10. Vue-Vue 的{{}}、v-html、v-text
{{ }}
将元素当成纯文本输出
v-html
v-html会将元素当成HTML标签解析后输出
v-text
v-text会将元素当成纯文本输出
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue文本渲染三种方法</title> </head> <body> <div id="app"> <!-- {}}/v-text不能解析html元素,只会照样输出 --> <p>{{hello}}</p> <p v-text = 'hello'></p> <p v-html = 'hello'></p> </div> </body> <script src="vue.js"></script> <script> new Vue({ el:'#app', data:{ hello:'<span>hello world</span>' } }) </script> </html>
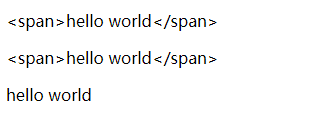
运行结果:

不要小瞧女程序员




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具