wysiwyg 富文本编辑器(附带图片上传功能)
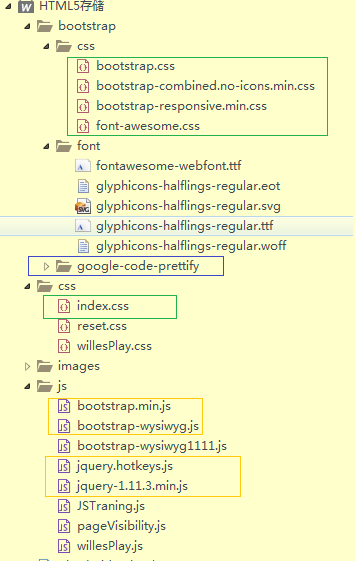
Fist: 需要的文件
font 文件夹下面的也是需要的哟
Then: 引入文件
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="bootstrap/google-code-prettify/prettify.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-combined.no-icons.min.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
<link href="bootstrap/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="css/index.css"text/css"> </link>
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.hotkeys.js"></script>
<script src="js/bootstrap-wysiwyg.js" type="text/javascript"></script>
其实当你从gitHub 下载之后是没有那么全的 毕竟很多的文件都是利用http://xxxx.xxx引入的 这时候就需要你自己做一点点事情了(不做这些前端开发哪里找寻这些文件 怎么去找那些bootstrap.css/bootstrap.js ....) 其实待会儿会为你们准备好的 宇宙最强之IDE=>VS2013 创建项目的时候默认会有的(个人愚见 win 10 mobile很多都是汉堡菜单 巨硬也是默认的就加入了这些东西)你自己直接在文件夹中查看 然后 Ctrl+C 目标位置 粘贴就好了。
1
Then: 在页面上面做布局Html.
<div style="height: 50px;"></div><!--这里加上是为了让提示信息显示 不然会被遮挡-->
<div class="btn-toolbar" data-role="editor-toolbar" data-target="#editor">
<div class="btn-group">
<a class="btn dropdown-toggle" data-toggle="dropdown" title="Font"><i class="icon-font"></i><b class="caret"></b></a>
<ul class="dropdown-menu">
</ul>
</div>
<div class="btn-group">
<a class="btn dropdown-toggle" data-toggle="dropdown" title="Font Size"><i class="icon-text-height"></i> <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a data-edit="fontSize 5"><font size="5">Huge</font></a></li>
<li><a data-edit="fontSize 3"><font size="3">Normal</font></a></li>
<li><a data-edit="fontSize 1"><font size="1">Small</font></a></li>
</ul>
</div>
<div class="btn-group">
<a class="btn" data-edit="bold" title="Bold (Ctrl/Cmd+B)"><i class="icon-bold"></i></a> <!--加粗-->
<a class="btn" data-edit="italic" title="Italic (Ctrl/Cmd+I)"><i class="icon-italic"></i></a><!-- 斜体-->
<a class="btn" data-edit="strikethrough" title="Strikethrough"><i class="icon-strikethrough"></i></a><!-- 删除线-->
<a class="btn" data-edit="underline" title="Underline (Ctrl/Cmd+U)"><i class="icon-underline"></i></a><!-- 下划线-->
</div>
<div class="btn-group">
<a class="btn" data-edit="insertunorderedlist" title="Bullet list"><i class="icon-list-ul"></i></a><!-- 加点-->
<a class="btn" data-edit="insertorderedlist" title="Number list"><i class="icon-list-ol"></i></a><!-- 数字排序-->
<a class="btn" data-edit="outdent" title="Reduce indent (Shift+Tab)"><i class="icon-indent-left"></i></a><!-- 减少缩进-->
<a class="btn" data-edit="indent" title="Indent (Tab)"><i class="icon-indent-right"></i></a><!--增加缩进-->
</div>
<div class="btn-group">
<a class="btn" data-edit="justifyleft" title="Align Left (Ctrl/Cmd+L)"><i class="icon-align-left"></i></a><!--左对齐-->
<a class="btn" data-edit="justifycenter" title="Center (Ctrl/Cmd+E)"><i class="icon-align-center"></i></a><!--居中-->
<a class="btn" data-edit="justifyright" title="Align Right (Ctrl/Cmd+R)"><i class="icon-align-right"></i></a><!--右对齐-->
<a class="btn" data-edit="justifyfull" title="Justify (Ctrl/Cmd+J)"><i class="icon-align-justify"></i></a><!--垂直对齐-->
</div>
<div class="btn-group">
<a class="btn dropdown-toggle" data-toggle="dropdown" title="Hyperlink"><i class="icon-link"></i></a><!-- 链接-->
<div class="dropdown-menu input-append">
<input class="span2" placeholder="URL" type="text" data-edit="createLink"/>
<button class="btn" type="button">Add</button>
</div>
<a class="btn" data-edit="unlink" title="Remove Hyperlink"><i class="icon-cut"></i></a>
</div>
<div class="btn-group">
<a class="btn" title="Insert picture (or just drag & drop)" id="pictureBtn"><i class="icon-picture"></i></a>
<input type="file" data-role="magic-overlay" data-target="#pictureBtn" data-edit="insertImage" />
</div>
<div class="btn-group">
<a class="btn" data-edit="undo" title="Undo (Ctrl/Cmd+Z)"><i class="icon-undo"></i></a><!--撤销-->
<a class="btn" data-edit="redo" title="Redo (Ctrl/Cmd+Y)"><i class="icon-repeat"></i></a><!--恢复-->
</div>
<input type="text" data-edit="inserttext" id="voiceBtn" x-webkit-speech="">
</div>
<div id="editor">
输入内容…
</div>
哇偶 好长啊!!!!!
其实你到时候可以做成一个单独的页面 以后处处使用 你说呢 特别是你的需要这个特别多的时候(其实这个富文本真的是很小了 而且不是商用的,你可以自己各种玩 还可以DIY)
Then: javascript
<script>
function initToolbarBootstrapBindings() {
var fonts = ['Serif', 'Sans', 'Arial', 'Arial Black', 'Courier',
'Courier New', 'Comic Sans MS', 'Helvetica', 'Impact', 'Lucida Grande', 'Lucida Sans', 'Tahoma', 'Times',
'Times New Roman', 'Verdana'],
fontTarget = $('[title=Font]').siblings('.dropdown-menu');
$.each(fonts, function (idx, fontName) {
fontTarget.append($('<li><a data-edit="fontName ' + fontName +'" style="font-family:\''+ fontName +'\'">'+fontName + '</a></li>'));
});
$('a[title]').tooltip({container:'body'});
$('.dropdown-menu input').click(function() {return false;})
.change(function () {$(this).parent('.dropdown-menu').siblings('.dropdown-toggle').dropdown('toggle');})
.keydown('esc', function () {this.value='';$(this).change();});
$('[data-role=magic-overlay]').each(function () {
var overlay = $(this), target = $(overlay.data('target'));
overlay.css('opacity', 0).css('position', 'absolute').offset(target.offset()).width(target.outerWidth()).height(target.outerHeight());
});
if ("onwebkitspeechchange" in document.createElement("input")) {
var editorOffset = $('#editor').offset();
$('#voiceBtn').css('position','absolute').offset({top: editorOffset.top, left: editorOffset.left+$('#editor').innerWidth()-35});
} else {
$('#voiceBtn').hide();
}
};
function showErrorAlert (reason, detail) {
var msg='';
if (reason==='unsupported-file-type') { msg = "Unsupported format " +detail; }
else {
console.log("error uploading file", reason, detail);
}
$('<div class="alert"> <button type="button" class="close" data-dismiss="alert">×</button>'+
'<strong>File upload error</strong> '+msg+' </div>').prependTo('#alerts');
};
initToolbarBootstrapBindings();
$('#editor').wysiwyg({ fileUploadError: showErrorAlert} );
</script>
主页就完成了 接下来就是要考虑改写 wysiwyg.js里面了的代码了
var readFileIntoDataUrl = function (fileInfo) {
var loader = $.Deferred(),
fReader = new FileReader();
fReader.onload = function (e) {
loader.resolve(e.target.result);
};
fReader.onerror = loader.reject;
fReader.onprogress = loader.notify;
fReader.readAsDataURL(fileInfo);
return loader.promise();
//-------------上面为官方示例------------------------------------
//此处修改为
// var form=new FormData();
// form.append("editorImage",fileInfo);
// var xhr=new XMLHttpRequest();
// xhr.open("POST","url",false);//URL 是你的请求的action 或者是ashx
// xhr.send(form);
// return xhr.response.Text;
};
end




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步