echarts 对提示框数据(tooltip)使用 formatter 进行修改后,前面的小圆点不见了
需求:
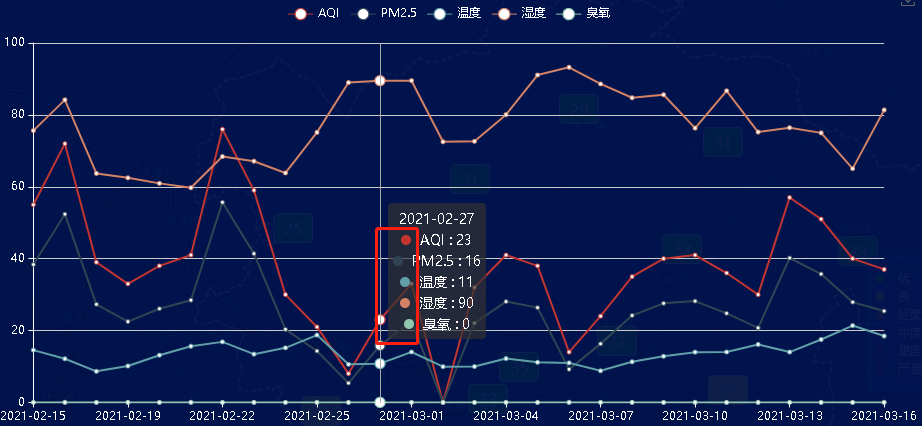
如下图所示,我需要对提示框数据进行处理,使其数据都为整数,但是在使用 formatter 处理后,发现前面的颜色小圆点不见了!

解决:
通过打印 formatter 的 params 参数可以看到有个 marker 属性描绘的是小圆点的标签和样式!所以在下面代码高亮位置加入 params[i].marker 即可正常显示。
完整代码如下:
tooltip: { trigger: 'axis', axisPointer: { type: 'line', // 默认为直线,可选为:'line' | 'shadow' }, formatter(params) { let str = ''; str += `<div>${params[0].name}</div>`; for (let i = 0; i < params.length; i += 1) { str += `${params[i].marker} <span>${params[i].seriesName}</span> : <span>${params[i].data ? Math.round(params[i].data) : '0' }</br>`; } return str; } }
其实这样的操作我在上一篇文章 “echarts柱状图的相关应用指南” 2.自定义弹窗内容中有使用过哦,但是可能当时看的时候关注点并不在小圆点上,所以还是单独拎出来描述更加清晰明了一点。
好啦,就酱啦 ~ 完结撒花

