kivy入门之布局(六)
创建堆栈布局
1 from kivy.app import App 2 from kivy.uix.stacklayout import StackLayout 3 4 5 class StackLayout(StackLayout): 6 """堆栈布局""" 7 def __init__(self): 8 super(StackLayout, self).__init__() 9 10 11 class Test12App(App): 12 def build(self): 13 self.window = StackLayout() 14 return self.window 15 16 17 if __name__ == '__main__': 18 Test12App().run()
kv语言:
1 <StackLayout>: 2 orientation: 'lr-tb' # 布局的方向,从左到右,从上到下 3 padding: [20, 10] 4 spacing: [20, 10] 5 Button: 6 text: 'a' 7 size_hint: [.2, .1] 8 Button: 9 text: 'a2' 10 size_hint: [.2, .1] 11 Button: 12 text: 'a3' 13 size_hint: [.2, .1] 14 Button: 15 text: 'a4' 16 size_hint: [.2, .1] 17 Button: 18 text: 'a5' 19 size_hint: [.2, .1] 20 Button: 21 text: 'a6' 22 size_hint: [.2, .1]
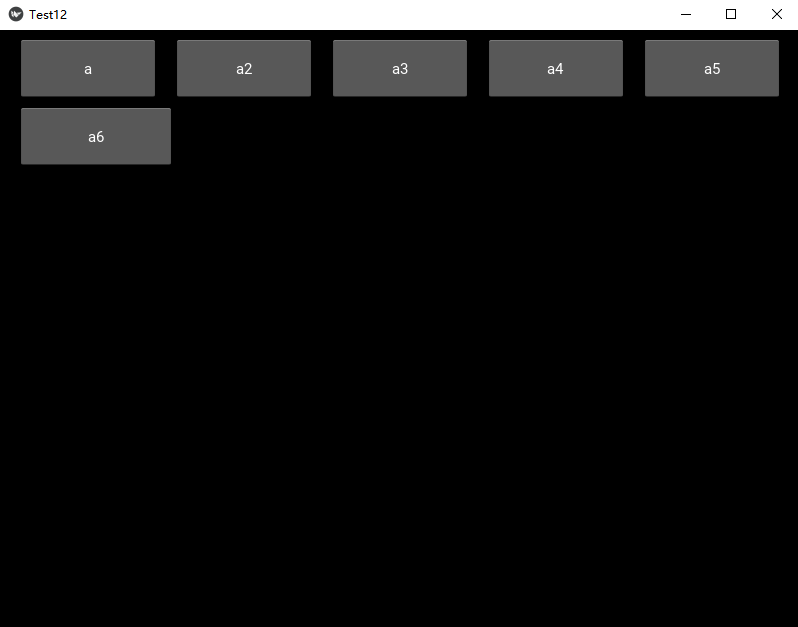
运行界面显示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!