DIV CSS float浮动
一、浮动?
#CSS样式的float浮动属性,用于设置标签对象(如:<div>标签盒子、<span>、<a>、等html标签)的浮动布局。
#通过定义浮动(float)让div样式层块,向左或向右(靠)浮动。
float :none 不使用浮动
float : left 靠左浮动
float : right 靠右浮动
注:
浮动只针对html标签设置靠左靠右浮动样式,float浮动样式没有浮动居中的样式。
区别于文字内容靠左(text-align:left)靠右(text-align:right)样式
二、浮动?(W3C)
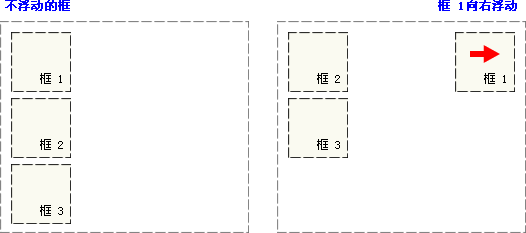
#浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
#由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
例一:当把框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘

例二:当框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框2,使框2从视图中消失。
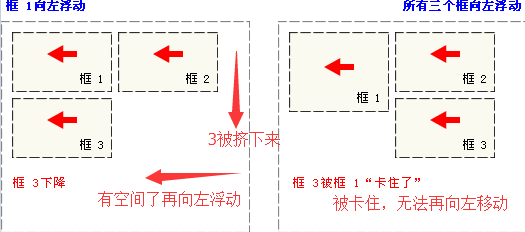
例三:如果把所有三个框都向左移动,那么框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

例四:如果包含框太窄,无法容纳水平排列的三个浮动元素,那么它浮动块向下移动,直到有足够的空间。
如果浮动元素的高度不同,那么它们向下移动时可能被其它浮动元素“卡住”

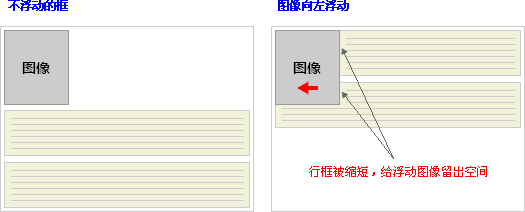
行框和清理
创建浮动框可以使文本围绕图像:

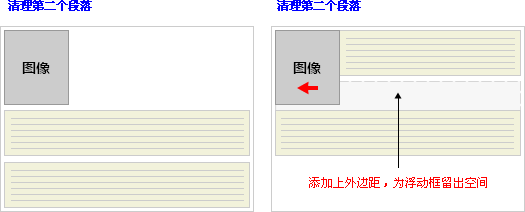
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

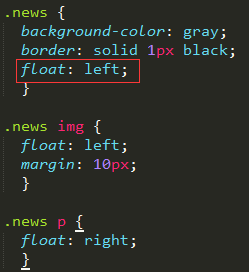
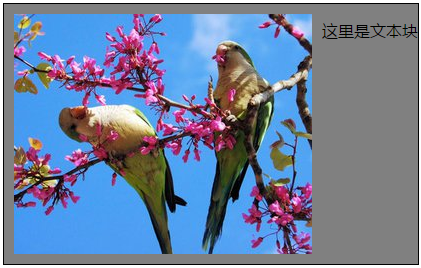
Eg:希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中
基本代码
html

CSS

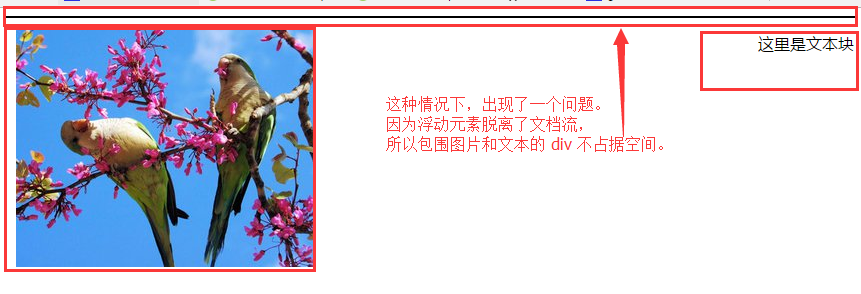
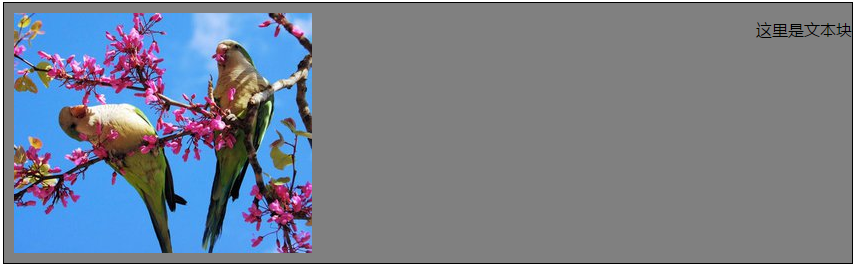
效果

问题:一个父元素包含了多个浮动的子元素。页面的内容设置了一个宽度,子元素的浮动确定了他们的位置,但浮动元素不会影响父元素的宽度。这样做会让父元素塌陷,从而使父元素的高度为“0”,以及忽略其他的属性。很多时候,这种现像都被忽略,特别是在父元素没有任何样式,以及其子元素看起来都正确的对齐。

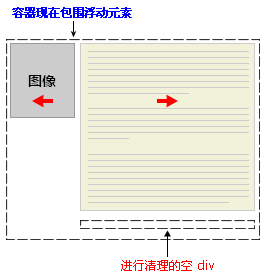
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:
不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它

html

css

效果

这样可以实现所需的效果,但是需要添加多余的代码。
还有另一种办法,对容器DIV进行浮动:
html

CSS

效果

这样会得到我们希望的效果。不幸的是,下一个元素会受到这个浮动元素的影响。为了解决这个问题,有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。这有助于减少或消除不必要的标记。
清除浮动的其它方法:
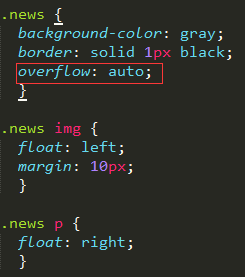
Overflow技巧:使用“overflow”属性清除浮动,在具有浮动元素的父容器中设置overflow:auto;这样父容器就会有一个高度存在。


clearfix技巧(更好些但是比较复杂):基于在父元素上使用:before和:after两个伪类,使用这些伪类,可以在浮动元素的父容器面前和后面创建隐藏元素。
":before"伪类:用来防止子元素顶部的外边距塌陷,使用"dispaly:table"创建一个匿名的"table-cell"元素,确保在IE6和IE7下具有一致性。
":after"伪类:用来防止子元素的底部的外边距塌陷,以及用来清除元素的浮动。
在IE6和7的浏览器中,加上“*zoom”属性来触发父元素的hasLayout的机制。决定了元素怎样渲染内容,以及元素与元素之间的相互影响。


一个常见的方法是将定义一个类名,把这个类名加到需要清除浮动的容器上。
例如使用“clearfix”清除浮动,Dan Cederholm为容器设置了一个类名“group”。在需要清除浮动的容器上添加这个类名“group”。
http://www.w3cplus.com/css/advanced-html-css-lesson2-detailed-css-positioning.html © w3cplus.com



