一个简单的QQ隐藏图生成算法
隐藏图不是什么新鲜的东西,具体表现在大部分社交软件中,预览图看到的是一张图,而点开后看到的又是另一张图。虽然很早就看到过这类图片,但是一直没有仔细研究过它的原理,今天思考了一下,发现挺有趣的,所以自己也写了个简单的算法把两张图片合成为一张隐藏图。
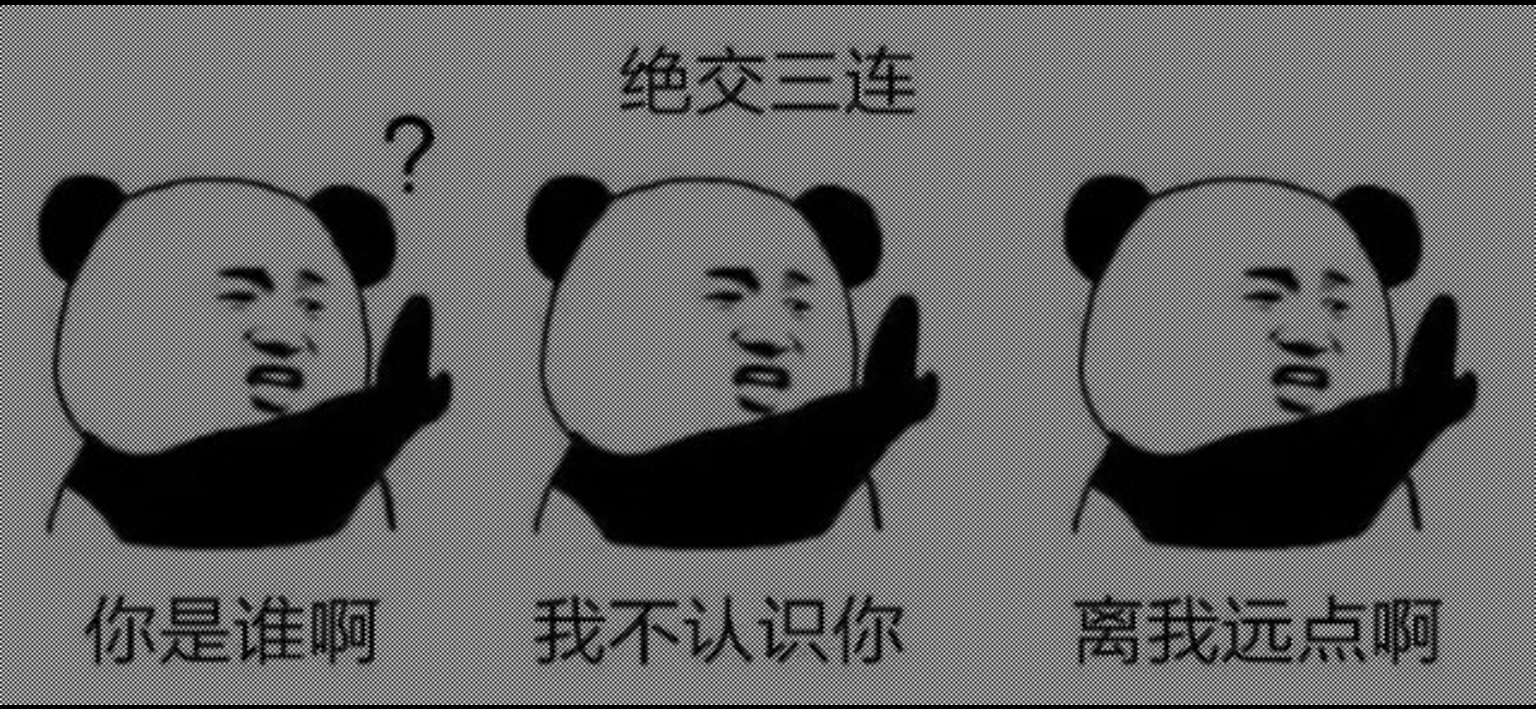
比如下面这张图。

当背景颜色为白色时,通常也就是在预览状态下,它是这个样子的

而当背景颜色变黑以后,通常也就是点开图片以后,它是这样子的。。

隐藏图原理
我们知道一张图片中具有透明度的像素会叠加一部分的背景色,因此当背景色为白色时,所有具有透明度的白色像素全部显示为纯白色,而当背景色为黑色时,所有具有透明度的黑色会显示为纯黑色。因此我们只需要把图片一的所有像素根据其灰度值转换成不同透明度的黑色,将图片二的所有像素根据其灰度值转换成不同透明度的白色,并将两图的所有像素按照任意规律交叉排列,即可生成隐藏图。这样当背景色为黑色时,图一的所有像素将会显示为纯黑色,图二的所有像素会因为其透明度不同显现出不同的灰色,此时图一隐藏,图二显现,反之同理。
算法实现
基本的算法思路上面已经提过了,可以说是一个相当简单的算法了。不过具体有几点需要注意:
- 由其原理可知,隐藏图只能是黑白的,不能是彩色的,因此当遇到彩色像素时,需要将其转换成灰度。对于彩色转灰度,心理学中有一个公式:Gray = R*0.299 + G*0.587 + B*0.114,我们需要做的是根据算出来的灰度设定像素透明度。在白色背景下,黑色像素的灰度会随着像透明度增高而降低,在黑色背景下,白色像素的灰度会随着透明度增高而增高。
- 考虑到需要合成的两张图片尺寸不一致,为了保证生成的隐藏图能够完成保留两张图片信息并且不发生变形,我们需要将最终图片的长和宽设定为两张图片尺寸中最大的长和最大的宽。
好的,接下来把我的代码实现贴出来吧

1 using System; 2 using System.IO; 3 using System.Drawing; 4 5 class MainClass 6 { 7 public static void Main(string[] args) 8 { 9 //图片一的文件路径 10 Stream blackImageReader = new FileStream("/Users/shiyidu/Desktop//1.jpg", FileMode.Open); 11 Bitmap blackImage = new Bitmap(blackImageReader); 12 13 //图片二的文件路径 14 Stream whiteImageReader = new FileStream("/Users/shiyidu/Desktop//2.jpg", FileMode.Open); 15 Bitmap whiteImage = new Bitmap(whiteImageReader); 16 17 //生成最终图片 18 Bitmap finalImage = CalculateHiddenImage(blackImage, whiteImage); 19 20 //最终图片保存路径 21 Stream imageCreater = new FileStream("/Users/shiyidu/Desktop//final.png", FileMode.Create); 22 finalImage.Save(imageCreater, System.Drawing.Imaging.ImageFormat.Png); 23 } 24 25 private static Bitmap CalculateHiddenImage(Bitmap blackImage, Bitmap whiteImage) 26 { 27 int b_width = blackImage.Width; 28 int b_height = blackImage.Height; 29 int w_width = whiteImage.Width; 30 int w_height = whiteImage.Height; 31 32 //设定最终图片的尺寸 33 int f_width = Math.Max(b_width, w_width); 34 int f_height = Math.Max(b_height, w_height); 35 36 Bitmap result = new Bitmap(f_width, f_height); 37 38 //黑色图片距离边缘的距离 39 int b_widthOffset = b_width == f_width ? 0 : (f_width - b_width) / 2; 40 int b_heightOffset = b_height == f_height ? 0 : (f_height - b_height) / 2; 41 42 //白色图片离边缘距离 43 int w_widthOffset = w_width == f_width ? 0 : (f_width - w_width) / 2; 44 int w_heightOffset = w_height == f_height ? 0 : (f_height - w_height) / 2; 45 46 for (int x = 0; x < f_width; x++) { 47 for (int y = 0; y < f_height; y++) { 48 //上下左右交叉排列黑白像素 49 bool blackPixel = (x + y) % 2 == 0 ? true : false; 50 51 int coor_x; 52 int coor_y; 53 //决定当前像素位置是否对应图一或图二某像素,如果没有,跳过循环 54 bool validPixel = true; 55 if (blackPixel) { 56 coor_x = x - b_widthOffset; 57 if (coor_x > b_width - 1) validPixel = false; 58 coor_y = y - b_heightOffset; 59 if (coor_y > b_height - 1) validPixel = false; 60 } else { 61 coor_x = x - w_widthOffset; 62 if (coor_x > w_width - 1) validPixel = false; 63 coor_y = y - w_heightOffset; 64 if (coor_y > w_height - 1) validPixel = false; 65 } 66 67 validPixel = validPixel && coor_x >= 0 && coor_y >= 0; 68 if (!validPixel) continue; 69 70 //根据颜色计算像素灰度,设定透明度 71 if (blackPixel) { 72 Color origin = blackImage.GetPixel(coor_x, coor_y); 73 int gray = (origin.R * 19595 + origin.G * 38469 + origin.B * 7472) >> 16; 74 Color finalColor = Color.FromArgb(255 - gray, Color.Black); 75 result.SetPixel(x, y, finalColor); 76 } else { 77 Color origin = whiteImage.GetPixel(coor_x, coor_y); 78 int gray = (origin.R * 19595 + origin.G * 38469 + origin.B * 7472) >> 16; 79 Color finalColor = Color.FromArgb(gray, Color.White); 80 result.SetPixel(x, y, finalColor); 81 } 82 } 83 } 84 85 return result; 86 } 87 }




