vue+cesium初始化地球时遇到问题
1、首先通过vue-cli构建项目,在你习惯的目录下打开cmd输入:
vue init webpack cesium-demo 我这里的cesium-demo是我项目的名称,后续一些构建项目的选项省略.....
2、然后在项目中安装cesium框架:
npm install cesium --save
3、webpack配置,build/webpack.base.conf.js 文件中添加
resolve: { alias: { // Cesium module name cesium: path.resolve(__dirname, '../node_modules/cesium/Source') } }
4、build/webpack.dev.conf.js 文件中添加
plugins: [ ... // Copy Cesium Assets, Widgets, and Workers to a static directory new CopyWebpackPlugin([ { from: path.join('node_modules/cesium/Source', '../Build/Cesium/Workers'), to: 'Workers' } ]), new CopyWebpackPlugin([ { from: path.join('node_modules/cesium/Source', 'Assets'), to: 'Assets' } ]), new CopyWebpackPlugin([ { from: path.join('node_modules/cesium/Source', 'Widgets'), to: 'Widgets' } ]), new webpack.DefinePlugin({ // Define relative base path in cesium for loading assets CESIUM_BASE_URL: JSON.stringify('') }) ]
5、main.js中配置
import Cesium from "cesium/Cesium"; import "cesium/Widgets/widgets.css"; Vue.prototype.Cesium = Cesium Vue.config.productionTip = false
6、App.vue 中输入以下代码
<template>
<div id="app">
<div id="cesiumContainer"></div>
</div>
</template>
<script>
export default {
name: "App",
mounted() {
this.$nextTick(() => {
const viewer = new this.Cesium.Viewer("cesiumContainer");
console.log('viewer: ', viewer);
});
},
};
</script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#app,
#cesiumContainer {
font-family: "Avenir", Helvetica, Arial, sans-serif;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
运行: npm run dev
项目运行起来之后报错!!!
页面如下,是个空白的

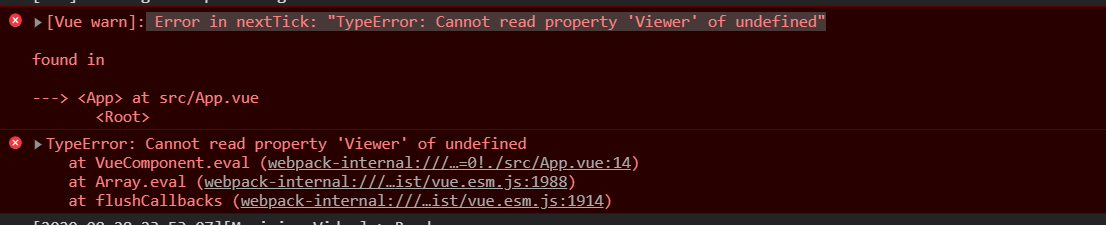
控制台报错: Error in nextTick: "TypeError: Cannot read property 'Viewer' of undefined"

现在问题在这里解决不了,求助!!!!!!!
请问是哪里出了问题,请踊跃评论!!!



