kivy入门之布局(七)
创建分散布局
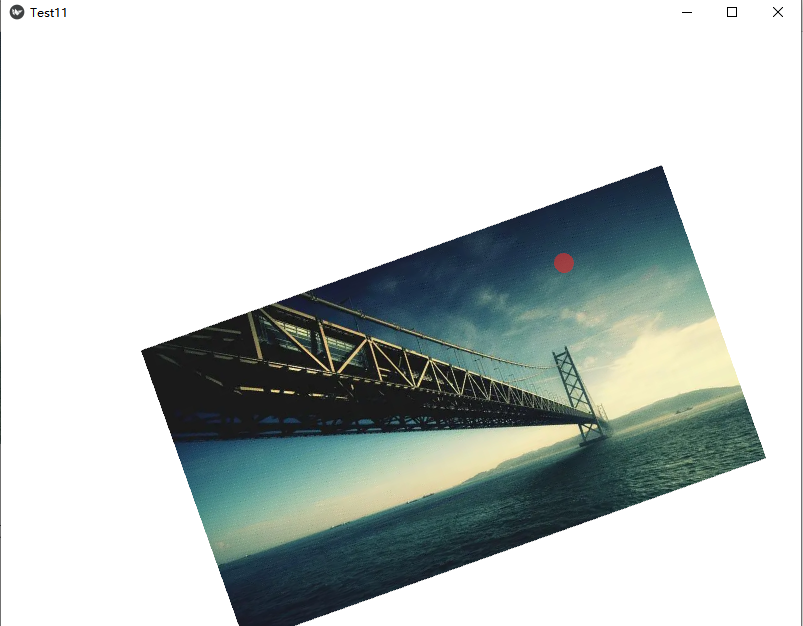
案例使用该布局的特性对图片实现平移、旋转和缩放
1 from kivy.app import App 2 from kivy.uix.boxlayout import BoxLayout 3 4 5 class ScatterLayoutWidget(BoxLayout): 6 """分散布局""" 7 def __init__(self, **kwargs): 8 super(ScatterLayoutWidget, self).__init__(**kwargs) 9 10 11 class Test11(App): 12 def build(self): 13 self.window = ScatterLayoutWidget() 14 return self.window 15 16 17 if __name__ == '__main__': 18 Test11().run()
kv语言:
1 <ScatterLayoutWidget>: 2 canvas: 3 Color: 4 rgba:[1,1,1,1] 5 Rectangle: 6 size: self.size 7 pos: self.pos 8 ScatterLayout: 9 Image: 10 source:"login.jpg"
运行界面显示:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!