ASP.NET-FineUI开发实践-16(二)
实现那还差点,在事件参数里我传了一个boolall选中状态参数,这个参数由前台给的,RowSelect 传的是index 行号,就是改这,通过$符号来分开的,
if (commandArgs.Length == 2)
{
OnRowAllSelect(new GridRowAllSelectEventArgs(bool.Parse(commandArgs[1].ToString())));
}
就是这个段代码干的事。
再写成功之前,来用js试一下,打开grid_rowcommand_download.aspx文件,因为这有个全选,把js加进去
<script src="../res/js/jquery.min.js"></script>
<script>
F.ready(function () {
$('#Grid1').find('.x-column-header.x-column-header-checkbox').on('click', function () {
__doPostBack('Grid1', "RowAllSelect$" + $(this).hasClass("x-grid-hd-checker-on"));
});
});
</script>
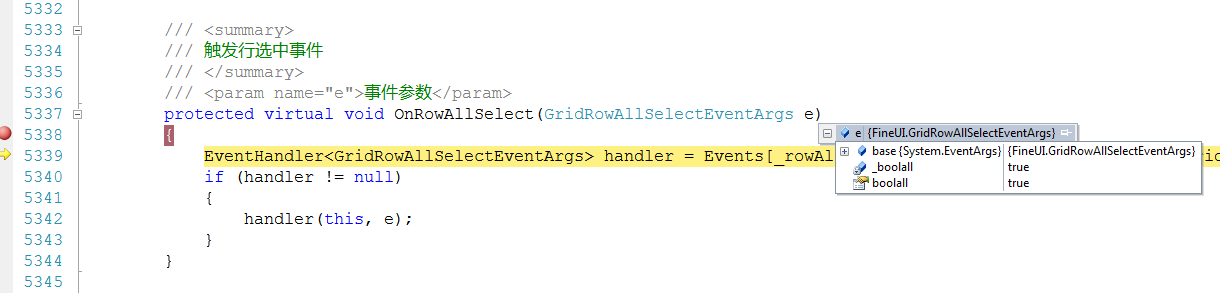
注意hasClass的用法,这里判断选中还是没有选中,在Grid中打个断点,看看触发没触发

可以看到boolall参数为true,就是触发了,这时就可以在前台Grid控件里重写这个事件了。


正常情况下就触发成功了。
第三步封装
封装了么,当然没有,写F.ready里就不是封装啊,首先给Grid加一个属性,EnableRowAllSelectEvent 为了打开或关闭全选事件,复制EnableRowSelectEvent就行了,
/// <summary>
/// 全选是否自动回发
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(false)]
[Description("全选是否自动回发")]
public bool EnableRowAllSelectEvent
{
get
{
object obj = FState["EnableRowAllSelectEvent"];
return obj == null ? false : (bool)obj;
}
set
{
FState["EnableRowAllSelectEvent"] = value;
}
}
然后把这个用在生成方法里就可以了,用到OnFirstPreRender
string rowallselectevent = "";
if (EnableRowAllSelectEvent)
{
rowallselectevent += "$('#" + this.ID + "').find('.x-column-header.x-column-header-checkbox').on('click', function () {";
rowallselectevent += "__doPostBack('" + this.ID + "', \"RowAllSelect$\" + $(this).hasClass(\"x-grid-hd-checker-on\"));";
rowallselectevent += " });";
}
StringBuilder sb = new StringBuilder();
sb.Append(gridSelectModelScript + gridStoreScript + pagingScript + gridColumnsScript + cellEditScript );
sb.AppendFormat("var {0}=Ext.create('Ext.grid.Panel',{1});", XID, OB);
sb.Append(sbGetSelectID.ToString());
sb.Append(rowallselectevent);//加到生成的输出里就可以了
AddStartupScript(sb.ToString());
注意sb.Append的位置,这样就可以了,前台用
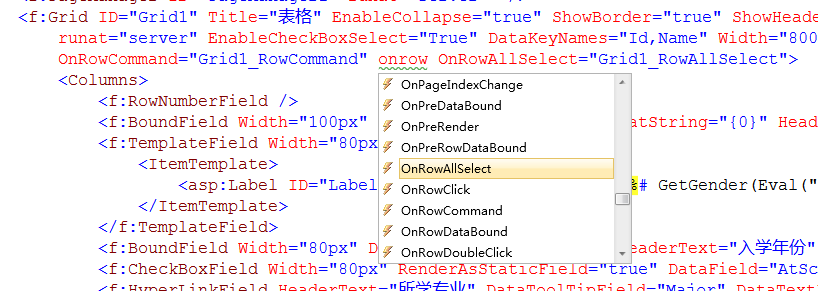
EnableRowAllSelectEvent="false" OnRowAllSelect="Grid1_RowAllSelect"
<f:Grid ID="Grid1" Title="表格" EnableCollapse="true" ShowBorder="true" ShowHeader="true"
runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id,Name" Width="800px"
OnRowCommand="Grid1_RowCommand" EnableRowAllSelectEvent="false" OnRowAllSelect="Grid1_RowAllSelect">
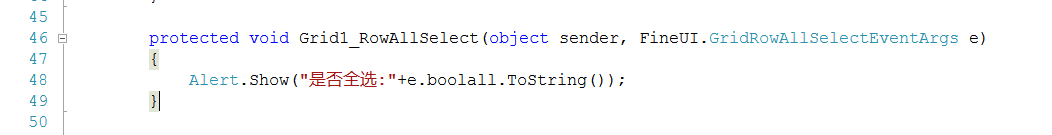
后台cs
protected void Grid1_RowAllSelect(object sender, FineUI.GridRowAllSelectEventArgs e)
{
Alert.Show("是否全选:"+e.boolall.ToString());
}



