Node second drive
19~49
JS是同步语言
-
如何实现异步功能?
在node环境global对象&浏览器环境window对象,我们可以编写像setTimeout这样的异步功能,这得益于libUV等部署于js核心功能的模块
process&&threads
- CPU从一个线程切换到另一个线程进行并行;多核意味着每个核心可以单独负责一个线程
- 线程相互独立,并排执行,允许我们异步执行代码
- 多线程编程非常复杂,诸如死锁等问题;因此js是一个单线程编程语言
node如何实现js的异步?
- node有一条main thread,执行事件循环,事件循环处理所有的回调事件
- 同时保存了一些线程作为线程池,遇到文件读取等等异步操作时交给自己的某个线程单独处理;
- 对于网络请求,则与操作系统交互,毕竟操作系统更擅长网络通信。
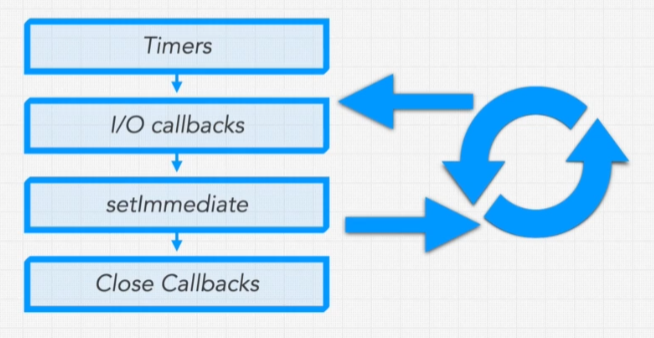
node的事件循环

- 每个阶段都有自己的消息队列(回调队列)
node与其他语言
- node擅长异步,不擅长复杂计算
- 如果我们的代码在cpu或者gpu卡住,那么node就不能很好的工作
- node在重度提供数据流,有大量的io时运行良好,例如netflix这样的视频流,主要是输入和输出
观察者设计模式
- 设计模式用来解决在各种工程中反复出现的问题
- 是React等前端框架的基础
EventEmitter
// P31.js
const EventEmitter = require('events');
const celebrity = new EventEmitter();
// Subcribe to celebrity for Observer1
celebrity.on('race', (result) => {
if (result === 'win') {
console.log('Congratulations!You are the best!')
}
});
// Subcribe to celebrity for Observer2
celebrity.on('race', (result) => {
console.log('Boo i can be the best!')
});
process.on('exit', (code) => {
console.log('Process exit event with', code)
})
celebrity.emit('race', 'win');
// node P31.js
// Congratulations!You are the best!
// Boo i can be the best!
// Process exit event with 0
http
// P33.js
// 1
const http = require('http');
const req = http.request('http://www.baidu.com',(res) => {
res.on('data',(chunk) => {
console.log(`Data chunk: ${chunk}`);
});
res.on('end',() => {
console.log('No more data');
});
});
req.end();
// 2
// const {request} = require('https');
const {get} = require('https');
const req = get('https://www.baidu.com',(res) => {
res.on('data',(chunk) => {
console.log(`Data chunk:${chunk}`);
});
res.on('end',() => {
console.log('No more data');
});
});
// req.end();
模块
P34~38为模块导入导出。略
缓存
node会缓存加载的模块,不会重复加载
// P39
const { send } = require('./request');
const { read } = require('./response');
const { REQUEST_TIMEOUT } = require('./request');
// 第二次加载来自'./request'的函数时,不会重新加载,而是在缓存中寻找
console.log(require.cache)
index.js
使用index.js集成一个文件夹下的导出(这是node之父所反对使用的,理由是增加了复杂度、并增加混乱)
// P40 P41
module.exports = {
...require('./request'),
...require('./response')
}
module vs package
// P43
npm init -y
// 初始化npm并全部选y。会得到package.json
Semantic Versioning 2.0.0
本文来自博客园,作者:沧浪浊兮,转载请注明原文链接:https://www.cnblogs.com/shixiu/p/17006455.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步