web漏洞分析防御
漏洞分析,主要漏洞有
一、跨站脚本攻击XSS
程序 + 数据 = 结果;攻击后,数据夹杂一部分程序(执行代码),导致结果改变;
1、XSS攻击注入点
(a):HTML节点内容;例如:评论的时候带上脚本
(b):HTML属性
<img src="#{image}" />
<img src="1" onerror="alert('2')" />
(c):javascript代码
var data = "#{data}";
var data = "hello";alert(1);"";
2、XSS攻击防御
(a):浏览器自带的防御,这个在后台去开启,不过只能防御,在HTML中和HTML属性中的XSS攻击;
(b):显示到前台数据转义;例如脚本攻击,我们只需要将 < 和 > 以及 " 转义为代码的左右括号以及双引号,这样代码就不会执行;有两个方向
1、用户输入提交的时候;
2、显示的时候
显示的时候转义,后端把代码左右尖括号替换即可,也就是说用户代码不会被执行,只会输入什么显示什么,即便是script 标签也只会展示出来;(转义的是要显
示在前台的数据)
var escapeHtml = function(str) {
if(!str) return '';
str = str.replace(/</g, '<'); // 转义替换 <
str = str.replace(/>/g, '>'); // 转义替换 >
str = str.replace(/"/g, '&quto;'); // 转义替换 "
str = str.replace(/'/g, '''); // 转义替换 '
str = str.replace(/ /g, ' '); // 转义替换 空格
return str;
}
(c):富文本的处理:
1、黑名单模式,吧不对的标签过滤掉;例如:script 去掉;这种需要操作的太多,规则太多了;
2、白名单过滤,只允许特定的;保留部分标签和属性;
XSS共计的主要防御就是转义、替换;
3、CSP 内容安全策略
用于指定哪些内容可以执行;(例如:用户输入的部分变为不可执行,此时即使里面有脚本,也不会执行); CSP主要是在头部Header添加的;

二、跨站请求伪造攻击CSRF
CSRF在其他的网站对目标网站发出了一些请求;XSS是在本网站运行了一些其他的请求;这是两者的区别;
get共计更简单,Img 标签src为这个攻击连接(访问接口或者其他),网页打开img加载就执行了;
1、CSRF攻击原理:

a网站用户登录,向a的后台发送登录,后台发送相应的信息返回给a的前台,包括cookie等信息,用户在B网站访问的时候,访问了a的一个接
口,这个时候b进行的是访问a的后台,所以同样带了相应的用户信息,这个时候用户就不知情的情况下执行了某个操作(并且带的自己的信息);
2、CSRF攻击危害:
(a): 利用用户登录态; 例如:盗取用户资金(转账、消费)
(b): 用户不知情; 例如:冒充用户发帖背锅
(c):完成业务请求;
(d):损害公司域名;
3、CSRF攻击防御:

(a): 禁止第三方网站带Cookies;
例如:Cookies新增的属性 same-site 属性,也就是相同的网站才能带上;这个方法兼容性不好,目前基本只有谷歌和opeor支持;
(b): 思路:共计是从其他网站访问我们后台造成的,所以防御思路为必须从a网站走,不访问A的前端接口不让成功;
1、可以通过验证码,接口提交必须要验证码;
2、接口添加token;这样第三方,不知道验证码、token就无法在执行访问接口;页面中后台传一个token,提交的时候加上这个;
(c):第三方的网站共计 referer 为第三方网站;
if(!/^https?:\/\/localhost/.test(referer)){
console.log('非法请求');
}
后台添加判断,如果referer不包含我们的网站域名,便抛出错误非法请求;
三、前端Cookies安全性
1、XSS和Cookies的关系
(a)、XSS可能偷取Cookies;防止 http-only的Cookies不会被偷
2、CSRF和Cookies的关系
(a)、CSRF利用了用户的Cookies;防御 不让第三方读写Cookies,或者 组织第三方使用Cookies(same-site )
3、Cookies的安全策略
(a):签名防篡改
(b):私有变化(加密),吧信息隐藏起来或者给到前台的数据用户是看不懂的,但是后台经过处理可以看懂;
(c):http-only使Cookies私有化
(d):secure
(e):Cookies(same-site )
四、点击劫持攻击
原理:通过iframe将目标网站加载过来,透明度设置为零,所以用户看到的是想让你看到的,但实际操作的是攻击的网站;
特征:
1、用户亲手操作
2、用户不知情
点击劫持防御
(a):用JavaScript防止内嵌
// 此方法如果攻击我们的网站,禁止我们的网站加载 脚本将失效;此时用b方法
if(top.localtion != window.localtion){
top.localtion = window.localtion
}
(b):X-FRAME-OPTIONS 禁止内嵌;头部header添加
(c):其他辅助手段;例如:添加验证码
五、传输过程安全问题(http协议的窃听和篡改)
http服务请求的时候会有很多的链路,http请求是明文的,接受和返回都是明文所以安全问题比较大;安全问题有,窃听和篡改;

窃听:用户信息;敏感信息;
篡改:插入广告;重定向网站;无法防御的XSS和CSRF攻击;
防御:
1、TLS(SSL)加密;服务器与链路之间的加密,数据的发送接收都会加密处理;也就是https

六、用户密码安全问题
1:密码的作用:
证明你是你;利用存储的密码对比输入的密码
2:密码的存储:
防止密码泄露:
(a): 严禁密码的明文存储;哈希算法
哈希算法特点
明文--密文一一对应;雪崩效应;密文-明文无法反推;密文固定长度;常见哈希算法:md5、sha1、sha256
(b): 单向变换(将密码以特定的方式进行变换)
(c): 密码复杂度要求(防猜解)
(d): 加盐
彩虹表:网络提供的一个平台,用密文可查找明文(例如用MD5的密文查询对应的明文);所以一层的MD5加密是能破解的
最好是两次MD5加密或者混合使用加密
3:密码的传输
(a): https传输
(b): 频率限制(例如一分钟允许登录的次数)
(c):前端传输加密密码(只能阻止用户的明文密码不被别人拿到)
4:密码的替代方案
5:生物特征密码
七、SQL注入攻击
原理:原本的数据变成了数据带上了程序;
防御:
(a): 关闭错误输出
(b): 检查数据类型
(c): 对数据进行转义
(d): 参数化查询;
(e): 对象关系映射(ORM)
八、上传的问题
1、上传问题(例如图片)
用户上传文件,然后访问;问题在:上传后访问的时候,如果不是图片而是程序或者可执行的文件的时候,就出问题了;
2、上传防御:
(a): 限制上传文件的后缀名
(b): 文件类型的检查
(c): 文件内容检查;文件的头
(d): 程序输出;例如上传文件,上传后后台处理在返回给前台,不让前台直接访问上传的东西;
(e): 权限互斥-可写和可执行互斥; 也就是写入的不能呗执行;执行的权限不允许更改
九、社会工程学和信息泄露
1、泄露系统的敏感信息
2、泄露用户的敏感信息
3、泄露用户密码
4、错误信息时空
5、SQL注入
6、水平权限控制不当(权限以及身份验证)
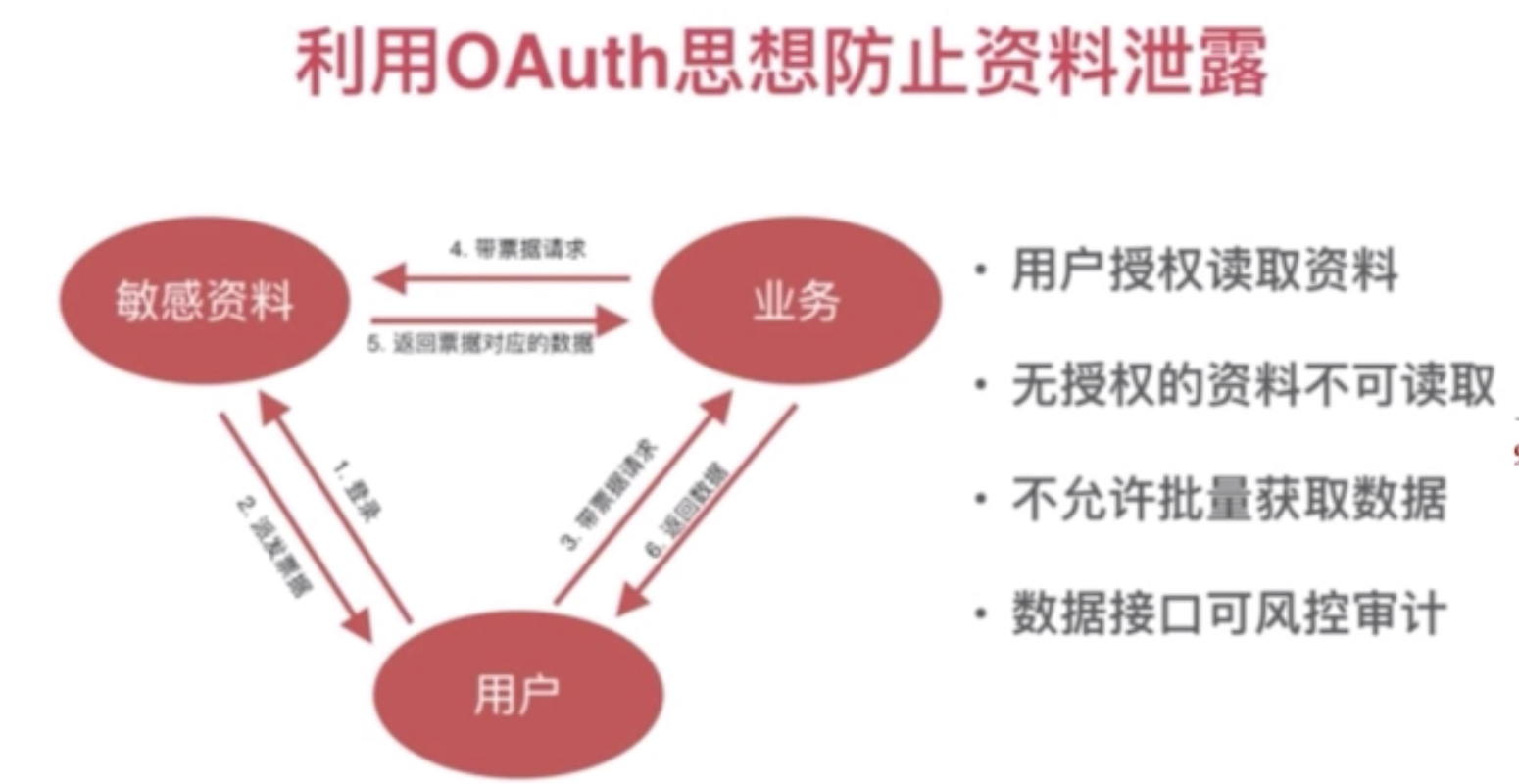
第三方的防御Oauth思想(例如扣扣、微信授权登录)

1、一切行为由用户授权
2、授权行为不泄露敏感信息
3、首选会过期