鸿蒙JS 开发整理
一、前言:
5月25日,华为对外宣布计划在6月2日正式举办鸿蒙手机发布会,这也是2019年华为发布鸿蒙系统之后正式搭载的到智能手机。
6月2日晚,华为举办 HarmonyOS 2及华为全场景新品发布会,正式发布 HarmonyOS 2,发布会上,其所印象最深刻的,便是"万物互联"。
后来也有幸接触过鸿蒙的JS UI框架应用开发。写下此篇文章,只做一个学生所应有的学习。
这里将网络收集而来的信息整合在此,一是个人的知识了解记录,二是提供参考。如您想直观了解更多信息或需要完整了解,请移至底部,将提供给相关传送门。
"万物互联的时代,没有人会是一座孤岛"

二、鸿蒙 JS UI框架
2.1 JS UI特性
- 声明式编程,JS UI框架采用类HTML和CSS声明式编程语言作为页面布局和样式的开发语言。业务逻辑采用规范标准的JavaScript语言
- 跨设备,支持UI跨设备显示能力,运行时自动映射到不同设备类型,降低开发者多设备适配成本
- 高性能,JS UI框架包含了许多核心控件,各类组件等。针对声明式语法进行了渲染流程的优化
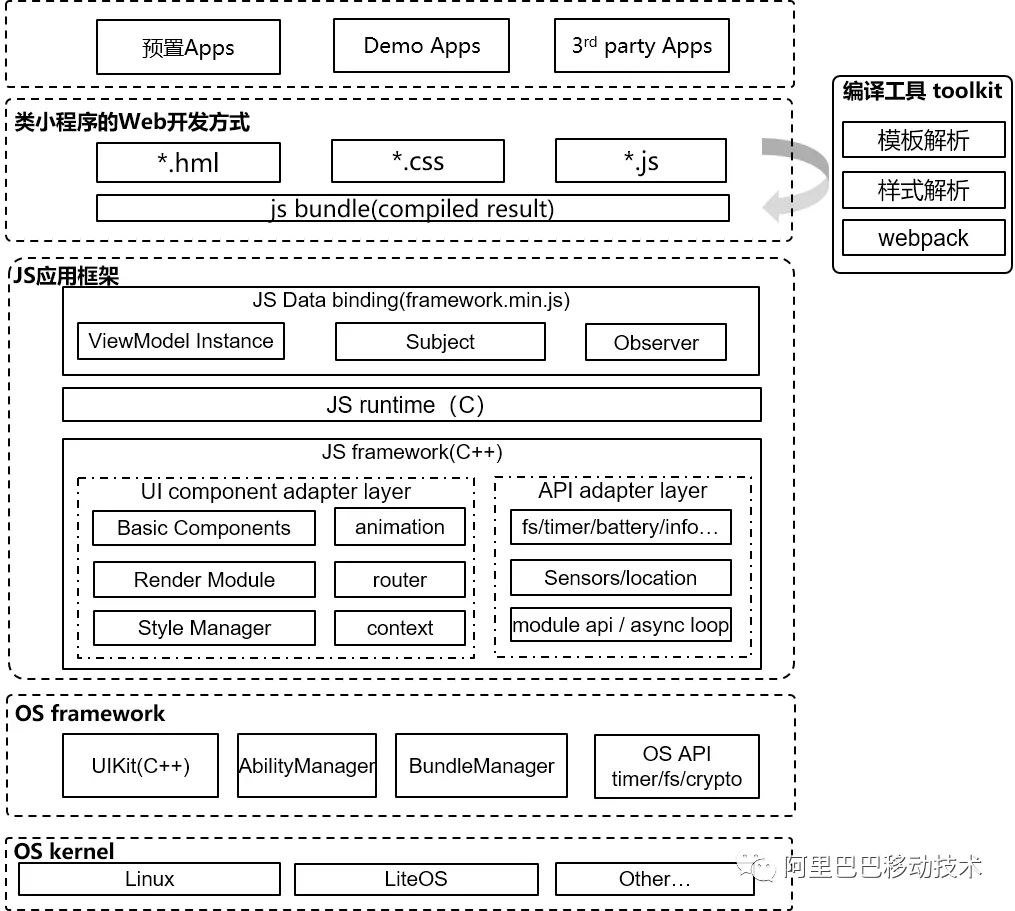
2.2 架构
鸿蒙JS UI,IDE中支持的是类似小程序的开发方式,如xx.html、xx.css、xx.js

在开发中,我发现鸿蒙的JS UI框架,遵循着MVVM模式,这会让学过Vue、Angular的人,更容易上手。
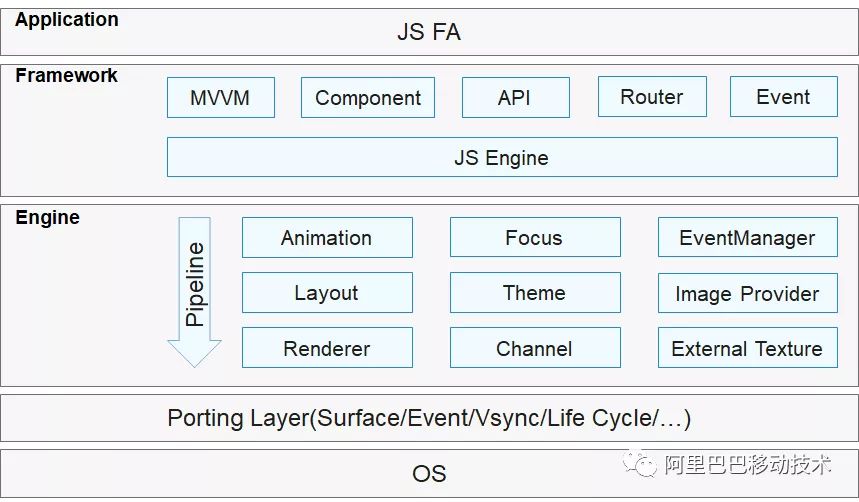
2.3 新的UI框架结构

三、API
在调用某个API时,需要先声明才可使用。同时,希望您在使用提供的API时,请注意查看其所支持的版本,如API4、API6,也请注意您的鸿蒙系统支持到API几。
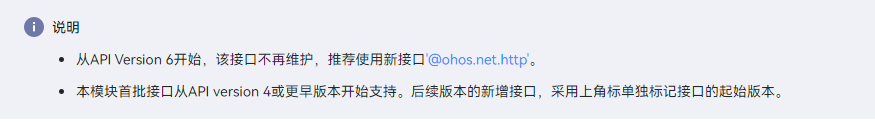
例:在网络请求数据中,fetch是更早的版本支持,如您需更新、更好的网络请求,官方是这样说明的。

同时,官方提供了模块的各种参数、方法说明,可以更好的使用它。
自己踩过的坑,希望能给后者以提示。了解更多:网络请求
部分代码示例
//推荐使用新的http方式
//import fetch from '@system.fetch'; //网络请求,API 6以下适用
import storage from '@system.storage'; //导入存储
import router from '@system.router';
import http from '@ohos.net.http';
export default {
data(){
return {
list:[],
}
},
onInit(){
let httpRequest= http.createHttp();
let promise = httpRequest.request("http://4nn3485483.zicp.vip/videoall", {
method: "GET",
connectTimeout: 60000,
readTimeout: 60000,
header: {
'Content-Type': 'application/json'
}
});
promise.then((data) => {
console.info(data.result);
let data2 = JSON.parse(data.result)
let arrObjFilter3 = data2.filter((ele) =>
ele.type === "电影" ||
ele.type == "电视剧" ||
ele.type == "动漫" ||
ele.type == "纪录片" ||
ele.type == "综艺" ||
ele.type == "其他"
);
for (let i = 0; i < 6; i++) {
// console.log(arrObjFilter[i]);
data2 = arrObjFilter3[i];
}
this.list = arrObjFilter3;
for (let i = 0; i < this.list.length; i++) {
this.list[i].img = "http://4nn3485483.zicp.vip/cinemaImgshow?filename=" + this.list[i].img;
}
console.info('code:' + data.responseCode);
console.info('header:' + data.header);
}).catch((err) => {
console.error(`errCode:${err.code}, errMessage:${err.data}`);
});
},
videoplay(){
//路由
router.push({
uri: "pages/page2/page2",
})
}
}
这有一个很好的教程示例:如何开发一个鸿蒙应用,起始篇
四、最后
本篇文章主要参考:关于鸿蒙系统 JS UI 框架源码的分析
鸿蒙开发分为应用开发和设备开发,这里主要提供应用开发类传送门:
进入官方了解Harmony OS的相关信息,或者进行开发,参考开发者文档。当然,这里还有JS API参考
行万里路,读万卷书。学习不会止步,这里有基础了解,以及提供开发者学堂,或与大家一起讨论社区
如想打包项目在真机上调试,参考:鸿蒙 真机-HAP开发编译调试
最后的最后,作为一名即将毕业的学生,深知其需要学习的东西很多很多,在这个行业需要深耕,我也愿意为其所热爱的事业所付出!如您有意与我交流,微信:qfifteen(十五)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix