CSS的插入和选择器介绍
一、认识CSS样式
1、定义
CSS全称:层叠样式表(Cascading Style Sheets)
主要作用:定义HTML内容在浏览器内的显示样式,比如文字大小、颜色、字体加粗等
优点:通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色
2、CSS代码语法

CSS样式由选择符和声明组成,声明由属性和值组成。
选择符:又称选择器,指明网页中要应用样式规则的元素。
声明:在英文大括号"{}"中的就是声明,属性和值之间用英文冒号":"分隔。当有多条声明时,中间可以使用英文分号";"分隔。
如:p{font-size:12px;color:red;}
3、CSS注释代码
CSS注释语句:/*注释语句*/
Html注释语句:<!--注释语句-->
二、CSS插入形式
CSS样式可以写在哪些地方?从CSS样式代码插入的形式来看基本可以分为3种:内联式、嵌入式、外部式
1、内联式
定义:把CSS代码直接写在现有的HTML标签中。
注意:CSS样式代码要写在style=""双引号中,如果有多条CSS样式代码设置可以写在一起,中间用分号隔开。
例:
<p style="color:blue;font-size:12px">这里文字是蓝色</p>
2、嵌入式
定义:把CSS样式代码写在(必须写在)<style type="text/css"></style>标签之间,一般情况下<style></style>放在<head></head>之间。
例:
<style type="text/css">
span{
color:red;
}
</style>
3、外部式(外联式)
定义:把CSS代码写在一个单独的外部文件中,这个CSS样式文件以".css"为扩展名,在<head>内(不是<style>标签内)使用<link>标签将CSS样式文件链接到HTML文件内。
例:<link href="base.css" rel="stylesheet" type="text/css" />
备注:
A:CSS样式文件名称以有意义的英文字母命名,如main.css
B:rel="stylesheet" type="text/css"是固定写法不可修改
C:<link>标签位置一般写在<head>标签之内
4、三种方法的优先级
优先级:内联式 > 嵌入式 > 外部式
注意:嵌入式 > 外部式前提,嵌入式CSS样式的位置一定在外部式的后面,即<link href="mian.css"...>代码在<style type="text/css">.....</style>代码的前面(一般都这么写),如果将它们顺序调换,则优先级也会改变。
总结:三种方法的优先级——就近原则(离被设置元素越近级别越高)
三、名词解释
1、什么是选择器?
答:在{}之前的部分就是"选择器",“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。比如代码中“<body>”就是选择器。
备注:每一条CSS样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
2、什么是标签选择器?
答:标签选择器就是html代码中的标签。如:<html>、<body>、<h1>、<p>、<img>
3、类选择器和ID选择器
(1)类选择器
语法:

代码解释:
%英文圆点开头。
%其中类选器名称可以任意起名(不能起中文)
(2)ID选择器
与类选择器类似,区别为:
%为标签设置id="ID名称",而不是class="类名称"。
%ID选择符的前面是井号(#),而不是英文圆点(.)。

(3)、类选择器和ID选择器的区别
相同点:可以应用于任何元素
不同点:
NO1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。


NO2、可以使用类选择器词列表方法为一个元素同时设置多个样式。


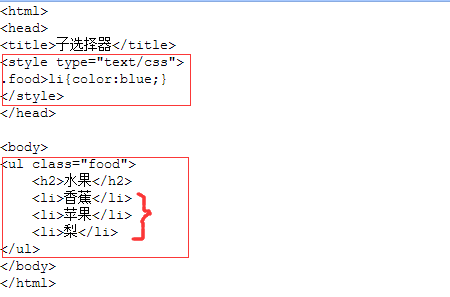
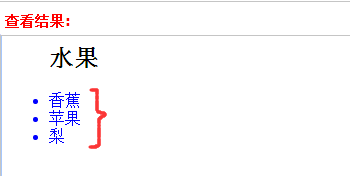
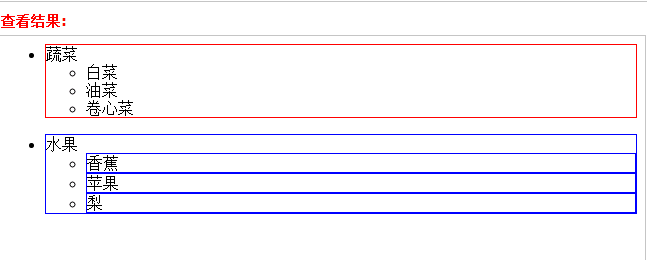
3、子选择器
子选择器即大于符号(>),用于选择指定标签元素的第一代子元素。


代码解释:
.food>li{color:blue;}这行代码会使class名为food下的子元素li变成蓝色。
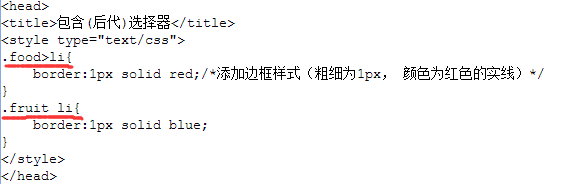
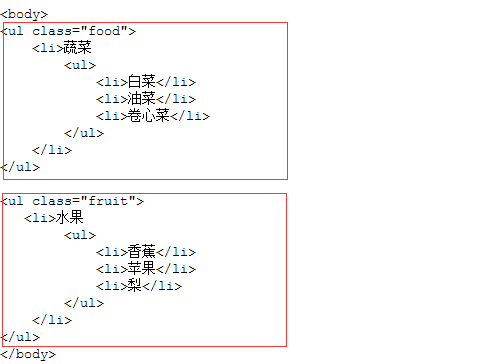
4、包含(后代)选择器
包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。
例:
.fruit li{
border:1px solid blue;
}
后代选择器与子选择器的区别:
%子选择器仅是指它的直接后代(作用于子元素的第一代后代),通过" > "进行选择。
%后代选择器作用于所有子后代元素,通过空格进行选择。
%总结:>作用于元素的第一代后代,空格作用于元素的所有后代。



5、通用选择器
使用一个( * )号指定,作用是匹配HTML中所有标签元素。
例:
* { color : red; } /*html中任意标签元素字体颜色全部设置为红色*/
6、伪类选择器
伪类选择器允许给html不存在的标签(标签的某种状态)设置样式,比如给html中一个标签元素的鼠标滑过的状态来设置字体颜色。
例:
a:hover{color:red;}
代码解释:
上述代码为a标签鼠标滑过的状态设置字体颜色变红,即当鼠标滑过字体颜色变为红色特效。
关于伪类选择器:
到目前为止,可以兼容所有浏览器的“伪类选择符”就是a标签上使用:hover(其实伪类选择符还有很多,尤其是css3中)
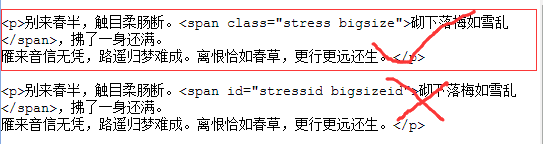
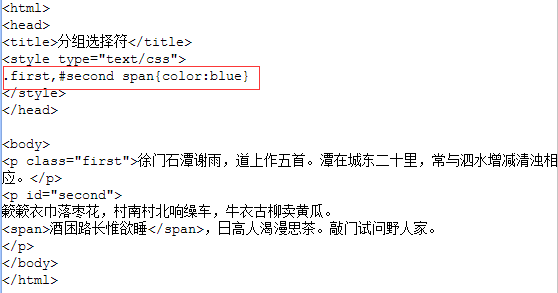
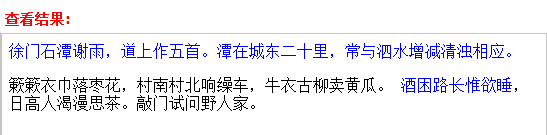
7、分组选择符
需要为html中多个标签元素设置同一个样式时,可以使用分组选择符( , )
例:
h1,span{color:red;}
相当于
h1{color:red;}
span{color:red;}


其它:
示例: CSS样式覆盖问题讨论
<style> body { background-color: black; font-family: Monospace; color: green; } .pink-text { color: pink; } .blue-text{ color:blue; } </style> <h1 class="pink-text blue-text">Hello World!</h1>
运行结果:

注释:
我们的 "pink-text" class 覆盖了 body 元素的 CSS 声明!第二个“blue-text”class又覆盖了第一个 "pink-text" class
注:
# class 会覆盖 body 元素的 CSS。
#在 <style> 部分中 class 声明的顺序却非常重要,第二个声明总是比第一个具有优先权。
#在 HTML 中这些 class 如何排序是无所谓的。
#浏览器读取 CSS 的顺序是从上到下,这意味着,在发生冲突时,浏览器会使用最后的 CSS 声明。
#不过 无论在 style 元素 CSS 的哪个位置进行声明,id 声明都会覆盖 class 声明,id 属性总是具有更高的优先级,自行测试。
#其他覆盖 CSS 的方法。行内样式
eg: <h1 style="color: green">
#还有最后一种覆盖 CSS 的方法,这是所有方法中最强大的
很多情况下,你会使用 CSS 库,这些库可能会意外覆盖掉你自己的 CSS。
所以当你需要确保某元素具有指定的 CSS 时,你可以使用 !important
eg:让上面的例子中h1元素100%确保是粉色的
.pink-text {
color: pink !important;
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步