ASP.NET-FineUI开发实践-12
1.网上找到了行合并的示例,extjs写的,我把它挪过来改了下,FineUI也能用,就是只能放着看,选择和编辑行扩展列没有测试,放出来大家看着用吧。
<script>
F.ready(function () {
//方法span 参数(grid实例,行号,列号,合并状态,合并数量)
var span = function (grid, row, col, type, num) {
//这是一个列隐藏机制,发现列隐藏了合并的效果会错位
var hiddens = [], columns = grid.columns;
var b = true;
Ext.Array.each(columns, function (column, index) {
if (column.isHidden()) {
//如果要隐藏的列隐藏了
if (col == index + 1) {
//合并单元格不生效
b = false;
}
}
});
if (b) {
switch (type) {
//类型,行
case 'row':
//getNode 找到节点 row 就是找到行,query,用JQuery所搜所有行的td,可以看出grid其实用表格拼的
tds = Ext.get(grid.view.getNode(row)).query('td');
//通过列号找到列,编辑属性 rowspan=num 合并数量
Ext.get(tds[col]).set({ rowspan: num });
//加入垂直居中属性,当然可以自己写
Ext.get(Ext.get(tds[col])).setStyle({ 'vertical-align': 'middle' });
//循环被盖住的单元格,destroy 扔掉
for (i = row + 1; i < row + num; i++) {
Ext.get(Ext.get(grid.view.getNode(i)).query('td')[col]).destroy();
}
break;
case 'col':
//合并列的,跟行的一样,没试,自己写写
tds = Ext.get(grid.view.getNode(row)).query('td');
Ext.get(tds[col]).set({ colspan: num });
break;
}
}
};
//执行合并方法,注意参数
span(F('<% =Grid1.ClientID%>'), 2, 2, 'row', 3);
//在列隐藏和显示时执行合并行,否则会错位
F('<% =Grid1.ClientID%>').on('columnhide', function () {
span(F('<% =Grid1.ClientID%>'), 2, 2, 'row', 3);
});
F('<% =Grid1.ClientID%>').on('columnshow', function () {
var grid = F('<% =Grid1.ClientID%>');
span(grid, 2, 2, 'row', 3);
});
});
</script>
这是个思路,具体情况很复杂,不能正式使用,要用的可以自己研究下
把这个沾到grid下看看就知道了没必要发例子了。

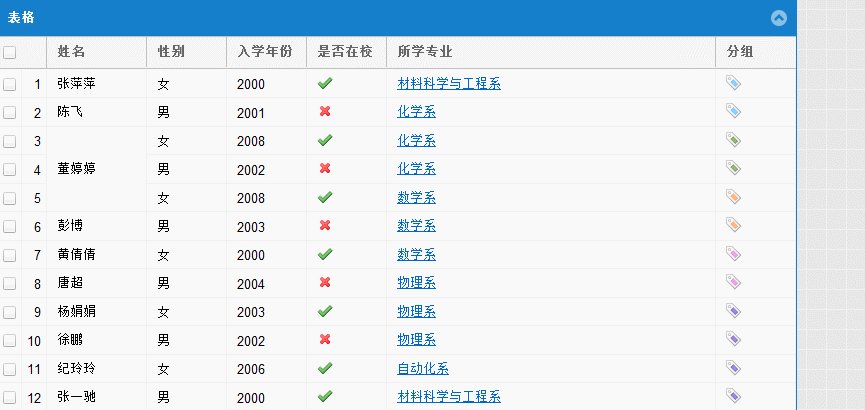
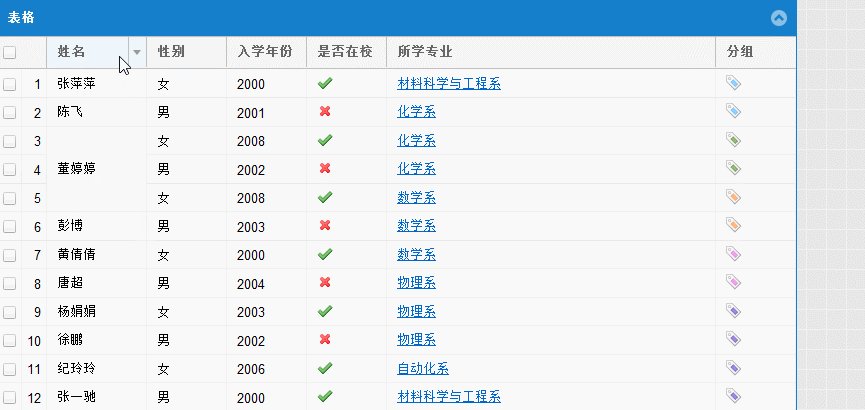
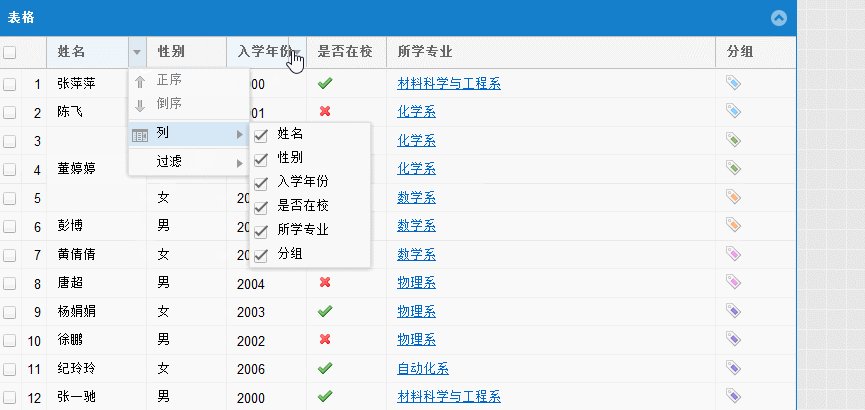
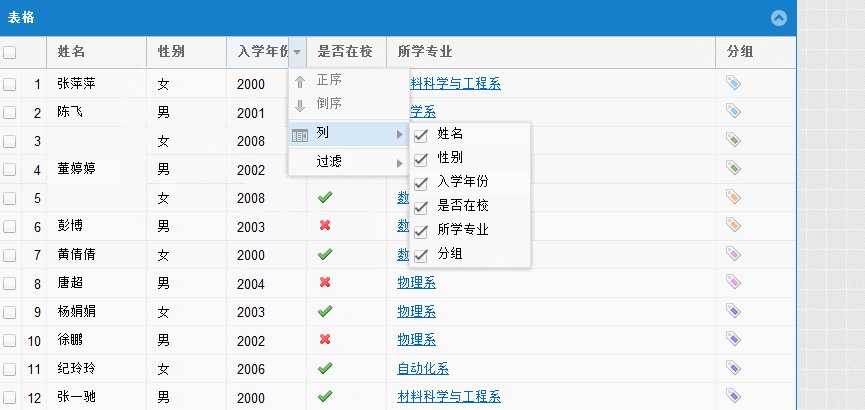
2.加了个列头上的过滤控件,当然可以加别的
查询可以用到,有兴趣的可以自己写写,还是说方法,其实以前就提到了好多遍,就是加了个属性,然后就没了。
我在源码的GridCloumn.cs里加了两个属性,filter和filterName,记录显示的东西和开启显示控件
private bool _filter = false;
/// <summary>
/// 启用过滤功能
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(true)]
[Description("启用过滤功能")]
public virtual bool filter
{
get
{
return _filter;
}
set
{
_filter = value;
}
}
private string _filterName = "";
/// <summary>
/// 过滤功能的列
/// </summary>
[Category(CategoryName.OPTIONS)]
[DefaultValue(true)]
[Description("过滤功能的列")]
public virtual string filterName
{
get
{
return _filterName;
}
set
{
_filterName = value;
}
}
这个一看就明白了,然后我再列上用这俩个属性,
<f:BoundField Width="100px" filter="true" filterName='PanelGrid1_textName' ColumnID="Name"
DataField="Name" DataFormatString="{0}" HeaderText="姓名" />
注意filterName的参数,数控件的ClientID,这个我想用asp.net写法绑着,不成功,只能手写了。
PanelGrid1_textName是个text控件,我还写了个事件,编辑回发过滤刷新表格。
属性加好了就是实现,当然是OnFirstPreRender方法里,绘制事件,加上这句就可以了,可以看到就是加了个属性items 是哪个控件,当然是PanelGrid1_textName。最后一个true是原格式输出的意思,如果要加多个控件这个items就应该是个数组,这个还没有试。
到这就算成功了。
3.给grid加了个又侧栏,现在有底部的bar,extjs里叫bbar,其实还有tbar和rbar lbar,加了个rbar,可以参照自己加,感觉没啥大用。
还是改源码,这回改的是Grid.cs文件,先找到PageItems,PageItems就是bbar那我写一个PageRItems,
就是照贴,改个名。
下一步又找到了OnFirstPreRender方法,往里加就可以了,
if (PageRItems.Count > 0)
{
OptionBuilder RBuilder = new OptionBuilder();
//RBuilder.AddProperty("displayInfo", true);
//RBuilder.AddProperty("store", Render_GridStoreID, true);
JsArrayBuilder ab = new JsArrayBuilder();
foreach (ControlBase item in PageRItems)
{
if (item.Visible)
{
ab.AddProperty(String.Format("{0}", item.XID), true);
}
}
//cls: 'x-toolbar-paging',
RBuilder.AddProperty("cls", "'x-toolbar-paging x-docked-bottom x-toolbar-docked-bottom x-toolbar-docked-bottom'", true);
RBuilder.AddProperty("items", ab.ToString(), true);
//rbarScript = String.Format("var {0}=Ext.create('Ext.ux.SimplePagingToolbar',{1});", Render_RBarID, RBuilder);
OB.AddProperty("rbar", RBuilder, true);
}
这里就用到了数组,可以研究下怎么拼的,最后加到rbar里,items是PageRItems里的的item。
到了前台的话没有问题就可以看到PageRItems了和PageItems平级
可以写写事件什么的,他自己就竖着排了


