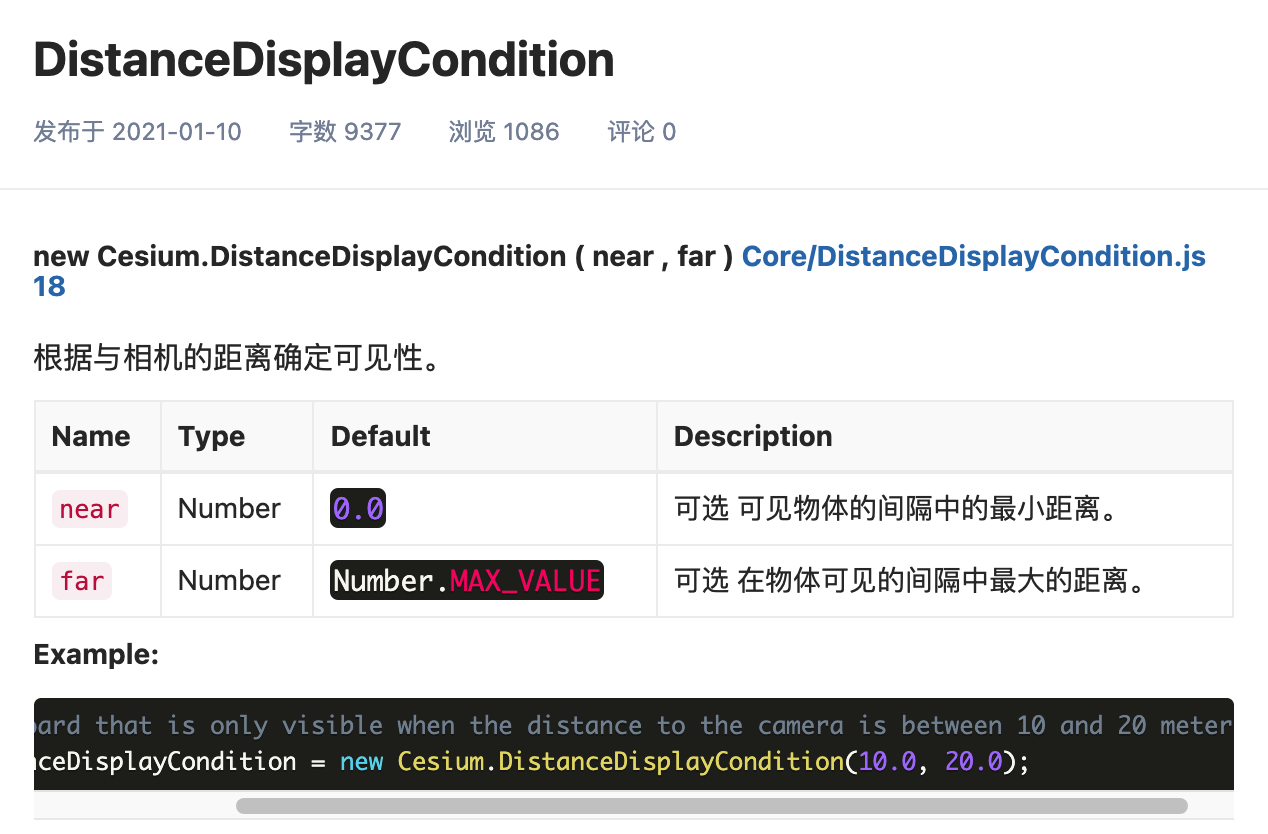
以下附上api两个参数near far 基本介绍