fastapi篇(二)
尝试创建一个新的web服务
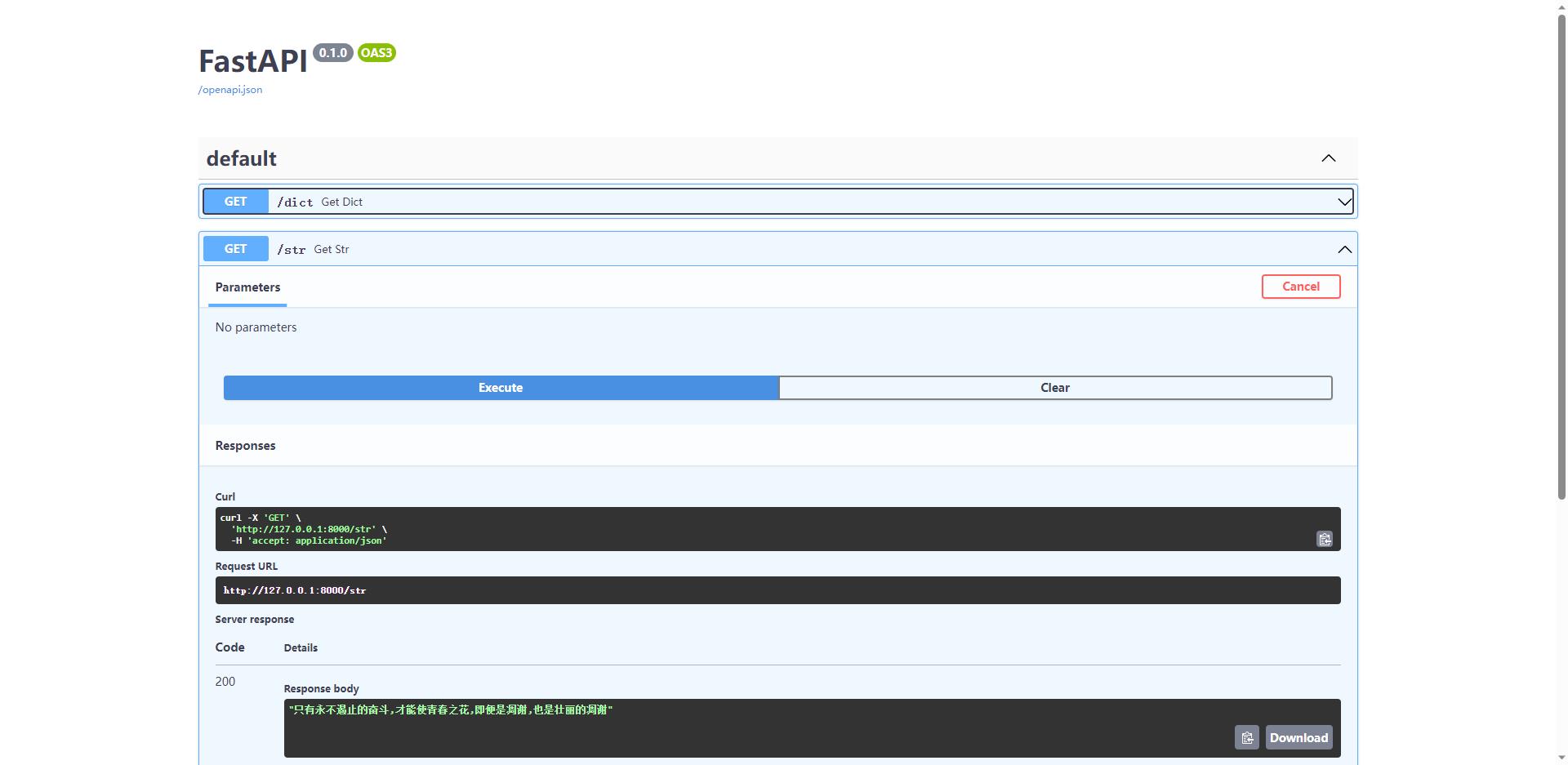
1、接口展示
import uvicorn from fastapi import FastAPI from fastapi.staticfiles import StaticFiles app = FastAPI() app.mount('/static', StaticFiles(directory='static')) @app.get("/dict") def get_dict(): return {"name": "shixiaogu"} @app.get("/str") def get_str(): return "只有永不遏止的奋斗,才能使青春之花,即便是凋谢,也是壮丽的凋谢"
2、启动
2.1、命令行uvicorn启动
uvicorn review:app --reload
2.2、脚本内启动
这里采取的是2.2方式
if __name__ == '__main__': uvicorn.run(app="review:app", reload=True)
3、访问自动生成的交互式API文档,非常便于我们开发调试
有两个路径:
3.1、http://127.0.0.1:8000/docs (基于 Swagger UI)
3.2、http://127.0.0.1:8000/redoc (基于 ReDoc)
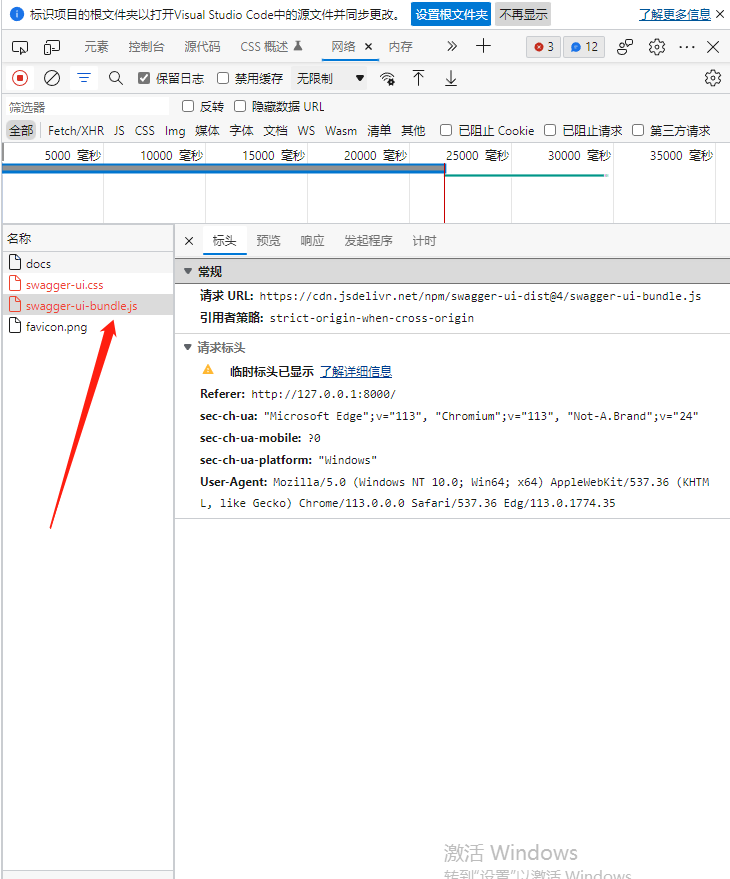
在访问的3.1的时候,遇到页面空白的问题,经过一波百度了解到,问题根源在于有一段js在国外,我们需要更新fastapi或者下载这段js到本地,再去访问就可以解决
这里我把他下载到了本地

下载路径:链接:https://pan.baidu.com/s/1axNor4nIfTU7yf32NSKbzw提取码:0509
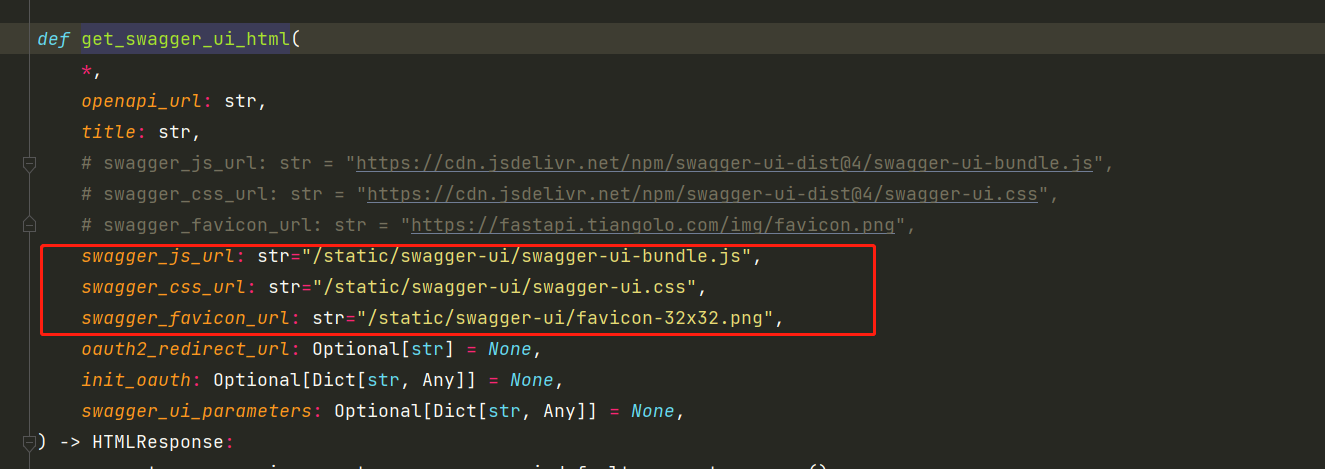
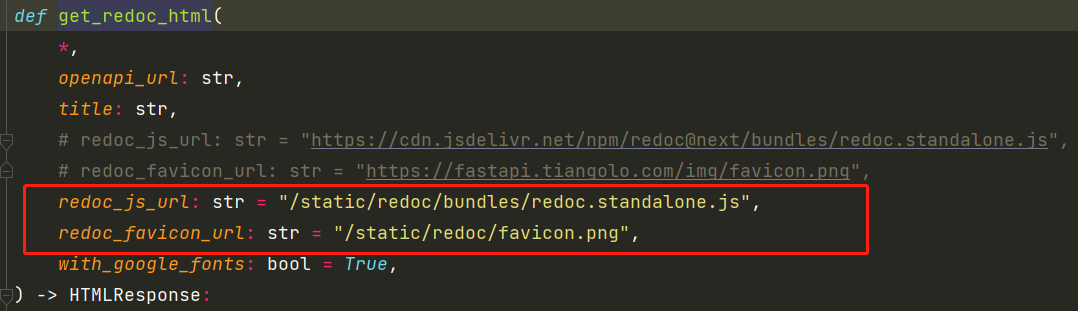
然后对源码进行修改



访问成功







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!