kivy入门之布局(二)
创建盒子布局加之嵌套布局
1 from kivy.app import App 2 from kivy.core.text import LabelBase 3 from kivy.uix.boxlayout import BoxLayout 4 5 LabelBase.register("Roboto", "msyhl.ttc") 6 7 8 class Test7Layout(BoxLayout): 9 """盒子布局之嵌套布局""" 10 11 def __init__(self, **kwargs): 12 super(Test7Layout, self).__init__(**kwargs) 13 14 15 class Test7App(App): 16 def build(self): 17 return Test7Layout() 18 19 20 if __name__ == '__main__': 21 Test7App().run()
kv语言:
1 <Test7Layout>: 2 orientation:'vertical' 3 Button: 4 text:'只有永不遏止的奋斗' 5 Button: 6 text:'才能使青春之花' 7 BoxLayout: 8 orientation:'horizontal' 9 Button: 10 text:'即便是凋谢' 11 Button: 12 text:'也是壮丽地凋谢'
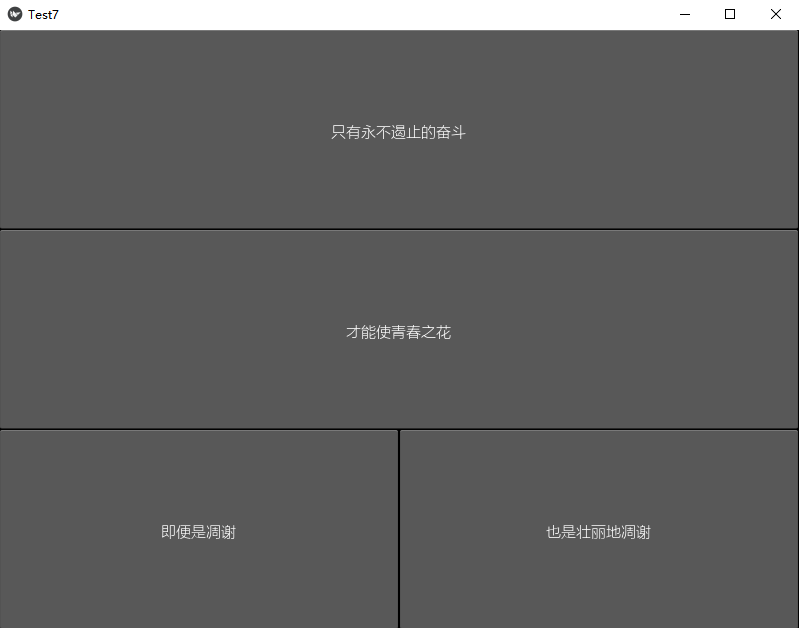
运行界面显示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!