android GridLayout布局
android4.0版本后新增了一个GridLayout,它使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列,其实用方法和LinearLayout,Relativelayout等类似,只不过多了一些特有的属性。
GridLayout的布局策略简单分为以下三个部分:
首先它与LinearLayout布局一样,也分为水平和垂直两种方式,默认是水平布 局,一个控件挨着一个控件从左到右依次排列,但是通过指定android:columnCount设置列数的属性后,控件会自动换行进行排列。另一方面, 对于GridLayout布局中的子控件,默认按照wrap_content的方式设置其显示,这只需要在GridLayout布局中显式声明即可。
其次,若要指定某控件显示在固定的行或列,只需设置该子控件的android:layout_row和android:layout_column属性即 可,但是需要注意:android:layout_row=”0”表示从第一行开始,android:layout_column=”0”表示从第一列开 始,这与编程语言中一维数组的赋值情况类似。
最后,如果需要设置某控件跨越多行或多列,只需将该子控件的android:layout_rowSpan或者layout_columnSpan属性 设置为数值,再设置其layout_gravity属性为fill即可,前一个设置表明该控件跨越的行数或列数,后一个设置表明该控件填满所跨越的整行或 整列。
可以说使用GridLayout以后可以完全不用tablelayout了,而且使用GridLayout有效减少了布局的深度,提高了app整体的性能质量。
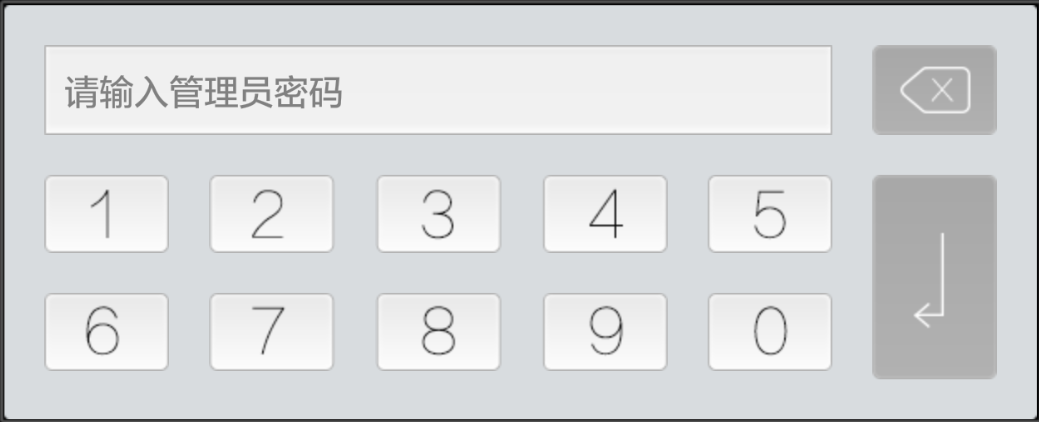
下面是使用GridLayout完成的效果图:

布局代码如下:
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/digital_bg" android:columnCount="6" android:orientation="horizontal" android:padding="16dip" android:rowCount="3"> <TextView android:id="@+id/edit_input" android:layout_columnSpan="5" android:layout_gravity="fill" android:textSize="14sp" android:gravity="center_vertical" android:paddingLeft="8dip" android:background="@drawable/input_bg" /> <ImageButton android:id="@+id/delete" android:layout_marginLeft="16dip" android:background="@drawable/delete_btn_style" /> <ImageButton android:id="@+id/num_1" android:layout_marginTop="16dip" android:background="@drawable/num_1_btn_style" /> <ImageButton android:id="@+id/num_2" android:layout_marginLeft="16dip" android:layout_marginTop="16dip" android:background="@drawable/num_2_btn_style" /> <ImageButton android:id="@+id/num_3" android:layout_marginLeft="16dip" android:layout_marginTop="16dip" android:background="@drawable/num_3_btn_style" /> <ImageButton android:id="@+id/num_4" android:layout_marginLeft="16dip" android:layout_marginTop="16dip" android:background="@drawable/num_4_btn_style" /> <ImageButton android:id="@+id/num_5" android:layout_marginLeft="16dip" android:layout_marginTop="16dip" android:background="@drawable/num_5_btn_style" /> <ImageButton android:id="@+id/confirm" android:layout_marginLeft="16dip" android:layout_marginTop="16dip" android:layout_rowSpan="2" android:background="@drawable/confirm_btn_style" /> <ImageButton android:id="@+id/num_6" android:layout_marginTop="16dip" android:background="@drawable/num_6_btn_style" /> <ImageButton android:id="@+id/num_7" android:layout_marginLeft="16dip" android:layout_marginTop="16dip" android:background="@drawable/num_7_btn_style" /> <ImageButton android:id="@+id/num_8" android:layout_marginLeft="16dip" android:layout_marginTop="16dip" android:background="@drawable/num_8_btn_style" /> <ImageButton android:id="@+id/num_9" android:layout_marginLeft="16dip" android:layout_marginTop="16dip" android:background="@drawable/num_9_btn_style" /> <ImageButton android:id="@+id/num_0" android:layout_marginLeft="16dip" android:layout_marginTop="16dip" android:background="@drawable/num_0_btn_style" /> </GridLayout>
参考资料:http://blog.csdn.net/pku_android/article/details/7343258





