echarts 点击地图标记点触发弹窗事件
需求:
上次写了一篇 echarts 给 提示框(tooltip)添加点击事件(点击显示弹出窗) 是给提示框添加点击事件,不料需求有变,要求(还是在 echarts 绘制的地图上):
1. 鼠标移动到 标记点 上时,显示提示框内容
2. 点击 标记点 ,直接弹出弹窗展示标记点详情内容

解决:
JS(Vue)子组件:
let option = {
// 解决需求1 默认即为鼠标悬浮展示 tooltip: { show: true, trigger: 'item', // 使 提示框层级位于弹窗下、文字超出换行展示 extraCssText: 'z-index: 99;max-width: 500px;white-space:pre-wrap', // {b} 为 series 中 data 的 name 值 formatter: '{b}' } }
// 解决需求2 const _this = this // this.charts 为 echarts 实例。解决事件冒泡(点击触发两次事件)的问题 this.charts.off('click') this.charts.on('click', function(params) { // 判断点击对象为当前 标记点 时触发 myDialog 事件 if (params.seriesType === 'scatter') { _this.myDialog(params.data.title) } }) this.charts.setOption(option, true)
myDialog(title) { this.$emit('showDetail', title) }
父组件中方法:
showDetail(title) { // 展示 弹窗 this.dialogVisible = true // 其他逻辑 }
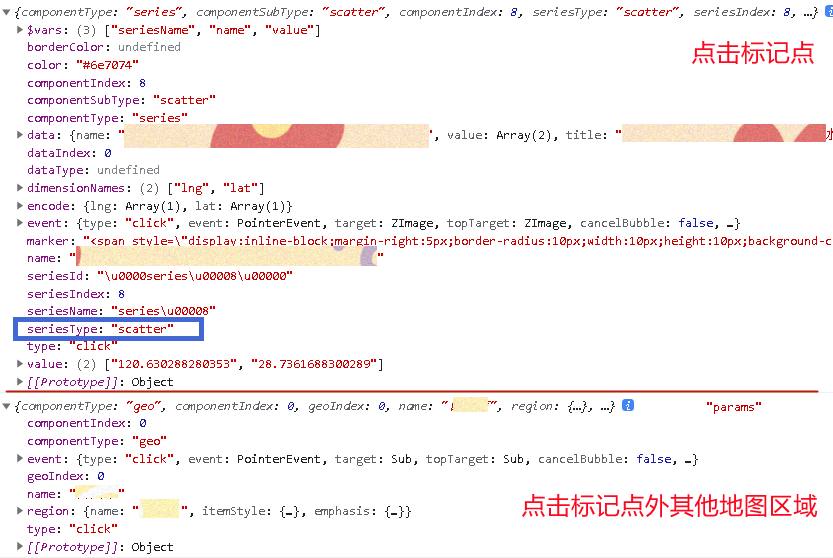
打印点击事件中的 params(上述代码高亮背景处,分别打印了点击标记点和点击其他地图区域的展示情况,各位有需求可以自行打印看的更清晰):